Die Android-Komponente DrawerLayout implementiert das Schubladenmenü
Die DrawerLayout-Komponente ist auch eine Komponente im V4-Paket und wird direkt von der ViewGroup-Klasse geerbt, sodass diese Klasse auch eine Containerklasse ist.
Die Platzierung und das Layout des Schubladenmenüs werden durch das Attribut android:layout_gravity gesteuert. Die optionalen Werte sind left, right oder start und end. Wenn Sie das Layout über XML erstellen, müssen Sie DrawerLayout als übergeordneten Container, das Gruppenschnittstellenlayout als ersten untergeordneten Knoten und das Schubladenlayout als zweiten untergeordneten Knoten verwenden. Auf diese Weise sind der Inhaltsanzeigebereich und der Schubladenmenübereich unabhängig voneinander. Sie müssen lediglich den Inhalt für die beiden Bereiche separat festlegen. Android bietet einige praktische Listener, und das Überladen verwandter Rückrufmethoden kann während des Interaktionsprozesses des Menüs logische Geschäfte schreiben.
Mit DrawerLayout können Sie ganz einfach den Schubladeneffekt erzielen. Die Schritte zur Verwendung von DrawerLayout sind wie folgt:
1) In DrawerLayout muss die erste Unteransicht die Ansicht sein, die den Inhalt anzeigt. und legen Sie die Attribute „layout_width“ und „layout_height“ auf „match_parent“ fest.
2) Die zweite Ansicht ist eine Schubladenansicht, und das Attribut „layout_gravity="left|right" wird festgelegt, um anzugeben, ob von links oder rechts herausgeschoben werden soll. Legen Sie seine „layout_height="match_parent"
z. B. fest:
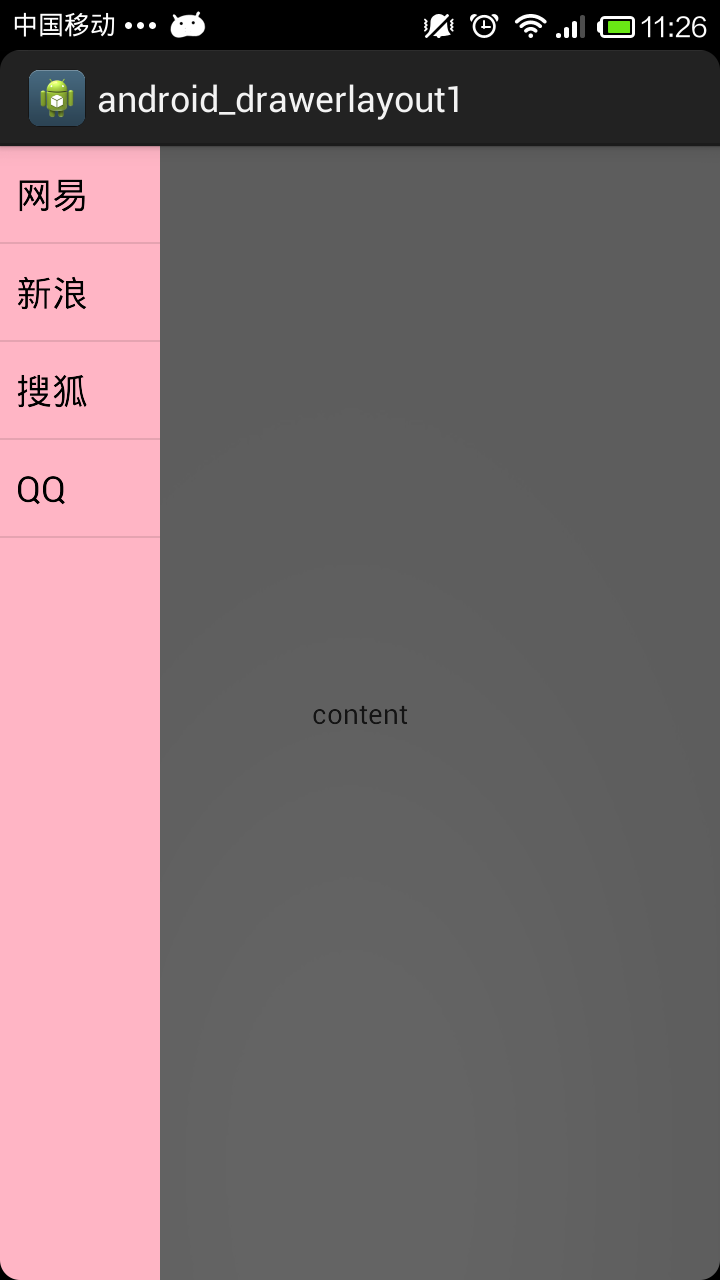
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
Der erzielte Effekt:

Das Obige ist der Editor, den ich verwenden würde Ich möchte Ihnen die relevanten Kenntnisse der Android-Komponente DrawerLayout zur Implementierung des Schubladenmenüs vorstellen.
Weitere Artikel zur Schubladenmenü-Implementierung der Android-Komponente DrawerLayout finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie kann man in Java Remote -Debugging konstante Werte auf Remote -Servern korrekt erhalten?
Apr 19, 2025 pm 01:54 PM
Wie kann man in Java Remote -Debugging konstante Werte auf Remote -Servern korrekt erhalten?
Apr 19, 2025 pm 01:54 PM
Fragen und Antworten zum ständigen Akquisition beim Remote -Debuggen von Java Bei der Verwendung von Java für das entfernte Debuggen können viele Entwickler auf schwierige Phänomene stoßen. Es...
 Wie unterscheidet man in der Back-End-Entwicklung die Verantwortlichkeiten der Serviceschicht und der DAO-Schicht?
Apr 19, 2025 pm 01:51 PM
Wie unterscheidet man in der Back-End-Entwicklung die Verantwortlichkeiten der Serviceschicht und der DAO-Schicht?
Apr 19, 2025 pm 01:51 PM
Erörterung der hierarchischen Architektur in der Back-End-Entwicklung. In der Back-End-Entwicklung ist die hierarchische Architektur ein gemeinsames Designmuster, in der es normalerweise Controller, Service und DAO drei Ebenen ...
 Wie konvertieren Sie Namen in Zahlen, um Sortieren innerhalb von Gruppen zu implementieren?
Apr 19, 2025 pm 01:57 PM
Wie konvertieren Sie Namen in Zahlen, um Sortieren innerhalb von Gruppen zu implementieren?
Apr 19, 2025 pm 01:57 PM
Wie konvertieren Sie Namen in Zahlen, um Sortieren innerhalb von Gruppen zu implementieren? Bei der Sortierung von Benutzern in Gruppen ist es häufig erforderlich, den Namen des Benutzers in Zahlen umzuwandeln, damit er anders sein kann ...
 Warum wird ein neues Repository -Tag anstelle einer modifizierten Version einer POM -Datei generiert, die Shortcut -Tasten in der Intellij -Idee unterhält?
Apr 19, 2025 pm 02:00 PM
Warum wird ein neues Repository -Tag anstelle einer modifizierten Version einer POM -Datei generiert, die Shortcut -Tasten in der Intellij -Idee unterhält?
Apr 19, 2025 pm 02:00 PM
In Intellij ...
 Was sollte ich tun, wenn eine Schnittstelle von Drittanbietern im Spring-Boot-Projekt aufgerufen wird und die Methode für den Feldnamen und die Getter-Methode inkonsistent ist, was zu einem Datenübertragungsfehler führt?
Apr 19, 2025 pm 02:03 PM
Was sollte ich tun, wenn eine Schnittstelle von Drittanbietern im Spring-Boot-Projekt aufgerufen wird und die Methode für den Feldnamen und die Getter-Methode inkonsistent ist, was zu einem Datenübertragungsfehler führt?
Apr 19, 2025 pm 02:03 PM
Die Schwierigkeiten beim Aufrufen von Schnittstellen von Drittanbietern zum Senden von Daten im Springboot-Projekt werden für eine Feder ...
 Warum meldet es einen Fehler beim Einreichen eines Pyflink -Jobs auf Garn?
Apr 19, 2025 pm 02:06 PM
Warum meldet es einen Fehler beim Einreichen eines Pyflink -Jobs auf Garn?
Apr 19, 2025 pm 02:06 PM
Analyse des Grundes, warum das Python -Skript nicht gefunden werden kann, wenn Sie einen Pyflink -Job auf Garn einreichen, wenn Sie versuchen, einen Pyflink -Job über Garn einzureichen. Sie können begegnen ...
 Wie modifiziere ich den Parameter SavePath von @Excel Annotation in Easypoi dynamisch, wenn das Projekt in Java beginnt?
Apr 19, 2025 pm 02:09 PM
Wie modifiziere ich den Parameter SavePath von @Excel Annotation in Easypoi dynamisch, wenn das Projekt in Java beginnt?
Apr 19, 2025 pm 02:09 PM
So konfigurieren Sie die Parameter von Entitätsklassenanmerkungen in Java während des Entwicklungsprozesses dynamisch.





