
Wie im Titel verwenden wir ein modales Popup-Feld + Ajax, um das Formular abzusenden. Zuerst fügen wir der Schaltfläche „Erstellen“ der Indexansicht „Daten umschalten“ und „Datenziel“ hinzu.
Der Code lautet wie folgt:
<?php echo Html::a('添加请假单', ['create'], ['class' => 'btn btn-success','data-toggle'=>'modal','data-target'=>'#ajax']) ?>
Fügen Sie den folgenden Code in der Indexansicht hinzu, um das modale Pop-up anzuzeigen. Up-Box:
<div class="modal bs-example-modal-lg" id="ajax"> <div class="modal-dialog"> <div class="modal-content width_reset" id="tmpl-modal-output-render"> </div> </div> </div>
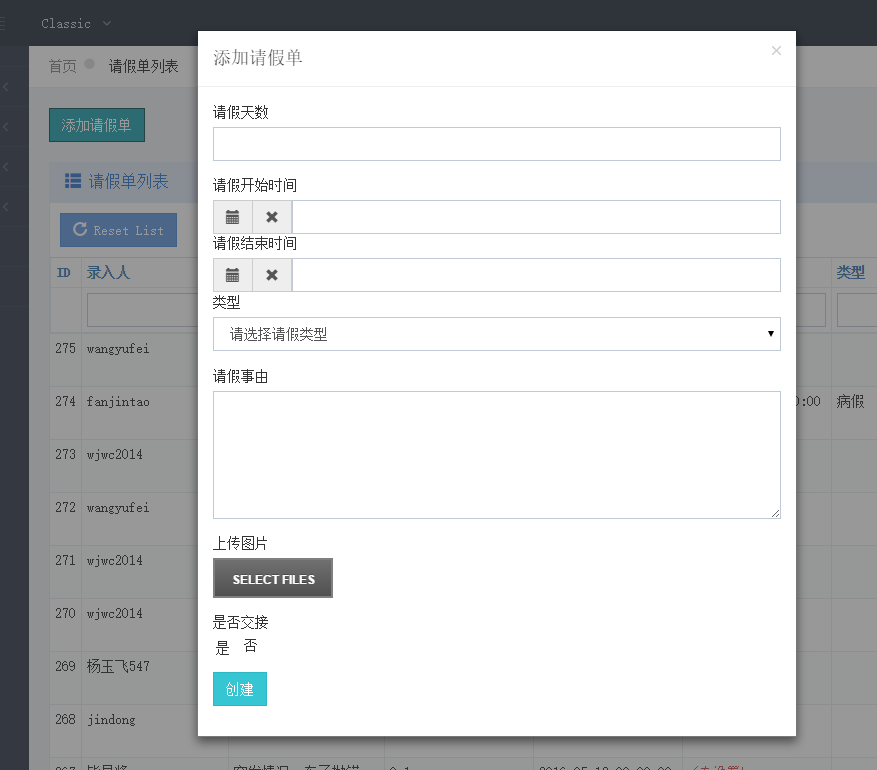
Der geänderte Effekt ist wie folgt

Dann ändern wir die Erstellung Methode im Controller und ändern Sie render Einfach renderAjax
return $this->renderAjax('create', [ 'model' => $model, ]);
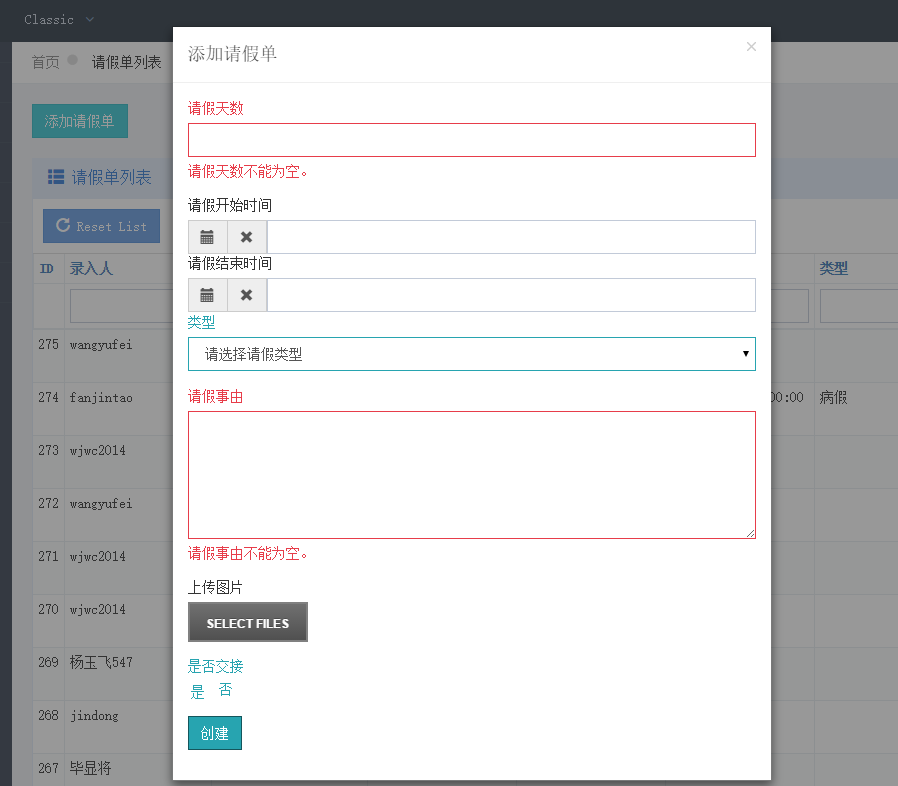
Wenn Sie eine Formularvalidierung hinzufügen möchten, müssen wir _form in Ansichten ändern und die ID < hinzufügen 🎜>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data'],'id'=>'leave-form-self']) ?>
指向 你的models 在rules添加上验证规则
public function rules()
{
return [
[['t_leave_date', 't_days', 't_reason', 't_nickname','t_leave_enddate'], 'required'],
[['t_leave_date', 't_leave_enddate'], 'safe'],
[['t_days'], 'number'],
[['t_reason'], 'string'],
[['type', 'add_time', 'uid', 'update_time', 'status', 'is_shen'], 'integer'],
[['t_pickup', 't_nickname', 't_pass'], 'string', 'max' => 20],
[['t_img', 'reviewer_user', 'audit_user'], 'string', 'max' => 255]
];
}
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 Einführung in die Stufen der Python-Prüfungen
Einführung in die Stufen der Python-Prüfungen
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 JavaScript-Escape-Zeichen
JavaScript-Escape-Zeichen
 So konfigurieren Sie den virtuellen JSP-Speicherplatz
So konfigurieren Sie den virtuellen JSP-Speicherplatz
 Was sind die am häufigsten verwendeten DNSs?
Was sind die am häufigsten verwendeten DNSs?
 Was ist die Serververwaltungssoftware?
Was ist die Serververwaltungssoftware?
 So schützen Sie Cloud-Server vor DDoS-Angriffen
So schützen Sie Cloud-Server vor DDoS-Angriffen
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück




