
Obwohl der Druckeffekt und die Steuerbarkeit nicht sehr gut sind, kann es nur ungern verwendet werden und ist für den allgemeinen Druck geeignet.
Der Code lautet wie folgt:
Code
//调用PrintControl.ExecWB(?,?)实现直接打印和打印预览功能。(直接用系统提供的print()方法打印无法隐藏某些区域)
//preview:是否显示预览。null/false:不显示,true:显示
function printPage(preview)
{
try
{
var content=window.document.body.innerHTML;
var oricontent=content;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}
function printConten(preview, html)
{
try
{
var content=html;
var oricontent=window.document.body.innerHTML;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}Die beiden oben genannten Funktionen werden in einer Js-Datei platziert und können durch Anwenden der Skriptdatei und weiteren Aufruf in den Seiteninhalt gedruckt werden gekapselte Funktion Geben Sie den Inhalt des Teils an:
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
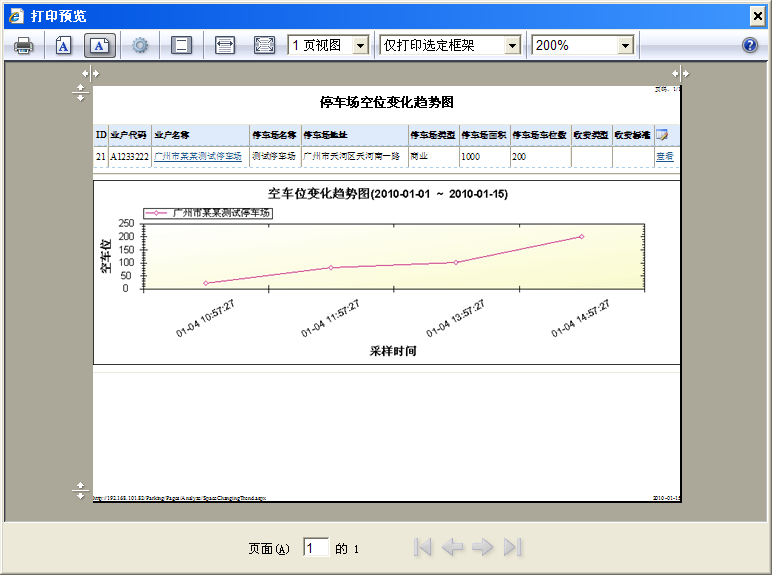
}Der Druckeffekt ist ungefähr wie in der Abbildung unten dargestellt. Wenn sich die gedruckte Seite in einer Rahmenseite befindet, müssen Sie die Option „Ausgewählten Rahmen drucken“ auswählen nur".

Bei Verwendung dieser Methode müssen keine Steuerelemente installiert werden und es ergeben sich gute Kompatibilitätsvorteile. Der Inhalt des Berichts scheint jedoch schwieriger zu kontrollieren, insbesondere für Einige Das Drucken von Berichten erfordert die Ausgabe komplexer Inhalte, was auch gewisse Mängel aufweist, aber insgesamt auch eine bessere Wahl ist.
Später, als ich am Dokumentendruck arbeiten musste, konnte dieses Steuerelement dies nicht tun, also brauchte ich eine Methode oder ein Steuerelement, das den Druck besser bewältigen konnte.
Durch Zufall habe ich eine bessere Drucksteuerung gefunden, die das Drucken in verschiedenen Formaten unterstützt. Sie ist leistungsstark und einfach zu verwenden.
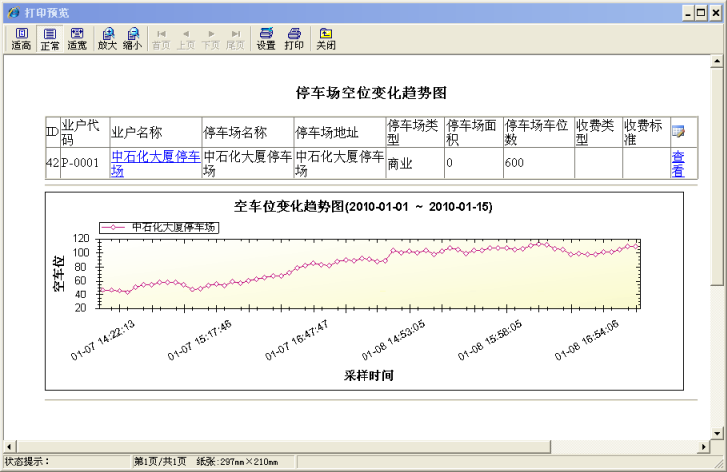
Mit dieser Steuerung ist der Druckeffekt gewöhnlicher Berichte wie folgt:

Der Druck der beiden oben genannten Berichte ist eigentlich ähnlich, beide sind Teildrucke von HTML-Inhalten, letzteres sieht jedoch besser aus und bietet sehr umfassende Berichtsfunktionseinstellungen.
Der Code lautet ungefähr wie folgt.
Code
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
}
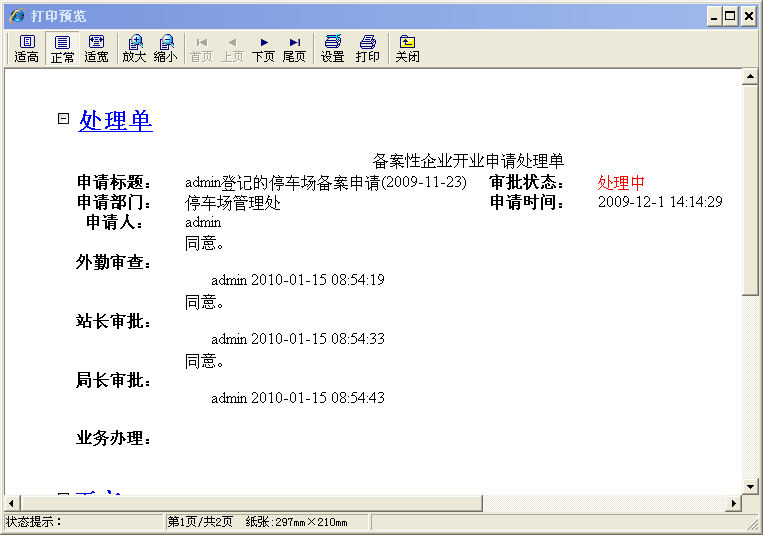
Oft wird der Inhalt, den wir nicht haben, durch CSS gesteuert, daher drucken wir manchmal einen Teil des HTML. Ohne diese Stile werden die Schriftarten und angezeigt Möglicherweise ändern sich alle Schriftarten und es sieht nicht gut aus. Dann müssen Sie den HTML-Stil festlegen.

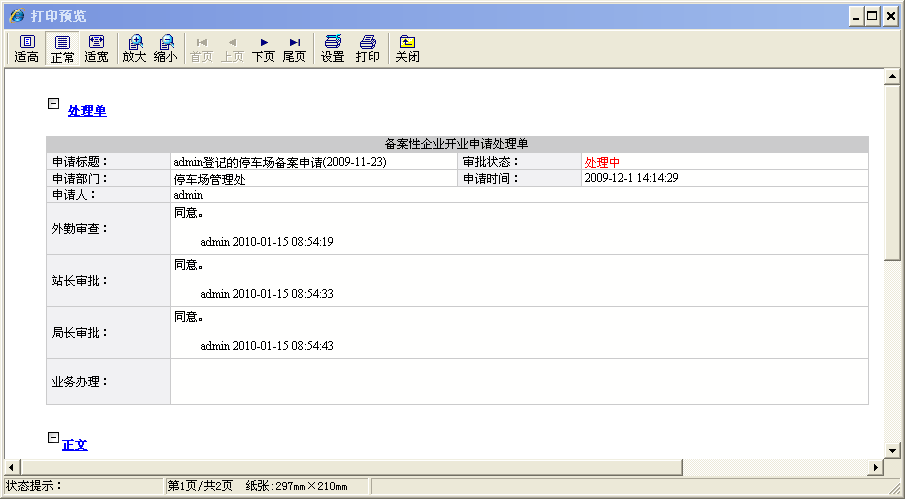
Wenn Sie einen Stil für den gedruckten Inhalt festlegen, ist der Schnittstelleneffekt viel besser.

Der Code zum Festlegen des Stils lautet wie folgt.
Code
<script language="javascript" type="text/javascript">
function Preview() {//打印预览
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("申请处理单");
var strBodyStyle = "<link type='text/css' rel='stylesheet' href='http://www.cnblogs.com/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + document.getElementById("content").innerHTML + "</body>";
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, strFormHtml);
LODOP.PREVIEW();
}
</script>Weitere Artikel zur Verwendung der asp.net-Drucksteuerung finden Sie auf der chinesischen PHP-Website!
 Handelsplattform für digitale Währungen
Handelsplattform für digitale Währungen
 Worauf bezieht sich „Schreiben' in Python?
Worauf bezieht sich „Schreiben' in Python?
 Einführung in PHP-Konfigurationsdateien
Einführung in PHP-Konfigurationsdateien
 Welches Format ist PNG?
Welches Format ist PNG?
 Ist ein Upgrade von Windows 11 notwendig?
Ist ein Upgrade von Windows 11 notwendig?
 Oracle-Datenbank, die die SQL-Methode ausführt
Oracle-Datenbank, die die SQL-Methode ausführt
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Der heutige Marktpreis von Ethereum
Der heutige Marktpreis von Ethereum




