
using System;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class Demo18 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false)
{
BindData();
}
}
public void BindData()
{
string strSql = "select UserID,C_Name,E_Name,UpdataDate,isDY from Demo_User ";
DataTable dt = SqlHelper.ExecuteDataset(SqlHelper.CONN_STRING, CommandType.Text, strSql, null).Tables[0];
GridView.DataSource = dt;
GridView.DataKeyNames = new string[] { "UserID" };//主键
GridView.DataBind();
}
protected void GridView_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView.PageIndex = e.NewPageIndex;
BindData();
}
protected void Button1_Click(object sender, EventArgs e)
{
CheckBoxAll.Checked = false;
CheckBox1.Checked = false;
for (int i = 0; i <= GridView.Rows.Count - 1; i++)
{
CheckBox CheckBox = (CheckBox)GridView.Rows[i].FindControl("CheckBox");
CheckBox.Checked = false;
}
}
protected void Button2_Click(object sender, EventArgs e)
{
for (int i = 0; i <= GridView.Rows.Count - 1; i++)
{
CheckBox CheckBox = (CheckBox)GridView.Rows[i].FindControl("CheckBox");
if (CheckBox.Checked == true)
{
string strSql = "Update Demo_User set UpdataDate=@UpdataDate where UserID=@UserID ";
SqlParameter[] para = {
new SqlParameter("@UpdataDate", DateTime.Now),
new SqlParameter("@UserID", GridView.DataKeys[i].Value),
};
SqlHelper.ExecuteNonQuery(SqlHelper.CONN_STRING, CommandType.Text, strSql, para);
}
}
CheckBoxAll.Checked = false;
CheckBox1.Checked = false;
BindData();
}
protected void CheckBoxAll_CheckedChanged(object sender, EventArgs e)
{
for (int i = 0; i <= GridView.Rows.Count - 1; i++)
{
CheckBox CheckBox = (CheckBox)GridView.Rows[i].FindControl("CheckBox");
if (CheckBoxAll.Checked == true)
{
CheckBox.Checked = true;
}
else
{
CheckBox.Checked = false;
}
}
CheckBox1.Checked = false;
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
for (int i = 0; i <= GridView.Rows.Count - 1; i++)
{
CheckBox CheckBox = (CheckBox)GridView.Rows[i].FindControl("CheckBox");
if (CheckBox.Checked == false)
{
CheckBox.Checked = true;
}
else
{
CheckBox.Checked = false;
}
}
CheckBoxAll.Checked = false;
}
}
<table align="center" bgcolor="#c0de98" border="0" cellpadding="0" cellspacing="1" width="99%">
<tr>
<th colspan="2">
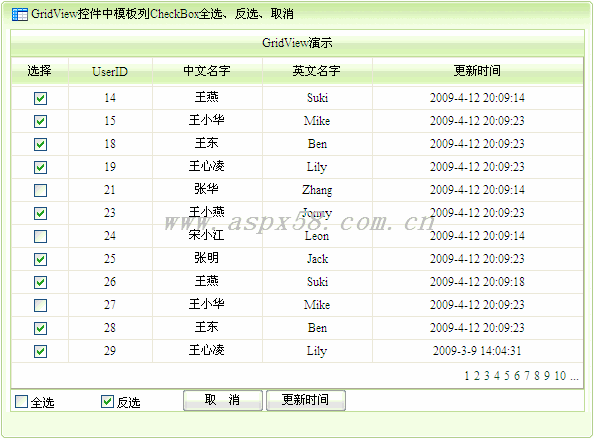
GridView演示</th>
</tr>
<tr>
<td colspan="2" style="width: 100%;" >
<asp:GridView ID="GridView" runat="server" Width="100%" AutoGenerateColumns="False" AllowPaging="True" OnPageIndexChanging="GridView_PageIndexChanging" PageSize="12" >
<Columns>
<asp:TemplateField HeaderText="选择">
<ItemTemplate>
<asp:CheckBox ID="CheckBox" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="UserID" HeaderText="UserID" ReadOnly="True" />
<asp:BoundField DataField="C_Name" HeaderText="中文名字" ReadOnly="True" />
<asp:BoundField DataField="E_Name" HeaderText="英文名字" ReadOnly="True" />
<asp:BoundField DataField="UpdataDate" HeaderText="更新时间" />
</Columns>
<RowStyle HorizontalAlign="Center" />
<PagerStyle HorizontalAlign="Right" />
</asp:GridView>
</td>
</tr>
<tr>
<td >
<asp:CheckBox ID="CheckBoxAll" runat="server" Text="全选" Width="80px" AutoPostBack="True" OnCheckedChanged="CheckBoxAll_CheckedChanged" />
<asp:CheckBox ID="CheckBox1" runat="server" Text="反选" Width="80px" AutoPostBack="True" OnCheckedChanged="CheckBox1_CheckedChanged" />
<asp:Button ID="Button1" runat="server" Text="取 消" CssClass="Button" OnClick="Button1_Click"/>
<asp:Button ID="Button2" runat="server" Text="更新时间" CssClass="Button" OnClick="Button2_Click"/></td>
</tr>
</table>
Weitere Artikel zum Auswählen aller, zum Umkehren der Auswahl und zum Abbrechen der CheckBox für die Vorlagenspalte im asp.net GridView-Steuerelement finden Sie auf der chinesischen PHP-Website!




