
Ich halte diese Forderung nicht für sehr vernünftig, da es so viele Daten gibt, dass das Herunterladen schmerzhaft ist, egal ob es von Menschen oder Maschinen durchgeführt wird.
Aufgrund der Nachfrage gibt es keine Möglichkeit, daher können wir nur entsprechend der Nachfrage agieren. Ich habe im Internet viele entsprechende Steuerelemente gefunden, aber sie schienen alle etwas sperrig zu sein und viele Ressourcen zu beanspruchen. Ich kann nicht einen halben Tag damit verbringen, ein halbfertiges benutzerdefiniertes Steuerelement zu erstellen. Wenn es Experten gibt, die es gesehen haben, geben Sie mir bitte einen Rat.
Anforderung: AJAX-Bildlaufleiste zum Laden einer Dropdown-Liste mit Daten
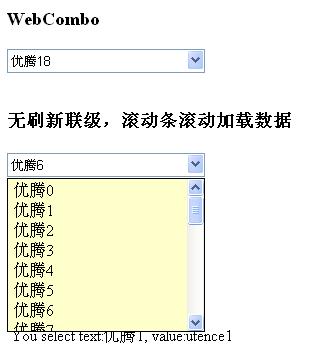
Steuerelementname: Webcombo
Verwendete Technologie: ASP.NET (C#), jQuery, allgemeine ASP.NET-Verarbeitungsdatei (. ashx)
Spezifische Implementierung der Dropdown-Liste: Verwenden Sie DIV, um eine Dropdown-Liste zu simulieren, Eingabe und Bild, um ein Dropdown-Feld zu simulieren. Das Endergebnis ist wie folgt:

Analysieren wir zunächst die Schreibmethode des jQuery-Plug-Ins
Das Laden von AJAX wird mit jQuery Ajax abgeschlossen
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}Und die Bildlaufleiste Das Scrollen von Daten wird durch das Onscroll-Ereignis des Dropdown-DIV abgeschlossen. Der spezifische Kerncode lautet wie folgt:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});Für mehr asp.net+jquery Scrollen Sie mit der Dropdown-Steuerung der Bildlaufleiste, um Artikel zum Laden von Daten zu lesen. Bitte beachten Sie die chinesische PHP-Website!
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Was ist HTML?
Was ist HTML?
 So verweisen Sie auf CSS in HTML
So verweisen Sie auf CSS in HTML
 Yiou-Handelssoftware herunterladen
Yiou-Handelssoftware herunterladen
 Was bedeutet OS?
Was bedeutet OS?
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 So konfigurieren Sie phpstudy
So konfigurieren Sie phpstudy




