
1. Problembeschreibung
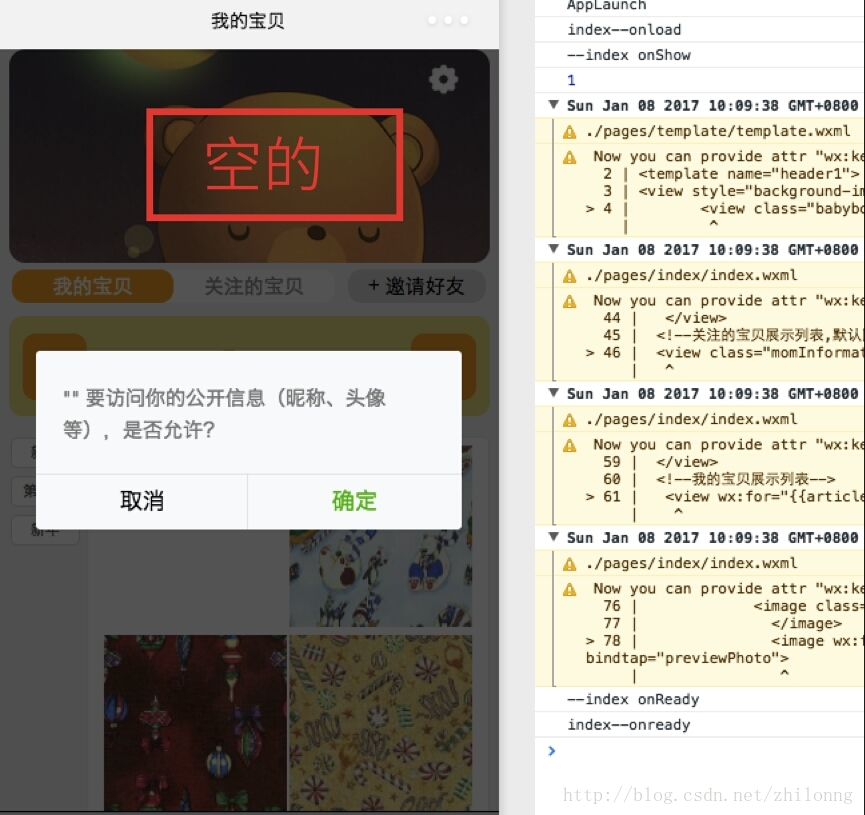
Wenn ein Benutzer das Miniprogramm zum ersten Mal erneut aufruft, müssen wir normalerweise die OpenID oder UnionID des Benutzers als eindeutige Kennung abrufen, um mit dem Hintergrund zu kommunizieren und Benutzerinformationen zu initialisieren. Wenn wir über einen Server eines Drittanbieters eine Anfrage bei WeChat stellen, verlangt WeChat vom Benutzer eine Bestätigung, ob die Informationen offengelegt werden. Wie in Abbildung 1 dargestellt, können Sie in der Konsole sehen, dass gleichzeitig mit der Anforderung unser Homepage-Index geladen wurde und die Initialisierungsdaten in der Abbildung leer sind. Unabhängig davon, ob wir die Anforderungsinformationen in onload von app.js oder index.js schreiben, führen die Anforderungsinformationen beim Klicken zur Bestätigung die Erfolgsmethode aus und verarbeiten die vom Server eines Drittanbieters zurückgegebenen Daten Die Notwendigkeit von Benutzerklicks macht es für uns schwierig, das Programm aufzufordern, anzuhalten und auf uns zu warten. Dann können wir die Illusion, das Programm zu „stoppen“, auf andere Weise erreichen. Lassen Sie mich unten meine Lösung vorstellen.

2. Die grundlegendsten Anforderungen der Lösung
Die grundlegendsten Anforderungen der von uns gewünschten Lösung sind die folgenden zwei Punkte:
1) Wenn wir die Homepage betreten, werden die Daten initialisiert und normal angezeigt
2) Wenn der Benutzer das Programm zum ersten Mal betritt, muss er nur die öffentlichen Informationen bestätigen und kann dann die Homepage betreten Normalerweise
3. Lösungsmethode
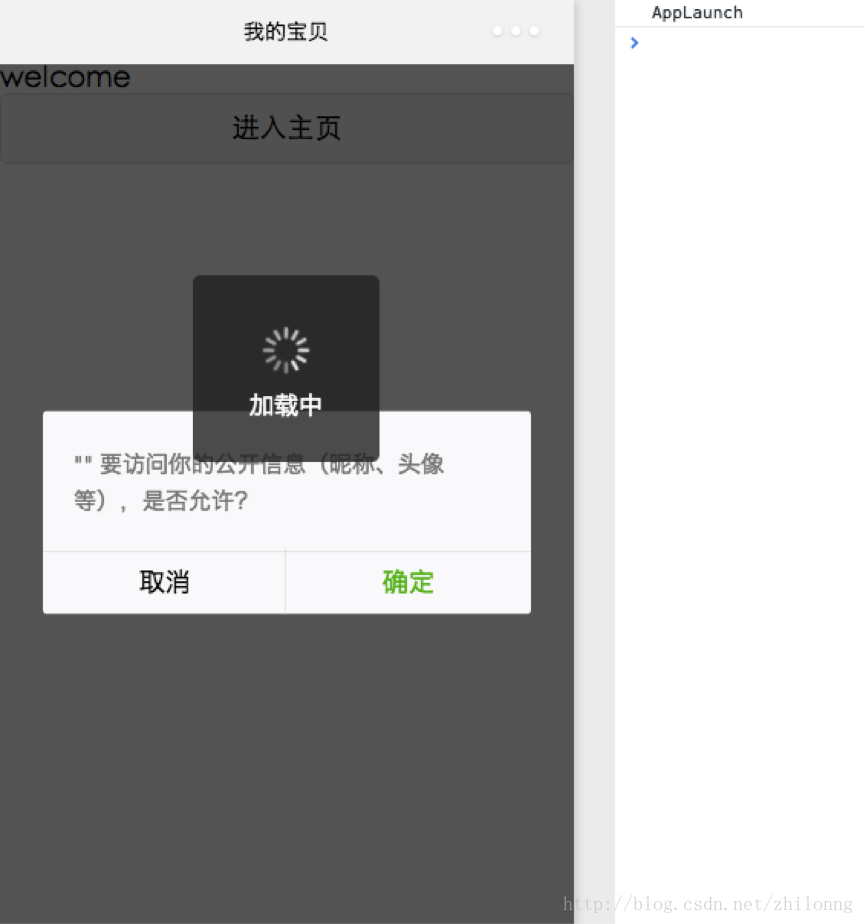
Meine Lösung besteht darin, den gewünschten Effekt zu erzielen, indem ich eine „temporäre Ladeseite“ entwerfe. Diese temporäre Ladeseite ähnelt der Begrüßungsoberfläche von Android, aber wenn die Daten geladen ist, oder I Bei der zweiten Eingabe gelangen Sie automatisch auf unsere Homepage. Unten finden Sie den Designcode-Teil.
Schritt 1: Zuerst erstellen wir eine neue Seite in app.json mit dem Namen Welcome
"pages/welcome/welcome"
Beachten Sie, dass die Seite auf platziert werden muss die Homepage, die die erste Seite ist, wenn das Programm hereinkommt
Schritt 2: In Welcome.js schreiben wir die spezifische Anforderungsoperation in onload
// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = getApp()
try {
//首先检查缓存中是否有我们需要请求的数据,如果没有,我们再跟服务器连接,获取数据
//首次登陆肯定是没有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果缓存不为空,即已经存在数据,我们不用再跟服务器交互了,那么直接跳转到首页
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//当try中的缓存数据不存在时,将跳到这步,这步中,我们将与服务器进行连接,并获取数据
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//获取用户code,转发到我们的服务器,再在我们服务器与微信交互,获取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我们服务器请求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//数据交互成功后,我们将服务器返回的数据写入全局变量与缓存中
console.log(response.data)
//写入全局变量
that.globalData.userInfo = response.data
wx.hideToast()
//写入缓存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//写入后,我们将跳转到主页
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
})Wie Sie sehen können, haben wir Wenn Sie sich zum ersten Mal anmelden, gelangen Sie zu unserer Willkommensoberfläche. Wenn der Benutzer die öffentlichen Informationen bestätigt, springt die Seite automatisch zur Startseite und die Homepage-Daten werden normal angezeigt


Als ich es zum zweiten Mal betrat, erfolgte der Sprung während des Ladens und die Schnittstelle sprang, bevor sie gerendert wurde, sodass ich sehr schnell damit zufrieden war Der Sprung, als ich es selbst getestet habe, aber am Ende war es trotzdem ein Umweg. Wenn Sie eine bessere Möglichkeit haben, etwas zu machen, teilen Sie es bitte mit, danke!
Das Obige ist die vom Herausgeber eingeführte Lösung für den Fehler bei der Dateninitialisierung auf der WeChat-Applet-Homepage. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Ich werde Ihnen rechtzeitig antworten!
Weitere verwandte Artikel zu Lösungen für den Fehler bei der Dateninitialisierung auf der Homepage des WeChat-Applets finden Sie auf der chinesischen PHP-Website!
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 photoshare.db
photoshare.db
 PHP-Entwicklungstools
PHP-Entwicklungstools
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 Samsung s5830-Upgrade
Samsung s5830-Upgrade
 Localstorage-Nutzung
Localstorage-Nutzung
 Welche Programmiersprachen gibt es?
Welche Programmiersprachen gibt es?
 Die Installation von Windows 10 ist fehlgeschlagen
Die Installation von Windows 10 ist fehlgeschlagen
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?




