 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Beispiele für praktische Miniprogramme des WeChat-Miniprogramms
Beispiele für praktische Miniprogramme des WeChat-Miniprogramms
Beispiele für praktische Miniprogramme des WeChat-Miniprogramms

Die Grundkomponenten und die API des WeChat-Miniprogramms sind fertig und wir müssen zum Thema zurückkehren. Ich habe den größten Teil des Tages damit verbracht, eine optimierte Version von Baisi Bujie zu erstellen. inklusive Witze und Bilder, Audio, Video, vier Module. In diesem Artikel erhalten Sie eine kurze Einführung in diese kleine APP. Der Quellcode wird auf GitHub bereitgestellt und Sie können gerne damit beginnen.
Was kann ich aus dem Projekt lernen?
So verwenden Sie die Tableiste
Echte Schnittstelle für Netzwerkanrufe
Laden verwendet
Bildlaufansicht, um Pull-Down-Aktualisierung und Pull-Up-Laden zu implementieren
Bildkomponente Verarbeitung von Bildern,
Verwendung von Musik- und Videokomponenten
Verwendung von Sprungwertübergabe
und so weiter. . . .
globale Konfigurationsdatei app.json
{
"pages":[
"pages/word/word",
"pages/image/image",
"pages/voice/voice",
"pages/video/video",
"pages/detail/detail"
],
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#eb4f38",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/word/word",
"text": "段子",
"iconPath": "image/wordN.png",
"selectedIconPath": "image/wordS.png"
},
{
"pagePath": "pages/image/image",
"text": "图片",
"iconPath": "image/imageN.png",
"selectedIconPath": "image/imageS.png"
},
{
"pagePath": "pages/voice/voice",
"text": "声音",
"iconPath": "image/voiceN.png",
"selectedIconPath": "image/voiceS.png"
},
{
"pagePath": "pages/video/video",
"text": "视频",
"iconPath": "image/videoN.png",
"selectedIconPath": "image/videoS.png"
}
]
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#eb4f38",
"navigationBarTextStyle":"white"
}
}
Hier müssen wir nur die globalen Eigenschaften des Programms konfigurieren. Jede Seite muss eingeführt werden Das Seitenattribut wird manchmal nicht angezeigt. Dies liegt möglicherweise daran, dass das untere Navigationselement in der Liste in die ausgewählte und nicht ausgewählte Farbe unterteilt ist Farbe, Seiteneinleitung und Bildeinleitung jeder unteren Optionsseite. Das Fensterattribut konfiguriert hauptsächlich die Gesamtfarbe, die Textfarbe und die Hintergrundfarbe des Formulars. Das Fensterattribut wird hier durch das Fensterattribut jeder Seite überschrieben.
app.wxss
/*整体view样式*/
.containsView{
padding: 15rpx 15rpx 15rpx 15rpx;
margin-top: 15rpx;
margin-bottom: 15rpx;
background-color: white;
}
/*头部整体样式*/
.topContainsView{
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 18rpx;
}
/**
* 头像样式
*/
.profileImage{
width: 60rpx;
height: 60rpx;
border-radius: 30rpx;
}
/*头部显示名字和时间整体样式*/
.topRightView{
margin-left: 15rpx;
display: flex;
flex-direction: column;
}
/*用户名称样式*/
.topRightName{
font-size: 18rpx;
}
/*时间样式*/
.topRightTime{
font-size: 14rpx;
color: #b8b2b2;
margin-top: 10rpx;
}
/*因为中间部分不一样不放在整体样式中*/
/*底部view整体样式*/
.bottomView{
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
/*每个Item样式*/
.bottomItemView{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 18rpx;
padding-left: 10rpx;
padding-right: 10rpx;
}
/*Item样式中的图标样式 顶 踩 分享 评论*/
.bottomItemImage{
width: 45rpx;
height: 45rpx;
}
/*Item中的文字样式 顶 踩 分享 评论*/
.bottomItemText{
font-size: 15rpx;
color: #b8b2b2;
margin-left: 10rpx;
margin-top: 8rpx;
}
/*分割线样式*/
.divLine{
background: #f3f3f3;
width: 100%;
height: 15rpx;
}
app.wxss Ich habe die vier Module in drei Teile unterteilt: Kopf, Inhaltsbereich, Unten, weil jeweils der Kopf und der Boden der Seite haben den gleichen Stil, aber der mittlere Teil ist anders, also habe ich 1 und 3 in das Globale extrahiert, und die Kommentare sind klarer
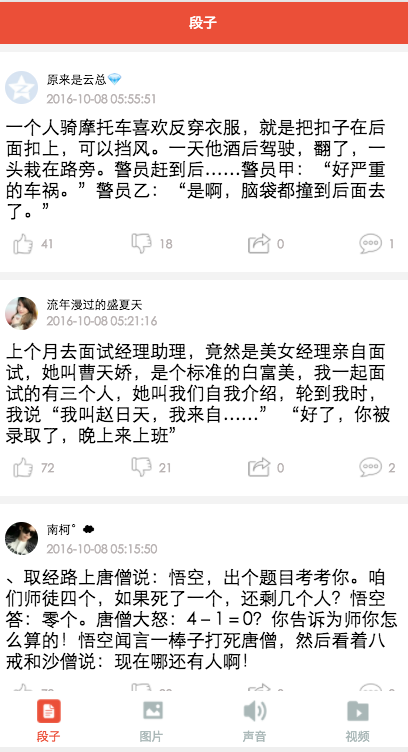
Absatzmodul
word.wxml
<loading hidden="{{loadingHidden}}">正在加载...</loading>
<scroll-view scroll-y="true" bindscrolltoupper="bindscrolltoupper" bindscrolltolower="bindscrolltolower" style="height: 100%">
<block wx:for-items="{{list}}">
<!-- 分割线 -->
<view class="divLine"></view>
<!-- 整体item样式 -->
<view class="containsView">
<view class="topContainsView">
<image class="profileImage" src="{{item.profile_image}}" />
<view class="topRightView">
<text class="topRightName">{{item.name}}</text>
<text class="topRightTime">{{item.passtime}}</text>
</view>
</view>
<!-- 中间内容 -->
<text class="centerContent">{{item.text}}</text>
<!-- 底部view样式 -->
<view class="bottomView">
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/ding.png" />
<text class="bottomItemText">{{item.ding}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/cai.png" />
<text class="bottomItemText">{{item.cai}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/share.png" />
<text class="bottomItemText">{{item.repost}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/comment.png" />
<text class="bottomItemText">{{item.comment}}</text>
</view>
</view>
</view>
</block>
</scroll-view>Wir verwenden die Scroll-Ansicht, um die äußere Ebene zu umhüllen, um mehr zu laden, und nach oben zu ziehen, um sie zu aktualisieren. bindscrolltoupper="bindscrolltoupper" Dieses Attribut ruft diese Methode auf, wenn es nach oben gleitet. bindscrolltolower="bindscrolltolower" Wenn es nach unten gleitet, Es wird aufgerufen, beginnen Sie hier. Sie können auch die Kopf- und unteren Layouts extrahieren und sie über die Einführungsmethode verwenden, sodass Sie nicht alle vier Seiten schreiben müssen. Sie können
word.js<🎜 erhalten >
Page({
data: {
list: [],
maxtime: '',
loadingHidden: false
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
//加载最新
this.requestData('newlist');
},
/**
* 上拉刷新
*/
bindscrolltoupper: function () {
//加载最新
// this.requestData('newlist');
},
/**
* 加载更多
*/
bindscrolltolower: function () {
console.log('到底部')
//加载更多
this.requestData('list');
},
/**
* 请求数据
*/
requestData: function (a) {
var that = this;
console.log(that.data.maxtime)
wx.request({
url: 'http://api.budejie.com/api/api_open.php',
data: {
a: a,
c: 'data',
maxtime: that.data.maxtime,
type: '29',
},
method: 'GET',
success: function (res) {
console.log(res)
console.log('上一页', that.data.list)
that.setData({
// 拼接数组
list: that.data.list.concat(res.data.list),
loadingHidden: true,
maxtime: res.data.info.maxtime
})
}
})
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})

<loading hidden="{{loadingHidden}}">正在加载...</loading>
<scroll-view scroll-y="true" bindscrolltolower="bindscrolltolower" style="height: 100%">
<block wx:for-items="{{list}}">
<!-- 分割线 -->
<view class="divLine"></view>
<!-- 整体item样式 -->
<view class="containsView">
<view class="topContainsView">
<image class="profileImage" src="{{item.profile_image}}" />
<view class="topRightView">
<text class="topRightName">{{item.name}}</text>
<text class="topRightTime">{{item.passtime}}</text>
</view>
</view>
<text style="font-size: 30rpx">{{item.text}}</text>
<!-- 当时gif图 -->
<view wx:if="{{item.is_gif != 0}}" style="position: relative;">
<image class="centerContent" src="{{item.cdn_img}}" mode="aspectFill" />
</view>
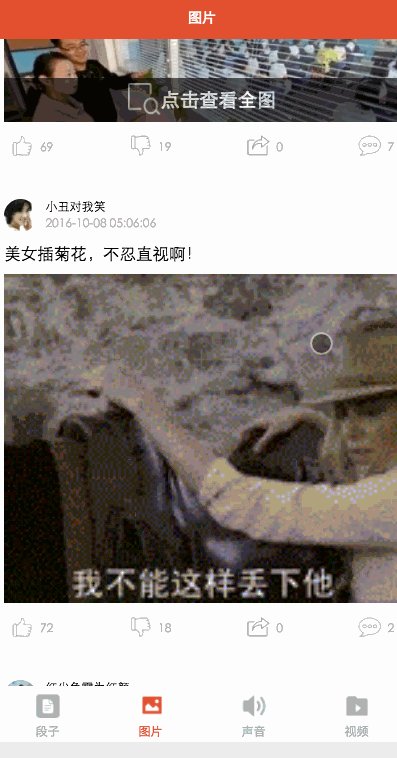
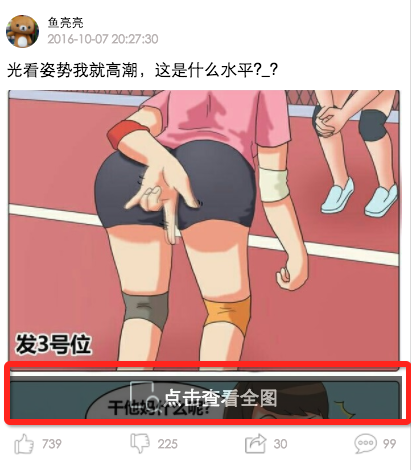
<!-- 普通大图 可点击查看全部图片 -->
<view data-url="{{item.cdn_img}}" data-height="{{item.height}}" data-width="{{item.width}}"
bindtap="lookBigPicture" wx:elif="{{item.is_gif == 0}}" style="position: relative;">
<!-- 图片资源 -->
<image class="centerContent" src="{{item.cdn_img}}" mode="aspectFill" />
<!-- 图片上浮动的点击查看详情图片view -->
<view class="flexView">
<image src="../../image/seeBigPicture.png" style="width: 60rpx; height: 60rpx;" />
<text class="flexText">点击查看全图</text>
</view>
</view>
<!-- 底部view样式 -->
<view class="bottomView">
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/ding.png" />
<text class="bottomItemText">{{item.ding}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/cai.png" />
<text class="bottomItemText">{{item.cai}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/share.png" />
<text class="bottomItemText">{{item.repost}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/comment.png" />
<text class="bottomItemText">{{item.comment}}</text>
</view>
</view>
</view>
</block>
</scroll-view>

/*中间文字样式*/
.centerContent{
margin-top: 20rpx;
width: 100%;
height: 600rpx;
}
/*中间浮动文字样式*/
.flexView{
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 80rpx;
position: absolute;
z-index: 2;
top: 540rpx;
background: #000000;
opacity: 0.6
}
/*浮动文字*/
.flexText{
color: white;
font-size: 35rpx;
}var detail = '../detail/detail'
Page({
data: {
list: [],
maxtime: '',
loadingHidden: false
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
this.requestData('newlist');
},
/**
* 滚动到底部时加载下一页
*/
bindscrolltolower: function () {
console.log('到底部')
this.requestData('list');
},
/**
* 加载数据
*/
requestData: function (a) {
var that = this;
wx.request({
url: 'http://api.budejie.com/api/api_open.php',
data: {
a: a,
c: 'data',
// 上一页的maxtime作为加载下一页的条件,
maxtime: this.data.maxtime,
type: '10',
},
method: 'GET',
success: function (res) {
console.log(res)
console.log('上一页', that.datalist)
that.setData({
// 拼接数组
list: that.data.list.concat(res.data.list),
loadingHidden: true,
maxtime: res.data.info.maxtime
})
}
})
},
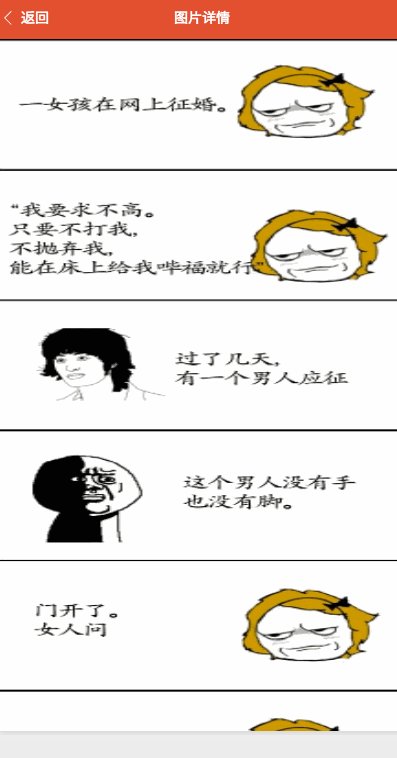
/**
* 查看大图
*/
lookBigPicture: function (e) {
console.log(e);
console.log(e.currentTarget.id)
//图片url 对应wxml中data-url="{{item.url}}"
var url = e.currentTarget.dataset.url;
//获取图片高度 对应wxml中data-height="{{item.height}}"
var height = e.currentTarget.dataset.height;
//获取图片高度 对应wxml中data-width="{{item.width}}"
var width = e.currentTarget.dataset.width;
// 传参方式向GET请求
wx.navigateTo({
url: detail + '?' + 'url=' + url + "&height=" + height + "&width=" + width,
success: function (res) {
console.log(res)
},
fail: function (err) {
console.log(err)
},
})
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

