
Kürzlich bin ich im Projekt auf ein solches Problem gestoßen. Der Get-Wert ist in Ordnung, der Post-Wert jedoch nicht. Deshalb habe ich im Internet viele Informationen darüber gelesen Das Problem wurde gelöst. Ich werde mir heute die Zeit nehmen, es mit Ihnen zu teilen.
Hinweis:
http://www.t1.com/index.php Server-URL
Natürlich ist dies meine lokale Konfiguration und muss in meine eigene entsprechende Adresse geändert werden.
Client-Code:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>Server-Code:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
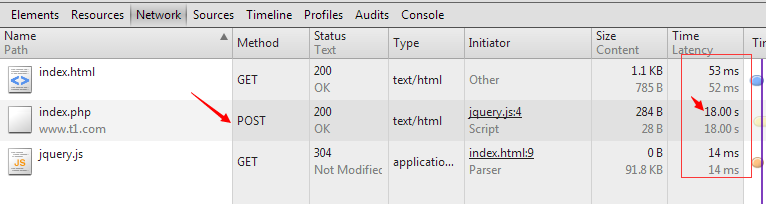
}Der Browser läuft wie unten gezeigt:

Sehen Sie sich die laufenden Ergebnisse an. Auch wenn die Übertragungsmethode auf „Posten“ eingestellt ist, wird Jsonp wirklich nicht auf „Weiterwerfen“ umgestellt.
Es gibt eine Änderung die Pfeilmarkierung, machen Sie sich vorerst keine Sorgen, nachdem wir so lange gekämpft haben, fügen wir es zuerst in das Programm ein, nur für den Fall, dass es möglich ist
Client-Wechsel:
Hinzufügen: crossDomain: true
Ändern: dataType: „json“
Auf der Serverseite hinzufügen:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow -Methods: POST');
header('Access-Control-Max-Age: 1000');
Das laufende Ergebnis ist wie folgt:

Hier stellen wir fest, dass das Problem endlich gelöst ist, aber wir haben im Detail festgestellt, dass die Anfragezeit sehr lang ist. Es scheint, dass Ausländer keine effiziente Lösung haben.
Endlich das, was ich möchte Sagen wir mal, wenn man die POST-Methode perfekt unterstützen möchte, ist JSONP wirklich schwierig zu handhaben, also lasst uns hier aufhören. Es hat viel Zeit in Anspruch genommen.
Der obige Inhalt hängt möglicherweise mit anderen technischen Punkten zusammen. Die Hauptlösung hier ist Jsonp. Bitte beschweren Sie sich nicht.
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er gefällt euch allen.
Weitere Artikel zu Jsonp-Post-Cross-Domain-Lösungen finden Sie auf der chinesischen PHP-Website!




