Entwicklungspraxis für native Javascript-Plug-ins
Vorwort
Die zuvor von der Firma entworfene Website war an vielen Stellen ziemlich verwirrend und inkonsistent. Einer davon war die Popup-Ebene. Der Grund dafür war, dass sich die Benutzeroberfläche der Firma geändert hatte Jeder von ihnen hat es geschafft. Vor kurzem hat das Unternehmen damit begonnen, dieses Problem zu beheben. Natürlich sollte es zu einem Modul oder Plug-In werden, und ich habe vor, daraus ein Plug-In zu machen. Der Grund, warum ich diesen Artikel geschrieben habe, ist, dass ich nach dem Schreiben dieses Plug-Ins festgestellt habe, dass es viele Konzepte enthält, und ich möchte diese Konzepte zusammenfassen, obwohl dieses Plug-In nicht kompliziert ist.
Wie strukturiert man es?
Ich habe relativ wenig Erfahrung mit dem Konzept der Architektur. Mein Verständnis ist, dass Architektur darin besteht, zu lösen, was in der Zukunft passieren kann.
Ich habe bereits einige Plug-Ins gekapselt, aber das Back-End war der Meinung, dass meine Kapselung zu schwierig zu verwenden sei. Deshalb habe ich die Gründe analysiert und festgestellt, dass die Plug-Ins, die ich zuvor geschrieben habe, nicht über die entsprechenden Schnittstellen verfügen das sollte offengelegt werden, und stattdessen mussten einige Parameter übergeben werden, die nicht übergeben werden mussten. Es gibt keine Schnittstellen, die offengelegt werden sollten. Dies liegt daran, dass ich Plug-Ins nicht für die Zukunft geschrieben habe und auf diese Weise geschriebene Plug-Ins häufig zu Wegwerfartikeln werden.
In dieser Zeit, bevor ich ein Plug-In schreibe, werde ich mir im Voraus klar überlegen, welche Parameter das Plug-In benötigt, welche übergeben werden müssen, welche optional sind, welche Funktionen verwendet werden dürfen in der Zukunft, und was Es kann geändert werden, diese müssen berücksichtigt werden, sonst wird das geschriebene Plug-In definitiv viele Probleme haben.
Basisprototyp
;(function(window,document){
var MaskShare = function(){
};
MaskShare.prototype = {};
window.MaskShare = MaskShare;
}(window,document));
Schließen Sie den zu schreibenden Code in eine selbstausführende Funktion ein, um Variablenkonflikte zu verhindern, und fügen Sie diesen dann hinzu Der Konstruktor ist dem Fensterobjekt ausgesetzt, sodass wir von außen auf den Konstruktor zugreifen können.
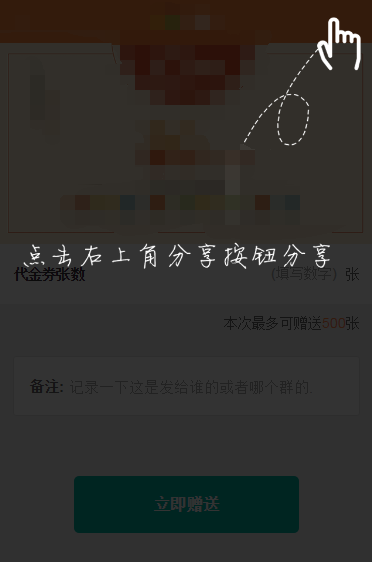
Der Effekt muss wie folgt erfolgen:

Überlegen Sie, welche Parameter benötigt werden
Diese Funktion besteht darin, auf ein Element zu klicken Um eine Maskenebene einzublenden, klicken Sie auf die Maskenebene, um die Maskenebene zu entfernen.
Daher kann analysiert werden, dass mindestens ein Parameter erforderlich ist. Das heißt, wir müssen wissen, auf wen wir klicken müssen, um die Popup-Ebene aufzurufen, und wir müssen auch einige Standardparameter konfigurieren.
;(function(window,document){
var MaskShare = function(targetDom,options){
// 判断是用函数创建的还是用new创建的。这样我们就可以通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了
if(!(this instanceof MaskShare))return new MaskShare(targetDom,options);
// 参数合并
this.options = this.extend({
// 这个参数以后可能会更改所以暴露出去
imgSrc:"../static/img/coupon-mask_1.png"
},options);
// 判断传进来的是DOM还是字符串
if((typeof targetDom)==="string"){
this.targetDom = document.querySelector(targetDom);
}else{
this.targetDom = targetDom;
}
var boxDom = document.createElement("div");
var imgDom = document.createElement("img");
// 设置默认样式 注意将z-index值设置大一些,防止其他元素层级比遮罩层高
boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;";
imgDom.style.cssText = "margin-top:20px;width: 100%;";
// 追加或重设其样式
if(this.options.boxDomStyle){
this.setStyle(boxDom,this.options.boxDomStyle);
}
if(this.options.imgDomStyle){
this.setStyle(imgDom,this.options.imgDomStyle);
}
imgDom.src = this.options.imgSrc;
boxDom.appendChild(imgDom);
this.boxDom = boxDom;
// 初始化
this.init();
};
MaskShare.prototype = {
init:function(){
this.event();
},
extend:function(obj,obj2){
for(var k in obj2){
obj[k] = obj2[k];
}
return obj;
},
setStyle:function(dom,objStyle){
for(var k in objStyle){
dom.style[k] = objStyle[k];
}
},
event:function(){
var _this = this;
this.targetDom.addEventListener("click",function(){
document.body.appendChild(_this.boxDom);
_this.boxDom.style.display = "block";
// 打开遮罩层的回调
_this.options.open&&_this.options.open();
},false);
this.boxDom.addEventListener("click",function(){
this.style.display = "none";
// 关闭遮罩层的回调
_this.options.close&&_this.options.close();
},false);
}
};
// 暴露方法
window.MaskShare = MaskShare;
}(window,document));
Verwendungsbeispiel:
MaskShare(".immediately",{
imgSrc:"../static/img/loading_icon.gif",
boxDomStyle:{
opacity:".9"
},
imgDomStyle:{
opacity:".8"
},
open:function(){
console.log("show");
},
close:function(){
console.log("close");
}
});Diese Zusammenfassung
Zu diesem Zeitpunkt Nach einer erneuten Analyse stellte ich fest, dass es immer noch viele Einschränkungen gibt. Was ist beispielsweise, wenn ein Textabschnitt anstelle eines Bildes verwendet wird? Dies sind alles große Fragen. Um ein praktisches Plug-In zu schreiben, muss nicht nur die Technologie bestanden werden, sondern auch das Denken muss umfassend sein. Dieser Artikel ist also erst der Anfang und es liegt noch ein langer Weg vor uns.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels jedem beim Lernen oder Arbeiten helfen kann. Ich hoffe auch, die PHP-Chinese-Website zu unterstützen.
Weitere Artikel zu nativen Javascript-Plug-In-Entwicklungspraktiken finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...




