 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Beispiel für den Datenzugriff des WeChat Mini-Programms, ausführliche Erläuterung
Beispiel für den Datenzugriff des WeChat Mini-Programms, ausführliche Erläuterung
Beispiel für den Datenzugriff des WeChat Mini-Programms, ausführliche Erläuterung
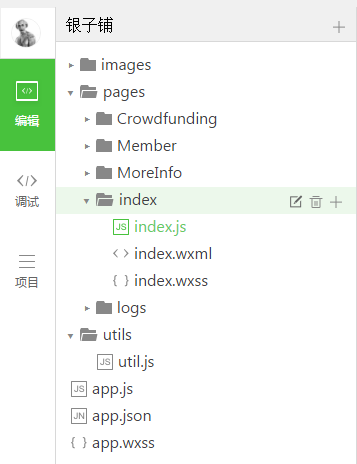
Lassen Sie mich kurz auf die Struktur des Miniprogramms eingehen

Wie in der Abbildung gezeigt
Jede Ansicht (.wxml) benötigt nur Um das entsprechende Skript (.js) und den Stil (.wxss) des Namens hinzuzufügen, ist kein Verweis erforderlich. Die Skripte und Stile unter der Seite werden von der äußersten app.js, app.wxcss
2. Skript Das heißt, die .js-Datei hat ein festes Format: Seite, die zum Abrufen von Daten verwendet wird 3. Utils wird zum Platzieren von Datenschnittstellen verwendet Datenzugriff, falls Sie wissen, Ajax, Sie können Es ist kein Problem, es gibt nichts zu besprechen WeChat-Applet, weil die IDE so schlecht ist, dass das gesamte Projekt schwer zu lesen sein wird, wenn der Code so geschrieben ist, dass er schwer zu lesen ist pflegen. Da ich noch nie eine App geschrieben habe, weiß ich nicht, wie der Datenzugriff in der App gekapselt ist Als kleiner Programmierer mit 3 Tagen Berufserfahrung habe ich das Gefühl, dass wenn Die Daten auf jeder Seite sind nicht OOP, um selbst auf die Datenschnittstelle zuzugreifen. Dann dachte ich an Linq to SQL und nahm nur zwei der Methoden, die ich ursprünglich geplant hatte, singleordefault und firstordefault zu verwenden, aber das war der Fall Es ist mühsam, darüber nachzudenken, also habe ich getbyparams und getbyid verwendet, um alle Daten basierend auf den Bedingungen zu finden, oder ein Datenelement basierend auf der ID abzurufen Schauen wir uns einfach die Methode an, sie ist etwas ausführlichconst API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
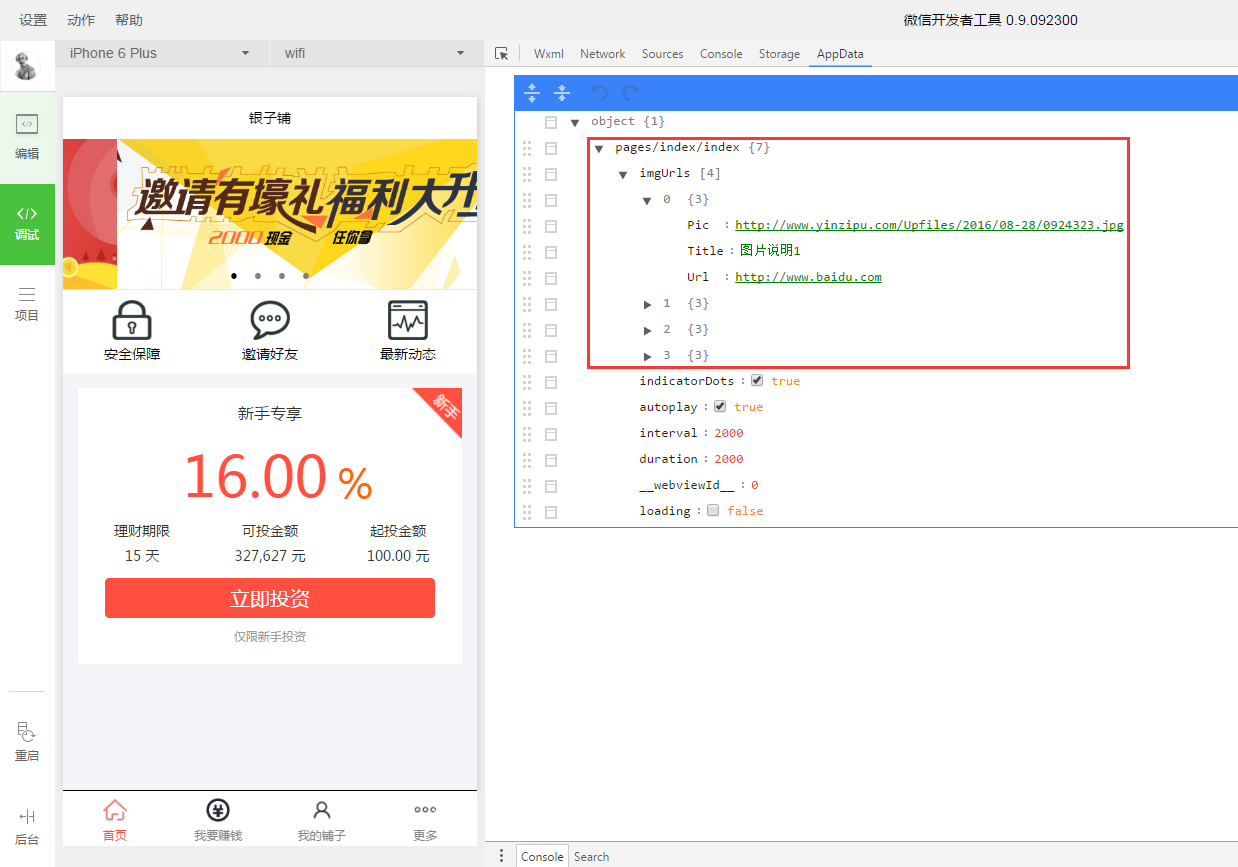
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})
Detaillierte Erklärung der WeChat-Applet-Label-Komponente, Beispielcode
Beispielschritte für das WeChat-Applet-Entwicklungs-Tutorial, detaillierte Erklärung
Illustration der Architektur des WeChat Mini-Programms für die Entwicklung des Mini-Programms
Ausführlichere Erläuterungen zu Beispielen für den Datenzugriff im WeChat Mini-Programm und verwandte Artikel finden Sie unter PHP Chinesisch Website WeChat Mini Program Development Kolumne!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52

