 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Erläuterung des WeChat-Applet-Arrays (Hinzufügen, Löschen, Ändern, Überprüfen) und anderer Operationsbeispiele
Detaillierte Erläuterung des WeChat-Applet-Arrays (Hinzufügen, Löschen, Ändern, Überprüfen) und anderer Operationsbeispiele
Detaillierte Erläuterung des WeChat-Applet-Arrays (Hinzufügen, Löschen, Ändern, Überprüfen) und anderer Operationsbeispiele
WeChat-Miniprogramm-Array (Hinzufügen, Löschen, Ändern, Überprüfen) und andere Vorgänge
Ich arbeite derzeit an einer Demo eines Miniprogramms. Da Daten nicht im Hintergrund angefordert werden, sind lokale Datenvorgänge erforderlich, und es gibt einige Fallstricke. In diesem Artikel wird das Hinzufügen, Löschen, Ändern und Abfragen von Arrays als Beispiel verwendet, um einige Erfahrungen mit Anfängern zu teilen.

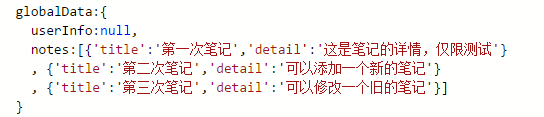
Zuallererst sind dies die Originaldaten, ein JSON-Array.
Wir versuchen, die Daten zu verarbeiten und sie gleichzeitig auf der Seite darzustellen.
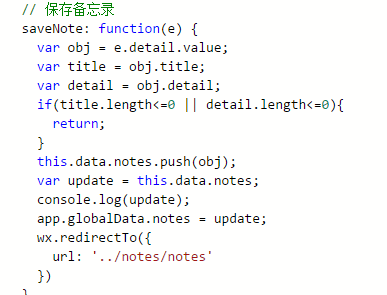
1. Daten hinzufügen



nach Erhalt der Formulardaten Stellen Sie ein Objekt selbst zusammen und fügen Sie dann über die Methode push () Daten hinzu. Beachten Sie, dass der Index der übertragenen Daten +1 ist, was bedeutet, dass der ursprüngliche Index im Array 0, 1 und 2 ist neu hinzugefügt ist 3. Und so weiter.
Wenn Sie Daten vorne einfügen möchten, müssen Sie die Array-Zusammenführungsoperation verwenden. Die Methode concat() kann wählen, ob sie vorne oder hinten zusammengeführt werden soll, z. B. newarray.concat(. Notizen);.
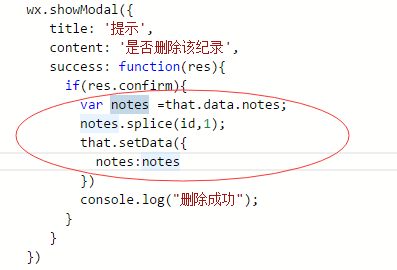
2. Löschen von Daten

Es scheint keine Entfernungsmethode im Applet zu geben, daher habe ich die Split-Methode zum Löschen gewählt, die auch die ist eine, die mir begegnet ist. Notes.splice(id,i) kann i-Elemente ab der Position löschen, an der sich der Index befindet. Sie können es verstehen, wenn Sie sich den Code ansehen.
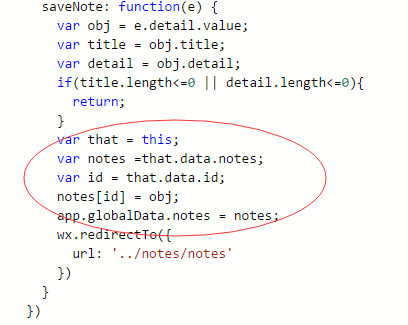
3 . Datenänderung
notes = obj可以把数组中index为i的元素设置为obj。



Schließlich, wenn Sie die Seite rendern möchten Wenn Sie die Daten ändern, müssen Sie daran denken, die setData-Methode zu verwenden.
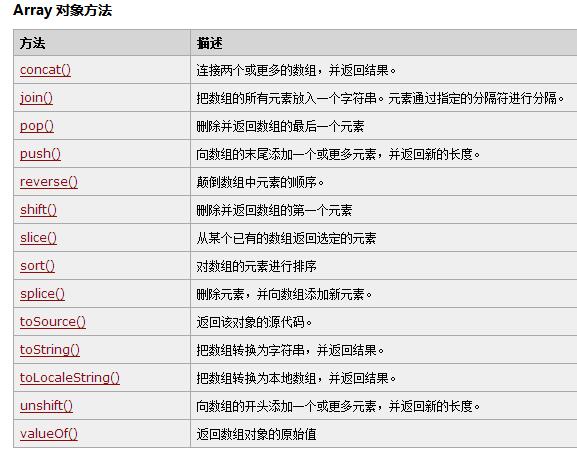
this.setData({ notes:notes })Übrigens ist hier eine Liste der Array-Operationsmethoden in js. Sie können es selbst ausprobieren.

Ausführlichere Betriebsbeispiele für WeChat-Applet-Arrays (Hinzufügen, Löschen, Ändern, Überprüfen) und andere verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

