
Heutzutage sehen wir oft Websites im Vollbildmodus, insbesondere ausländische Spieleseiten. Diese Websites verwenden mehrere große Bilder oder Farbblöcke als Hintergrund und fügen dann einige einfache Inhalte hinzu, wodurch sie besonders hochwertig und edel aussehen. Fullpage.js, ein Plug-in für JQuery, kann einen sehr beliebten Effekt im Vollbildmodus erzielen. Es ist gut mit IE8+ kompatibel und mit mehreren Browsern kompatibel.
Die Hauptfunktionen sind:
Unterstützt das Scrollen mit der Maus
Unterstützt vorwärts, rückwärts und Tastatursteuerung
Mehrere Konferenzfunktionen
Unterstützt Mobilgeräte Telefone, Tablet-Touch-Ereignisse
Unterstützung für CSS3-Animation
Unterstützung für Fensterskalierung
Automatische Anpassung beim Zoomen des Fensters
Kann Bildlaufbreite, Hintergrundfarbe und Bildlaufgeschwindigkeit festlegen , Schleifenoptionen, Rückrufe, Textausrichtung usw.
Vorbereitung (laden Sie die Plug-Ins jquery.fullPage.js und jquery.fullPage.css herunter)
Website: Download-Adresse des Plug-Ins (https ://github .com/alvarotrigo/fullPage.js)

Insgesamt 3 externe Referenzen des Codes (einschließlich jquery-2.1.0.js)
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css"/> <script src="js/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script> <script src="js/jquery.fullPage.js" type="text/javascript" charset="utf-8"></script>
HTML-Skript
<ul id="fullpageMenu"><!--ul导航栏按钮data-menuanchor为加载的页面page-->
<li data-menuanchor = "page1" class="active"><a href="#page1">section1</a></li>
<li data-menuanchor = "page2"><a href="#page2">section2</a></li>
<li data-menuanchor = "page3"><a href="#page3">section3</a></li>
<li data-menuanchor = "page4"><a href="#page4">section4</a></li>
</ul>
<div id="fullpage"><!--div为容器,这里要用id名为fullpage-->
<div class="section"><!--默认的上下滚动页面,类名可改sectionSelector:".section",不改默认类名要为section-->
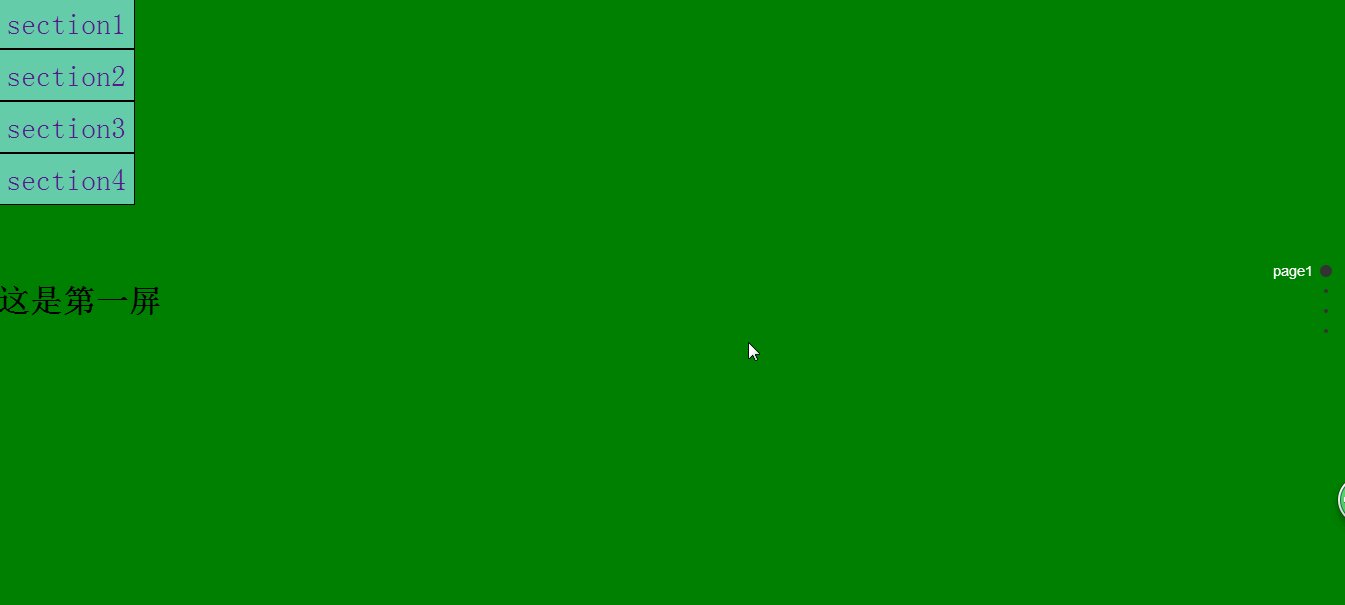
<h1>这是第一屏</h1>
</div>
<div class="section">
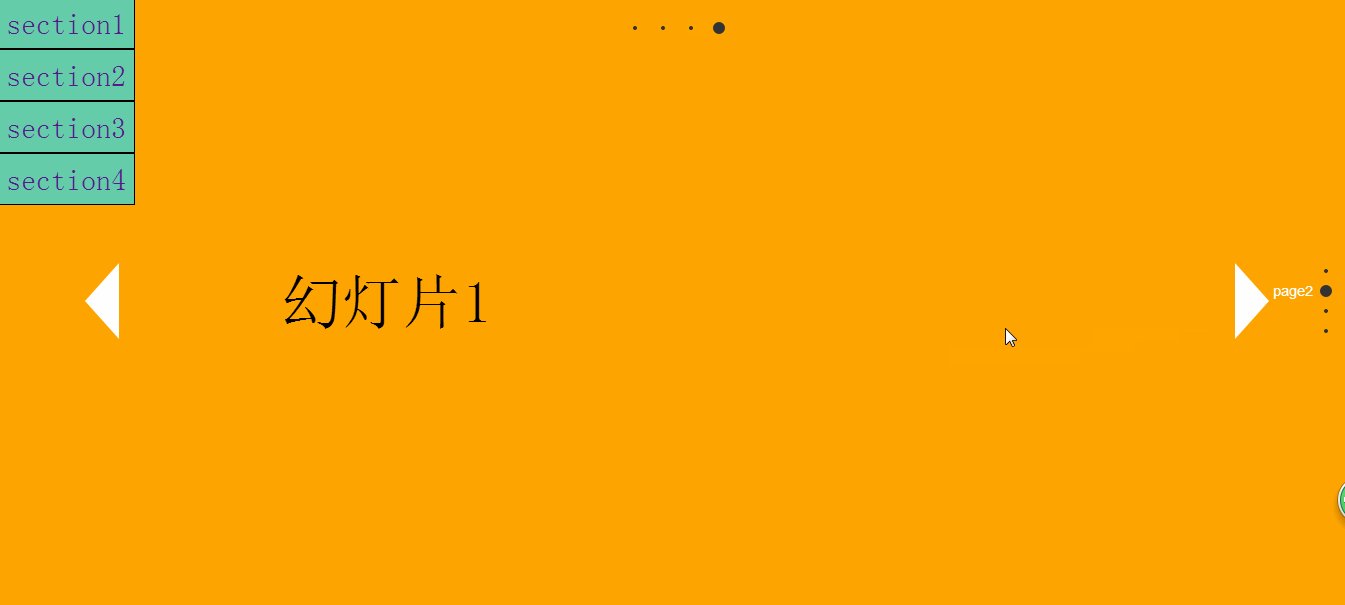
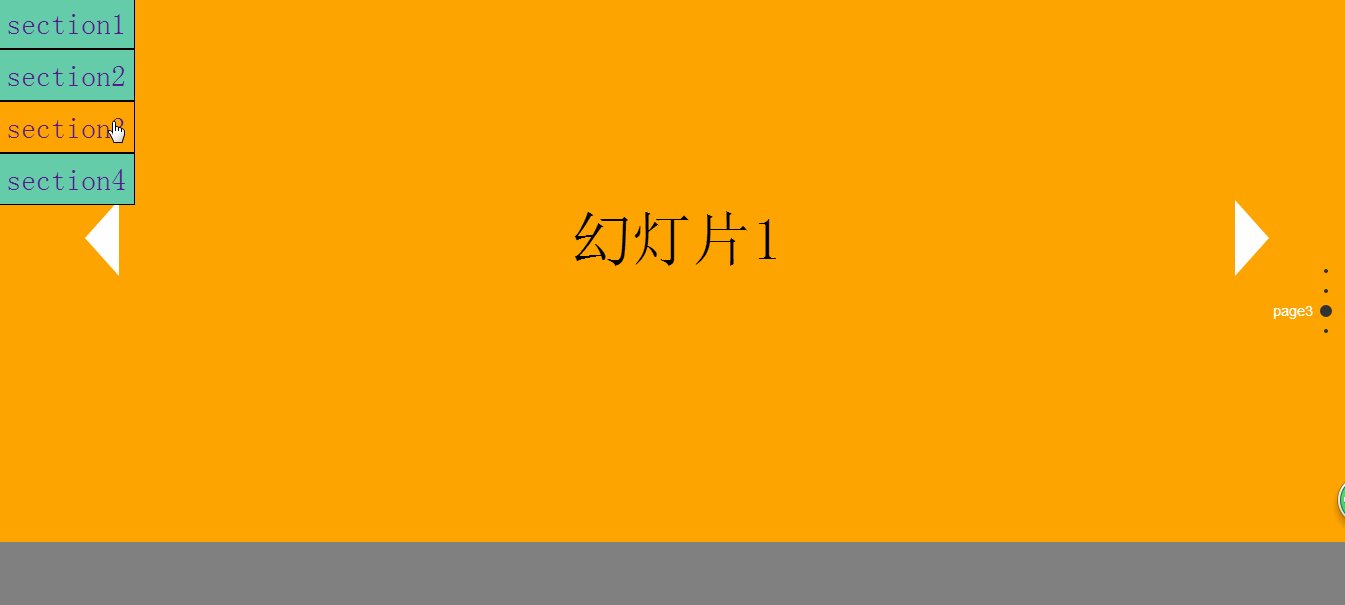
<div class="slide">幻灯片1</div><!--默认的左右滚动幻灯片,类名可改slideSelector:".slide",不改默认类名要为slide-->
<div class="slide">幻灯片2</div>
<div class="slide">幻灯片3</div>
<div class="slide">幻灯片4</div>
</div>
<div class="section">
<h1>这是第三屏</h1>
</div>
<div class="section">
<h1>这是第四屏</h1>
</div>
</div>
CSS-Layout
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.slide{
font-size: 60px;
text-align: center;
}
#fullpageMenu{
font-size: 30px;
position: fixed;
top: 0;
z-index: 1;
list-style: none;
}
#fullpageMenu li a{
text-decoration: none;
}
#fullpageMenu li{
background-color: mediumaquamarine;
border: 1px solid black;
padding: 8px;
cursor: pointer;
text-align: center;
}
#fullpageMenu li:hover{
background-color: orange;
}
</style>
jQuery-Skript (hauptsächlich mit fullPage.js zum Konfigurieren von Seitenparametern)
<script type="text/javascript">
$(document).ready(function(){
//配置项
$("#fullpage").fullpage({
//可以为每一个section设置background-color属性
sectionsColor:["green","orange","gray","red"],
//定义是否通过箭头来控制slide幻灯片,默认为true。当我们设置为false,则幻灯片左右两则的箭头就会消失,在移动设备上,我们可以通过滑动来操作幻灯片
controlArrows:true,
//每一页的内容是否垂直居中,默认为true.一般保持默认值
verticalCentered:true,
//滚动速度,单位为毫秒,默认为700
scrollingSpeed:1000,
//定义锚连接,默认为[]。有了锚链接,用户就可以快速打开定位到某一页面
//注意定义锚链接的时候,值不要和页面中任意的id或name相同,尤其是在IE浏览器下。而且定义时不需要要加#
anchors:["page1","page2","page3","page4"],
//是否锁定锚链接,默认为false。如果设置为true,那么定义的锚链接,也就是anchors属性则没有效果。这个配置项使用的比较少
lockAnchors:false,
//定义页面section滚动的动画方式,如果修改此项,需要引入jquery.easings插件,或者jquery ui
easing:"easeInOutCubic",
//是否使用CSS3 transforms 来实现滚动效果,默认为true。这个配置项可以提高支持css3的浏览器,比如移动设备等的速度,如果浏览器不支持css3,则会使用jquery来替代css3实现滚动效果
css3:true,
//滚动到最顶部后是否连续滚动到底部,默认为false
loopTop:false,
//滚动到最底部是否连续滚动回顶部,默认为false
loopBottom:false,
//横向slider幻灯片是否循环滚动,默认为true
loopHorizontal:true,
//是否使用插件的滚动方式,默认为true,如果选择false,则会出现浏览器自带的滚动条,将不会按页滚动,而是按照滚动条的默认行为来滚动
autoScrolling:true,
//是否包含滚动条,默认为false,如果设置为true,则浏览器自带的滚动条出现,页面滚动时还是按页滚动,但是滚动条的默认行为也有效
scrollBar:false,
//设置每一个section顶部和底部的padding,默认为0,一般如果需要设置一个固定顶部或者底部的菜单、导航、元素等,可以使用这两个配置项
paddingTop:0,
paddingBottom:0,
//固定的元素,默认为null,需要配置一个jquery选择器。在页面滚动的时候,fixedElements设置的元素固定不动
fixedElements:"",
//是否可以使用键盘方向键导航,默认为true
keyboardScrolling:true,
//在移动设备中滑动页面的敏感性,默认为5,是按百分比来衡量,最高为100,越大则越难滑动
touchSensitivity:5,
//是否循环滚动,默认为false。如果设置为true,则页面会循环滚动,而不像loopTop或loopBottom那样出现跳动,注意这个属性和这两者不兼容,请不要同时使用
continuousVertical:false,
//锚链接是否可以控制滚动动画,默认为true。如果设置为false,则通过锚链接定位到某个页面显示不再有动画效果
animateAnchor:true,
//是否记录历史,默认为true,可以记录页面滚动的历史,通过浏览器的前进后退来导航。注意如果设置了autoScrolling:false,那么这个配置也将被关闭,即设置为false
recordHistory:true,
//绑定菜单,设定的相关属性与anchors的值对应后,菜单可以控制滚动,默认为false。可以设置为菜单的jquery选择器
menu:false,
//是否显示导航,默认为false。如果设置为true,会显示小圆点,作为导航
navigation:true,
//导航小圆点的位置,可以设置为left或者right
navigationPosition:"right",
//导航小圆点的tooltips设置,默认为[],注意按照顺序设置
navigationTooltips:["page1","page2","page3","page4"],
//是否显示当前页面的导航的tooltip信息,默认为false
showActiveTooltip:true,
//是否显示横向幻灯片的导航,默认为false
slidesNavigation:true,
//横向幻灯片导航的位置,默认为bottom,可以设置为top或bottom
slidesNavPosition:"top",
//内容超过满屏后是否显示滚动条,默认为false。如果设置为true,则会显示滚动条,如果滚动查看内容,还需要jquery.slimscroll插件的配合
scrollOverflow:false,
//section的选择器,默认为.section
sectionSelector:".section",
//slideSelector:slide的选择器,默认为.slide
slideSelector:".slide",
});
})
</script>
Es gibt auch einige FullPage-Methodenfunktionen (aufrufbar, ich habe sie hier nicht aufgerufen)
//方法函数
$.fn.fullpage.xxx()//调用方法
$.fn.fullpage.moveSectionUp();//向上滚动一页
$.fn.fullpage.moveSectionDown();//向下滚动一页
$.fn.fullpage.moveTo(section,slide);//滚动到第几页,第几个幻灯片,注意,页面是从1开始,而幻灯片是从0开始
$.fn.fullpage.silentMoveTo(section,slide);//滚动到第几页,第几个幻灯片和moveTo一样,但是没有动画效果
$.fn.fullpage.moveSlideRight();//幻灯片向右滚动
$.fn.fullpage.moveSlideLeft();//幻灯片向左滚动
$.fn.fullpage.setAutoScrolling(Boolean);//动态设置autoScrolling
$.fn.fullpage.setLockAnchors(Boolean);//动态设置lockAnchors
$.fn.fullpage.setRecordHistory(Boolean);//动态设置recordHistory
$.fn.fullpage.setScrollingSpeed(milliseconds);//动态设置scrollingSpeed
$.fn.fullpage.destroy(type);//销毁fullpage特效,type可以不写,或者使用all,不写type,fullpage给页面添加的样式和html元素还在如果使用all,则样式、html等全部销毁,页面恢复和不使用fullpage相同的效果
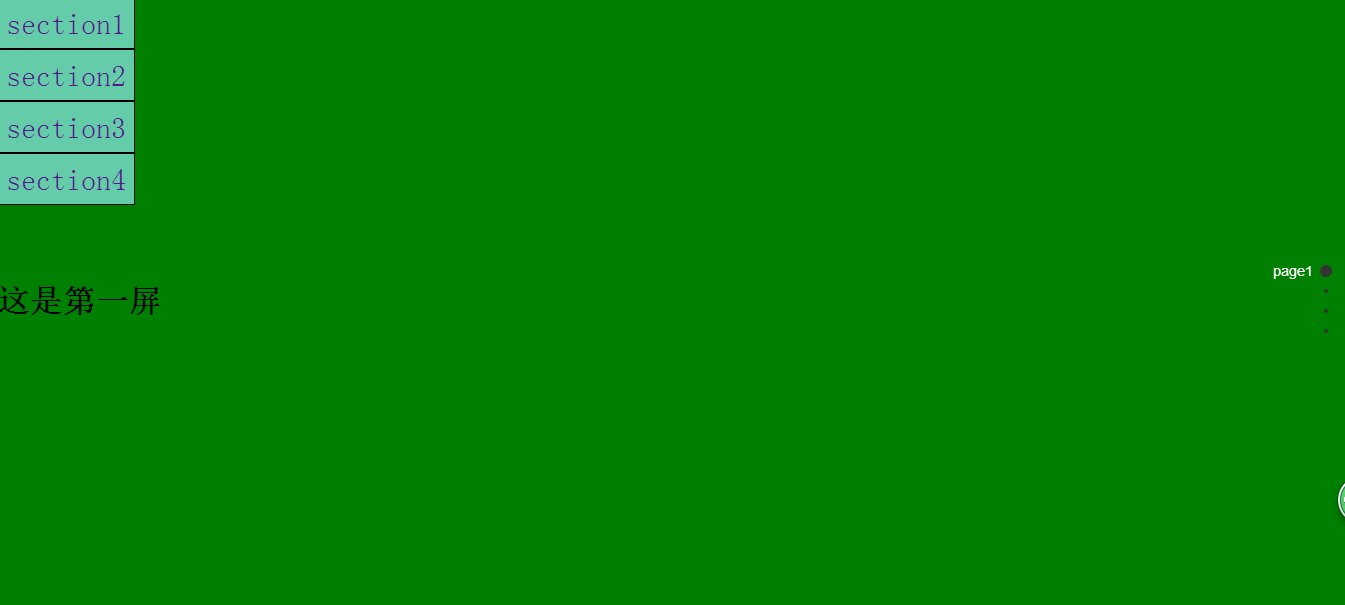
$.fn.fullpage.reBuild();//重新更新页面和尺寸,用于通过ajax请求后改变了页面结构之后,重建效果Demonstrationseffekt:

Das Obige ist der gesamte Inhalt des Artikels. Ich hoffe, dass er zum Lernen aller beiträgt, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere Anwendungsbeispiele für das Vollbild-Scroll-Plug-in fullPage.js und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
 Was bedeutet Intervall?
Was bedeutet Intervall?
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 Verwendung von setInterval in JS
Verwendung von setInterval in JS
 Was sind die Javabean-Attribute?
Was sind die Javabean-Attribute?
 Was sind die Marquee-Parameter?
Was sind die Marquee-Parameter?
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
 Teambition
Teambition
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen




