
Tabs-Effekt des WeChat Mini-Programms
Vorwort:
In letzter Zeit sind WeChat-Anwendungskonten in vollem Gange und sehr beliebt, aber Sie können auch Suchbegriffe und verschiedene Websites finden, die angezeigt werden. Alle werden in erklärt Offizielle Dokumente von WeChat. Gerade rechtzeitig, um dieser Begeisterung nachzukommen, habe ich mir in den letzten Tagen die technische Dokumentation des Miniprogramms durchgelesen und dann direkt mit dem Schreiben des Falles begonnen. Viele Komponenten wurden in WeChat gepackt, und ich habe gerade festgestellt, dass es keinen Tab-Effekt gibt, also habe ich es in den letzten zwei Tagen erst studiert. Die Idee ist wie folgt:
1. Wenn Sie auf die Navigation klicken, benötigen Sie zwei Variablen, eine zum Speichern der aktuellen Klickstilklasse und die andere ist die Standardstilklasse für andere Navigationen
2. Die Inhaltsliste der Registerkarte ist ebenfalls. Es werden zwei Variablen benötigt, eine speichert den aktuellen Anzeigeblock und die andere speichert andere ausgeblendete Standardblöcke
3. Verwenden Sie die trinokulare Bedienung, um den Navigationsindex durch Klicken zu erhalten und beurteilen Sie anhand des Index, ob die aktuelle Klasse hinzugefügt werden soll [Hinweis: Hier binde ich das Klickereignis an die übergeordnete Navigationsleiste und erhalte die durch den Klick ausgelösten Ereignisobjekteigenschaften durch das Zielobjekt]
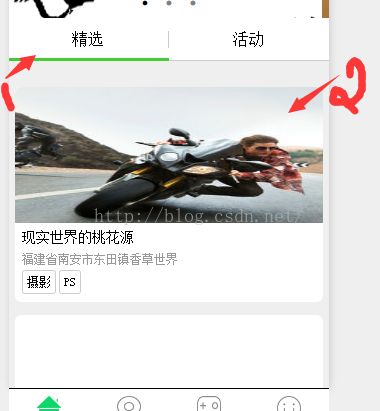
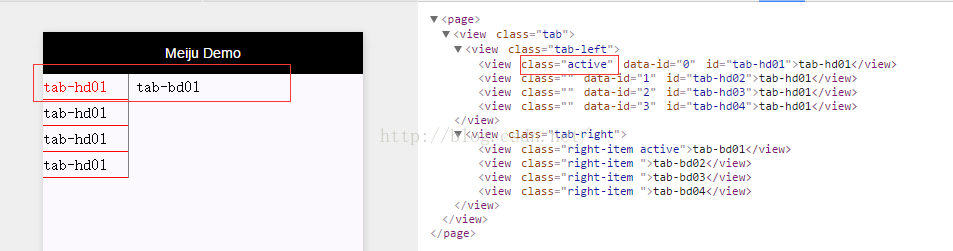
Bitte kombinieren Sie die folgenden Renderings:

Als nächstes sehen Sie sich den Quellcode direkt an:
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
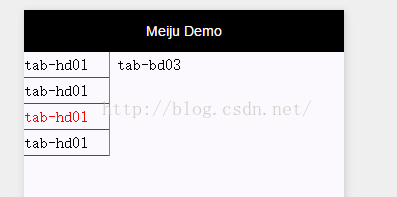
}Der endgültige Demonstrationseffekt ist wie folgt:


Vielen Dank fürs Lesen, ich hoffe, es hilft. Vielen Dank an alle für Ihre Unterstützung dieser Website
Für weitere Artikel zum Thema! Um den Tab-Effekt von WeChat-Miniprogrammen zu implementieren, achten Sie bitte auf die chinesische PHP-Website!
Verwandte Artikel:
WeChat-Applet: So implementieren Sie ein Beispiel für den Tab-Tab-Effekt
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 mongodb-Startbefehl
mongodb-Startbefehl
 Wo ist der PR-Ein- und Ausblendeffekt?
Wo ist der PR-Ein- und Ausblendeffekt?
 Analyse der ICP-Münzaussichten
Analyse der ICP-Münzaussichten
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 Transactionscope-Nutzung
Transactionscope-Nutzung
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP




