
WeChat Mini-Programm Provinz- und Stadtauswahl:
Um meinen Lerneffekt zu testen, habe ich selbst nach ähnlichen Beispielen gesucht und dieses besser gefunden . Jeder schaut mal rein.
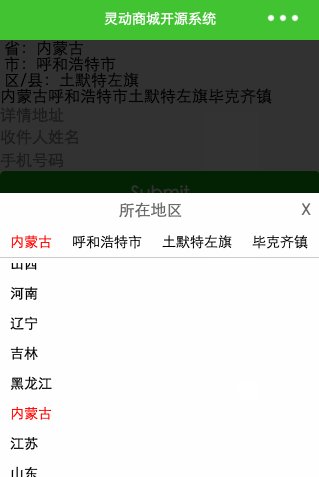
1. Wechseln Sie mit der Geste zwischen den Bereichen und die Hervorhebung der Titelleiste wechselt entsprechend
Die Idee ist: Verwenden Sie den aktuellen Strom, um den Hervorhebungsstil zu bestimmen
1 Scrollen mit dem Wischer Position:
<swiper class="swiper-area" current="{{current}}" bindchange="currentChanged">
currentChanged: function (e) {
// swiper滚动使得current值被动变化,用于高亮标记
var current = e.detail.current;
this.setData({
current: current
});
}
2. Treffen Sie eine bedingte Beurteilung in der Layoutdatei, um zu bestimmen, ob ein Hervorhebungsstil hinzugefügt werden soll, wobei „Bereich ausgewählt“ der ist Zielstil, Farbe: rot;
<text class="viewpager-title">
<text wx:if="{{current == 0}}" class="area-selected">{{provinceName}}</text>
<text wx:else>{{provinceName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 1}}" class="area-selected">{{cityName}}</text>
<text wx:else>{{cityName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 2}}" class="area-selected">{{regionName}}</text>
<text wx:else>{{regionName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 3}}" class="area-selected">{{townName}}</text>
<text wx:else>{{townName}}</text>
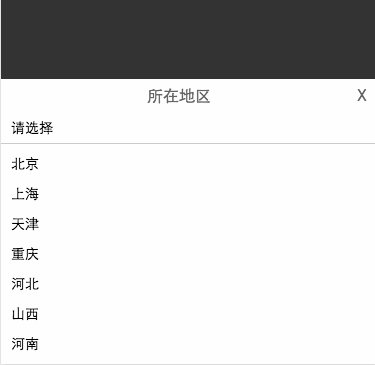
</text>3. Wenn Sie auf die obere Ebene klicken, geben Sie der nächsten Ebene das Wort „Bitte auswählen“
provinceTapped: function(e) {
...
that.setData({
cityName: '请选择',
city: array,
cityObjects: area
});
...
}
Andere Ebenen Analog.
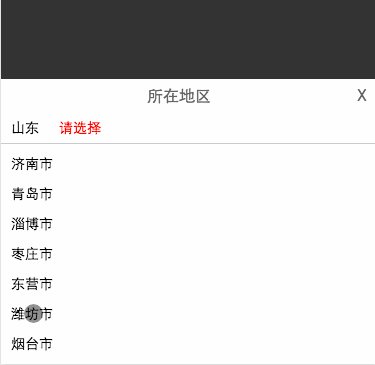
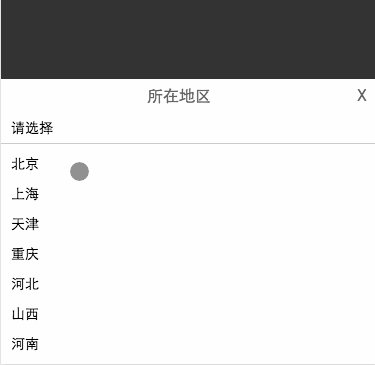
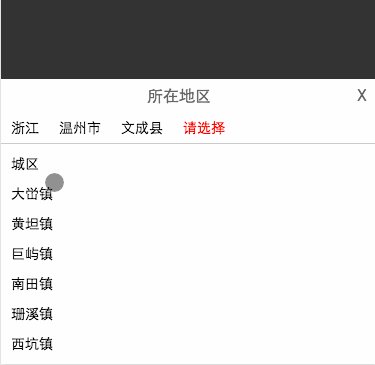
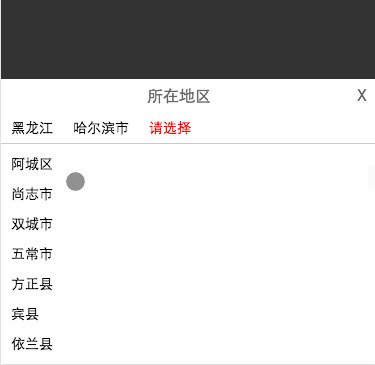
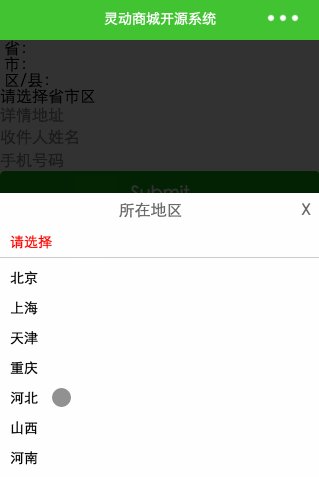
Der Effekt ist wie folgt:

2. Klicken Sie auf die Titelleiste, um zu wechseln, und die Regionen wechseln ebenfalls
changeCurrent: function (e) {
// 记录点击的标题所在的区级级别
var current = e.currentTarget.dataset.current;
this.setData({
current: current
});
}Binden Sie ein Klickereignis an die Titelleiste
<text bindtap="changeCurrent" data-current="0">
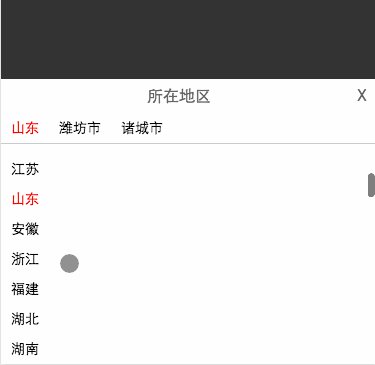
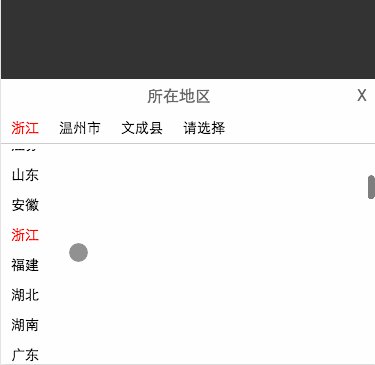
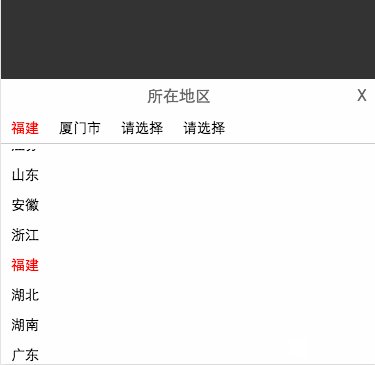
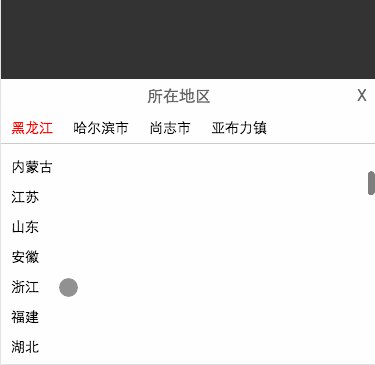
Der Effekt ist wie folgt:

Datenbindung Es macht wirklich Spaß, die Klickumschaltung abzuschließen. Wenn die gleiche Funktion für andere Plattformen geschrieben wird, würde das Schreiben einen halben Tag dauern.
3. Nachdem Sie zur vorherigen Ebene zurückgekehrt sind und auf einen bestimmten Bereich geklickt haben, müssen Sie das Array, den Index, den Namen und das Array der nächsten Ebene automatisch löschen, da sonst die Logik durcheinander gerät.
Nachdem Sie beispielsweise den Bezirk Peking-Chaoyang innerhalb der Dritten Ringstraße ausgewählt haben, kehren Sie zur Provinzebene zurück und wählen die Provinz Zhejiang aus. Zu diesem Zeitpunkt sind die Gebiete der zweiten und dritten Ebene noch die ursprünglichen Ausgewählter Chaoyang-Bezirk – innerhalb der Dritten Ringstraße wird der Inhalt des linken und rechten Schiebebereichs ebenfalls falsch angezeigt.
Um diesen Fehler zu beheben, müssen Sie das angetippte Klickereignis erneut verarbeiten und die untergeordnete Auswahl löschen.
provinceTapped: function(e) {
// 标识当前点击省份,记录其名称与主键id都依赖它
var index = e.currentTarget.dataset.index;
// current为1,使得页面向左滑动一页至市级列表
// provinceIndex是市区数据的标识
this.setData({
current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
cityName: this.data.city[index],
regionName: '',
townName: '',
region: [],
town: []
});
...
}
4. Beheben Sie den Fehler, bei der Initialisierung 4 Swiper-Elemente bereitzustellen
Die Verarbeitungsmethode besteht darin, ein hinzuzufügen array Unabhängig davon, ob die Anzahl der Elemente beispielsweise Null ist, wird eine Stadt nur angezeigt, wenn sie einen Wert hat
<block wx:if="{{city.length > 0}}">
<swiper-item>
<scroll-view scroll-y="true" class="viewpager-listview">
<view wx:for="{{city}}" wx:key="index" data-index="{{index}}" bindtap="cityTapped">
<text wx:if="{{index == cityIndex}}" class="area-selected">{{item}}</text>
<text wx:else>{{item}}</text>
</view>
</scroll-view>
</swiper-item>
</block>Generieren Sie ihn entsprechend in der js-Datei
this.setData({
- current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
this.setData({
region: array,
regionObjects: area
});
+ // 确保生成了数组数据再移动swiper
+ that.setData({
+ current: 2
+ });
});Beachten Sie, dass die aktuelle SetData-Operation unter Region und RegionObject verschoben wird, um sicherzustellen, dass der Wert zuerst verfügbar ist und dann die Verschiebung des Swipers gesteuert wird.
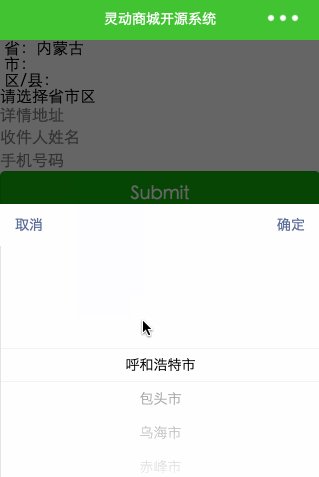
Das letzte Vergleichs-GIF mit dem nativen Picker:

Es ist nicht nötig, wiederholt auf den Picker zu klicken und auszuwählen, und es wird kein Cross- Level-Klicks. Frage: Ist das Erlebnis besser?
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Ausführlichere Erläuterungen zu Provinz- und Stadtauswahlbeispielen für WeChat-Applets sowie verwandte Artikel finden Sie auf der chinesischen PHP-Website!
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 Linux finden
Linux finden
 welche Dateien sind
welche Dateien sind
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Java-Mitgliedsvariablen
Java-Mitgliedsvariablen
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 Daten von der mobilen Festplatte wiederherstellen
Daten von der mobilen Festplatte wiederherstellen
 Internet-Zeitabfrage
Internet-Zeitabfrage




