
Der Start des WeChat-Miniprogramms wird zweifellos erneut für Aufsehen in der mobilen Internetbranche sorgen.
Einige Leute werden sich fragen, ob das Miniprogramm beliebt sein wird. Ich weiß nicht, ob es beliebt sein wird, wenn man sich die Anzahl der Benutzer auf WeChat ansieht.
WeChat-Miniprogramm – Parameterübergabe
Hier habe ich zwei Möglichkeiten gefunden, Parameter im Miniprogramm zu übergeben. Der Einfachheit halber werde ich sie separat mit Ihnen teilen.
1. Parameterübergabe durch Ereignisse
Sehen wir uns zunächst die Definition von Ereignissen im Applet an:
#Was ist ein Ereignis?
Hier ist der Listentext „Ereignis“. eine Ansicht Kommunikation zwischen Schicht und logischer Schicht.
Hier ist eine Liste von Textereignissen, die das Benutzerverhalten zur Verarbeitung an die Logikschicht zurückmelden können.
Hier ist eine Liste von Textereignissen, die an die Komponente gebunden werden können. Wenn das Triggerereignis erreicht wird, wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt.
Hier ist der Listentext. Das Ereignisobjekt kann zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
Es wird deutlich darauf hingewiesen, dass es sich um die Kommunikationsmethode von der Ansichtsschicht [wxml] zur Logikschicht [js] handelt. Es ist definitiv richtig, diese zu verwenden Ereignis zum Übergeben von Parametern. Schauen wir uns als Nächstes ein Beispiel in Aktion an:
View.wxml
Logic.js
Page({
tapName: function(event) {
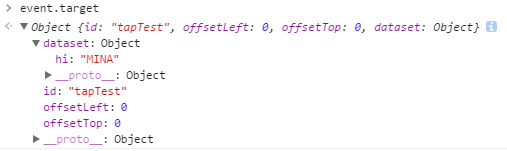
console.log(event.target)
}
})
Protokolldruck

Sie können sehen, dass der Datensatz den von uns festgelegten Wert von data-hi="MINA" enthält. Werfen wir nun einen Blick auf das, was wir gerade geschrieben haben. Was mit bindtap beginnt, ist der Name dieses Ereignisses gebundenes Ereignis. Es muss in der Logikebenendefinition [js] enthalten sein. Dann ist da noch die Wertübergabe. Freunde, die es bemerkt haben, können sehen, dass die von uns hier geschriebene Datenübergabe dieselbe Definitionsmethode ist wie die Wertübergabe, die wir normalerweise in js schreiben. Dieses data-* entspricht dem Datensatzwert im Attributziel des Ereignisses. Was wir hier aufrufen müssen, ist event.target.dataset.hi, um den Wert zu erhalten, der data-hi entspricht.
Hier müssen Sie auf den Definitionsnamen von Daten achten: Schreibmethode: Beginnend mit Daten- werden mehrere Wörter durch Bindestriche verbunden und können nicht groß geschrieben werden (Großbuchstaben werden automatisch in Kleinbuchstaben umgewandelt), z als data-element-type. Schließlich wird der Bindestrich in event.target.dataset in den Camel-Case-ElementType konvertiert.
Offizielles Beispiel:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})
*.js Nachdem Sie zur neuen Seite gesprungen sind, erhalten Sie direkt die Parameter in onload. Die Empfangsmethode ist options.[Parameterwert]
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
Okay, das ist alles für heute das oben geschriebene Dokument. Ich habe sie einfach herausgezogen und sie in meinen Worten gesagt. …(⊙_⊙;)…
Vielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Seite!
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})



