
Vorwort
Jeder weiß, dass Vue.js zwei Kernfunktionen hat: eine ist das reaktionsfähige Datenbindungssystem und die andere ist das Komponentensystem. In diesem Artikel wird nur untersucht, wie die bidirektionale Hallo-Welt-Bindung implementiert wird, die in fast allen Vue-Einführungen erwähnt wird. Lassen Sie uns zunächst über die beteiligten Wissenspunkte sprechen und dann auf den Quellcode verweisen, um das Eröffnungsbeispiel „Hallo Welt“ mit so wenig Code wie möglich zu implementieren.
1. Accessor-Eigenschaften
Accessor-Eigenschaft ist eine spezielle Eigenschaft im Objekt. Sie kann nicht direkt im Objekt festgelegt werden, sondern muss separat über die Methode defineProperty() definiert werden.
var obj = { };
// 为obj定义一个名为hello的访问器属性
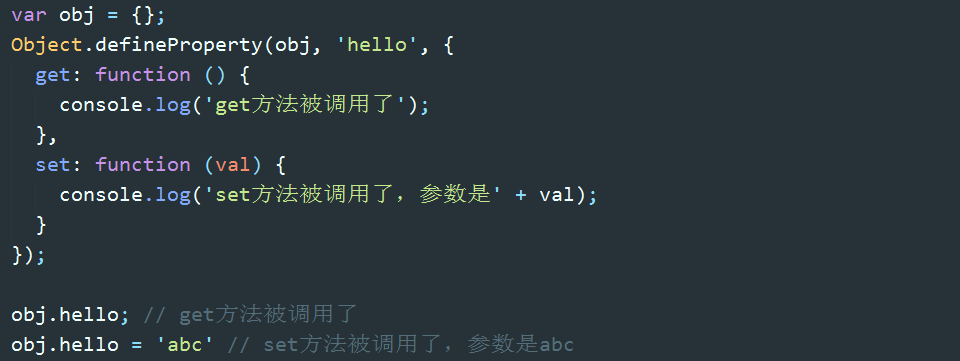
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
})obj.hello // Accessor-Eigenschaften können wie normale Eigenschaften gelesen werden
Der „Wert“ von Accessor-Eigenschaften ist etwas Besonderes. Es wird tatsächlich aufgerufen seine internen Funktionen: Get- und Set-Funktionen.
obj.hello // Das Lesen von Attributen besteht darin, die Get-Funktion aufzurufen und den Rückgabewert der Get-Funktion zurückzugeben.
obj.hello = "abc" // Attributen Werte zuweisen besteht darin, die Set-Funktion aufzurufen.

Dies innerhalb der Get- und Set-Methoden zeigt beide auf obj, was bedeutet, dass die Get- und Set-Funktionen bearbeitet werden können die Werte innerhalb des Objekts. Darüber hinaus „überschreibt“ das Zugriffsattribut das normale Attribut mit demselben Namen, da zuerst auf das Zugriffsattribut zugegriffen wird und das normale Attribut mit demselben Namen ignoriert wird (d. h. es wird als „entführt“ bezeichnet). ).
2. Implementierung einer minimalistischen bidirektionalen Bindung

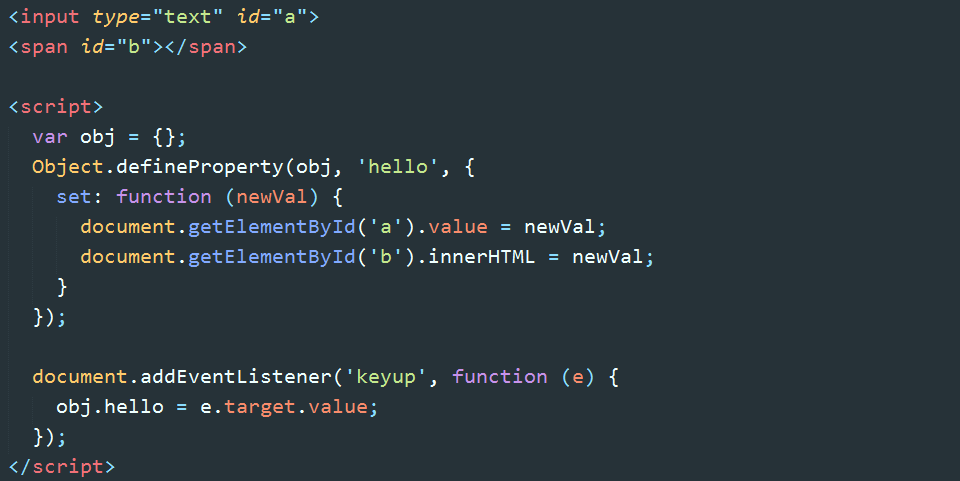
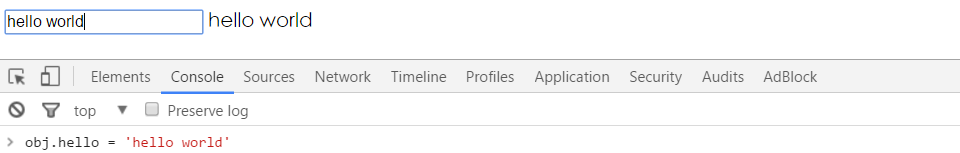
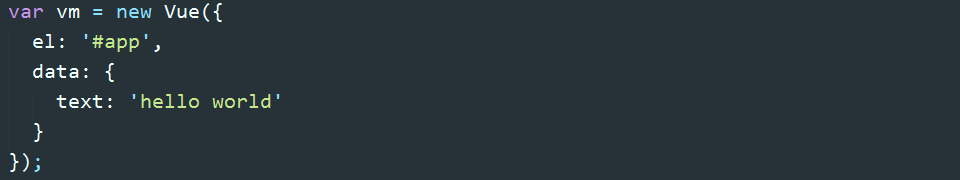
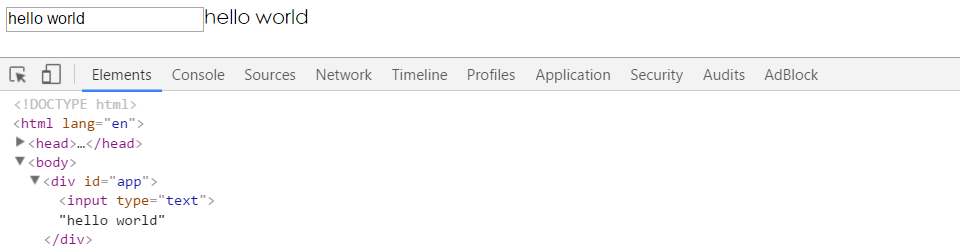
Der Effekt dieses Beispiels ist: Wenn sich der Eingabetext im Textfeld ändert, ändert sich auch die Spanne gleichzeitig angezeigt werden Derselbe Textinhalt; wenn Sie den Wert von obj.name in js oder der Konsole explizit ändern, wird die Ansicht entsprechend aktualisiert. Auf diese Weise wird die bidirektionale Bindung von model => view und view => model realisiert und reagiert.

Das Obige ist das Grundprinzip von Vue zur Implementierung der bidirektionalen Bindung.
3. Zerlegung der Aufgaben
Die obigen Beispiele dienen nur der Veranschaulichung des Prinzips.
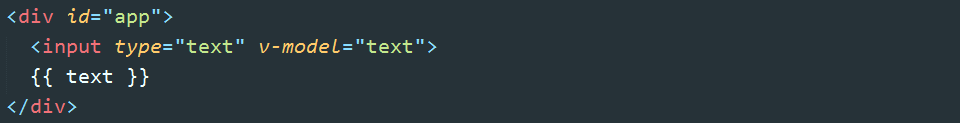
Was wir letztendlich erreichen wollen, ist:


Teilen Sie die Aufgabe zunächst in mehrere Teilaufgaben auf:
1. Das Eingabefeld und der Textknoten sind an die Daten in Daten gebunden
2. Wenn sich der Inhalt des Eingabefelds ändert, ändern sich gleichzeitig die Daten in Daten. Das heißt, view => model changes.
3. Wenn sich die Daten in den Daten ändern, ändert sich gleichzeitig der Inhalt des Textknotens. Das heißt, Modell => Änderungen anzeigen.
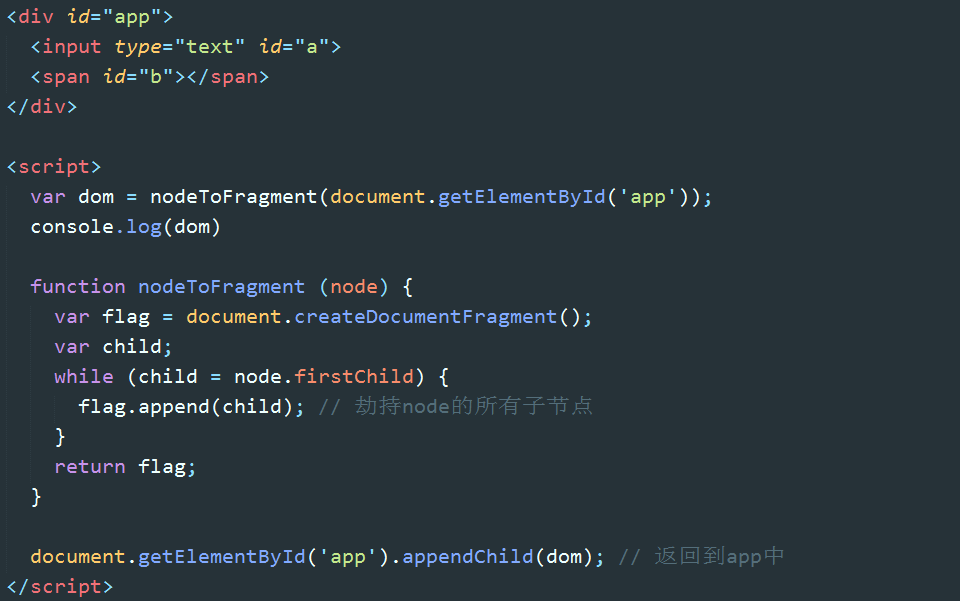
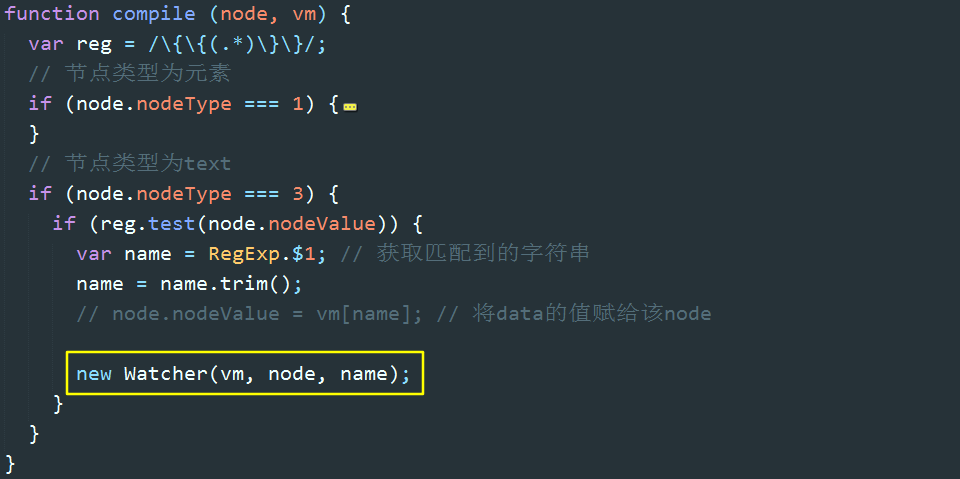
Um Aufgabe eins zu erfüllen, muss das DOM kompiliert werden. Hier ist ein Wissenspunkt: DocumentFragment.
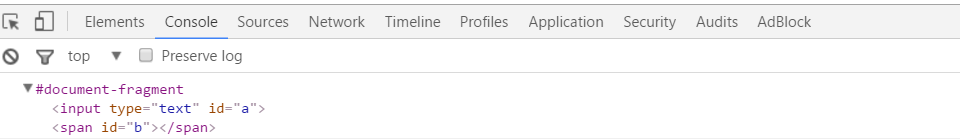
4. DocumentFragment (Dokumentfragment) kann als Knotencontainer betrachtet werden. Wenn wir es in das DOM einfügen, werden nur seine untergeordneten Knoten eingefügt .Zielknoten, stellen Sie sich ihn also als Container für eine Reihe von Knoten vor. Die Geschwindigkeit und Leistung der Verwendung von DocumentFragment zur Verarbeitung von Knoten sind der direkten Manipulation des DOM weit überlegen. Beim Kompilieren entführt Vue alle untergeordneten Knoten des Mount-Ziels in das DocumentFragment. Nach einiger Verarbeitung wird das DocumentFragment als Ganzes zurückgegeben und in das Mount-Ziel eingefügt.

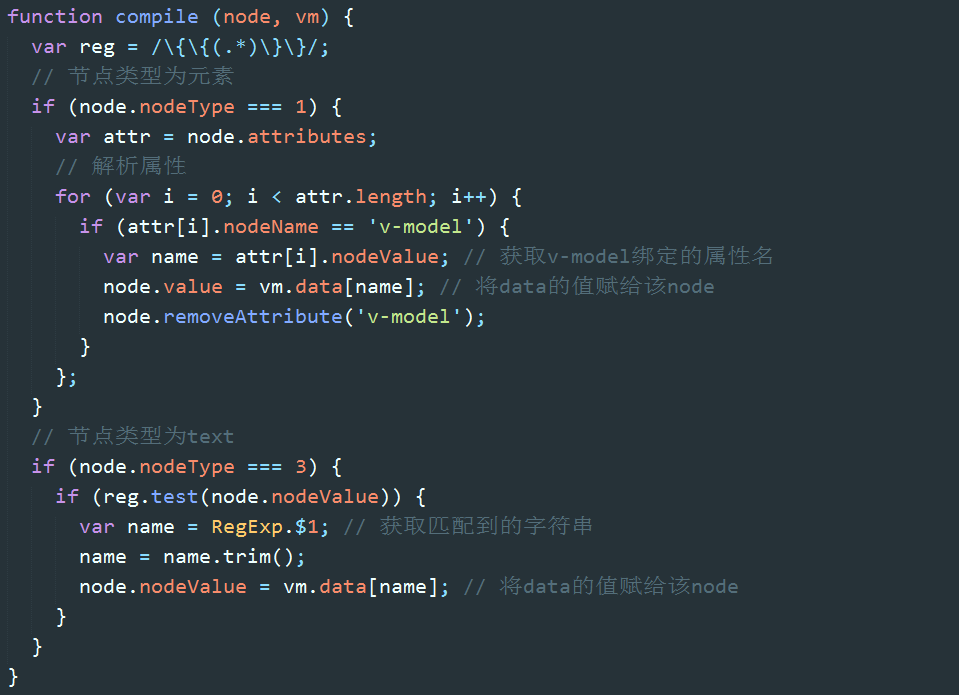
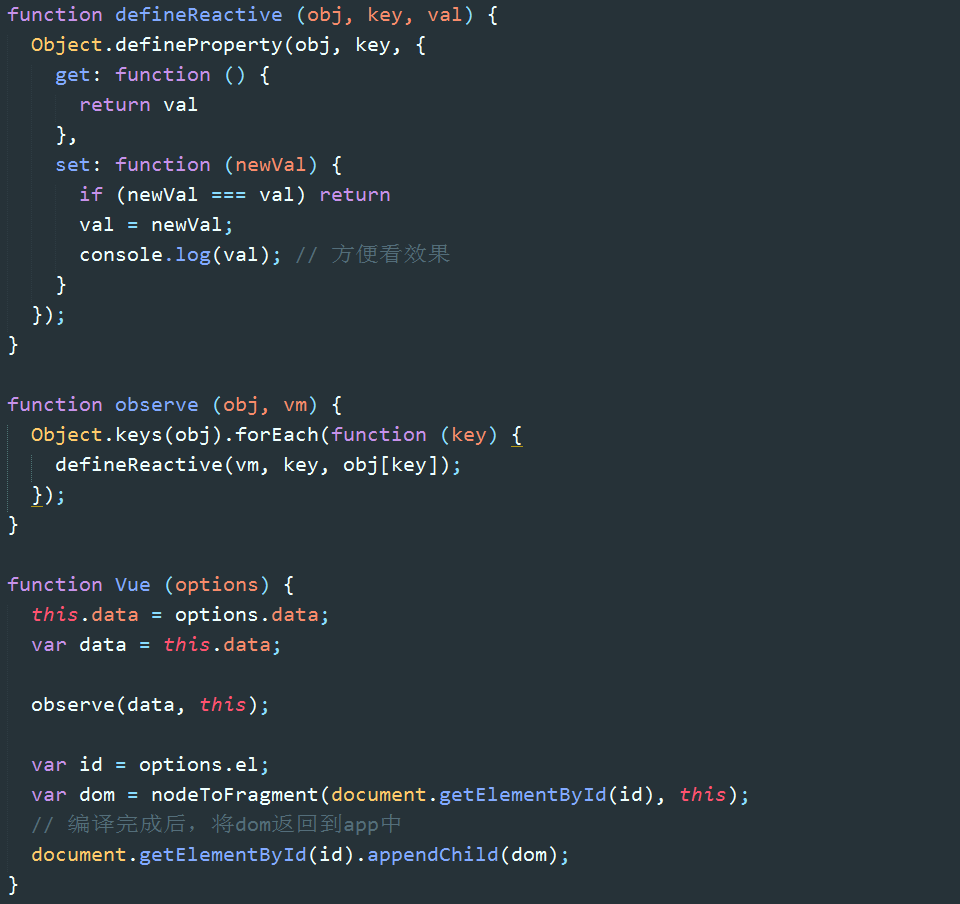
 5. Dateninitialisierungsbindung
5. Dateninitialisierungsbindung


Der obige Code implementiert Aufgabe eins. Wir können sehen, dass „Hallo Welt“ im Eingabefeld und im Textknoten gerendert wurde.

6. Responsive Datenbindung
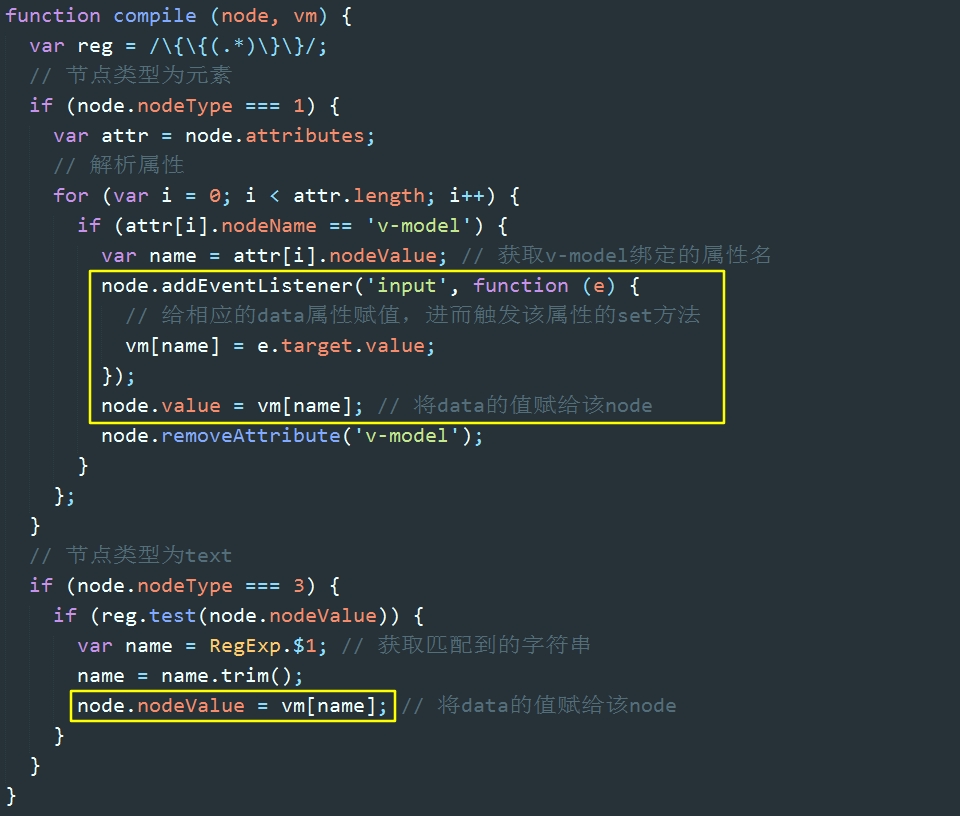
Schauen wir uns die Umsetzungsidee von Aufgabe 2 an: Wenn wir Daten in das Eingabefeld eingeben, lösen wir zunächst die aus Eingabeereignis (oder Keyup, Änderungsereignis), im entsprechenden Ereignishandler erhalten wir den Wert des Eingabefelds und weisen ihn dem Textattribut der VM-Instanz zu. Wir werden defineProperty verwenden, um den Text in Daten als Accessor-Eigenschaft von vm zu kapern, sodass die Zuweisung eines Werts zu vm.text die Set-Methode auslöst.
Bei der Set-Methode gibt es zwei Hauptaufgaben. Die erste besteht darin, den Wert des Attributs zu aktualisieren, und die zweite Aufgabe bleibt Aufgabe drei.


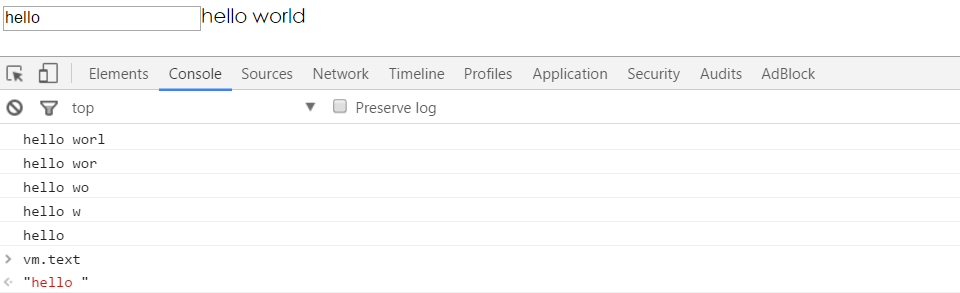
Aufgabe 2 ist abgeschlossen. Der Textattributwert ändert sich synchron mit dem Inhalt des Eingabefelds:

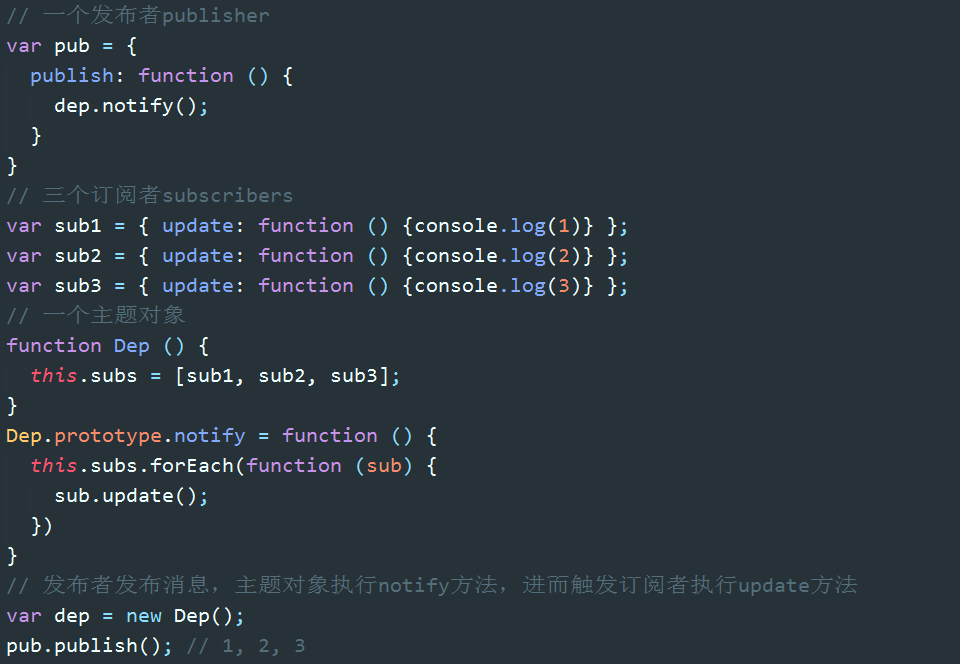
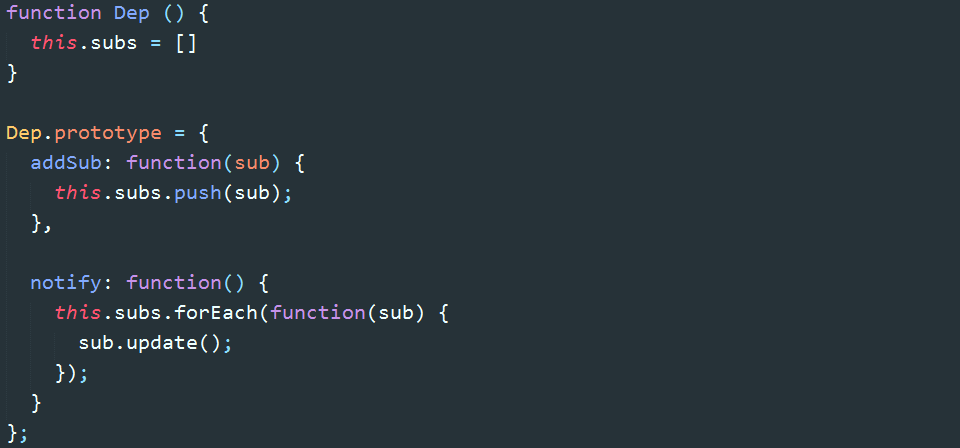
7. Abonnement-/Veröffentlichungsmodus (Abonnieren und Veröffentlichen)
Das Textattribut hat sich geändert und die Set-Methode wurde ausgelöst, aber der Inhalt des Textknotens hat sich nicht geändert. Wie kann man dafür sorgen, dass sich auch die Textknoten, die ebenfalls an Text gebunden sind, synchron ändern? Hier gibt es noch einen weiteren Wissenspunkt: das Abonnement-Veröffentlichungsmodell.
Der Abonnement-Veröffentlichungsmodus (auch als Beobachtermodus bezeichnet) definiert eine Eins-zu-Viele-Beziehung, die es mehreren Beobachtern ermöglicht, ein bestimmtes Themenobjekt gleichzeitig zu überwachen, wenn sich der Status des Themenobjekts ändert , werden alle Observer-Objekte benachrichtigt.
Der Herausgeber gibt eine Benachrichtigung aus=> Das Themenobjekt empfängt die Benachrichtigung und sendet sie an den Abonnenten=> Der Abonnent führt den entsprechenden Vorgang aus

Wie bereits erwähnt, besteht das zweite, was Sie beim Auslösen der Set-Methode tun müssen, darin, als Herausgeber eine Benachrichtigung zu senden: „Ich bin der Attributtext und habe mich geändert.“ Textknoten fungieren als Abonnenten und führen nach dem Empfang von Nachrichten entsprechende Aktualisierungsvorgänge durch.
8. Implementierung der bidirektionalen Bindung
Zur Überprüfung: Wann immer ein neues Vue erstellt wird, führt es hauptsächlich zwei Dinge aus: Das erste ist die Überwachung von Daten: Beobachten (Daten) und das Zweitens muss HTML kompiliert werden: nodeToFragement(id).
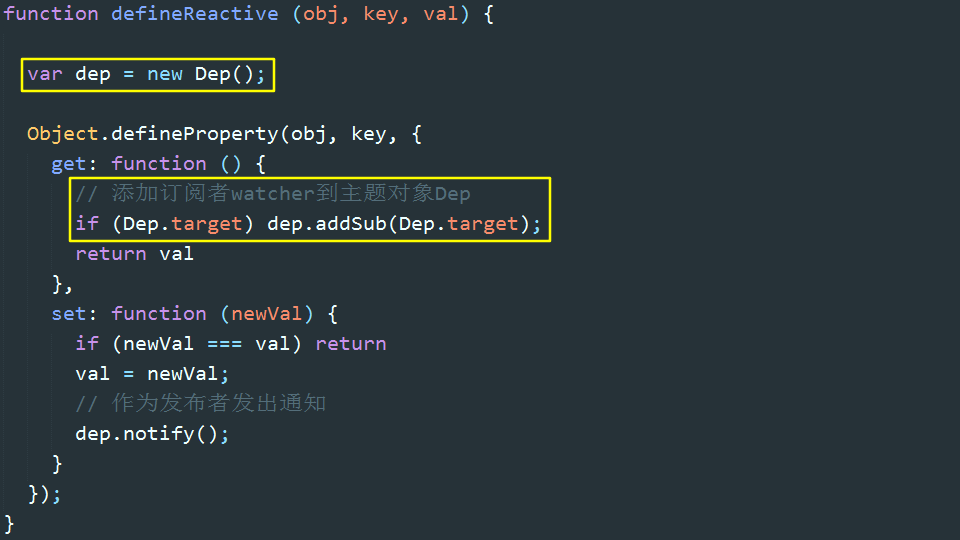
Im Prozess der Datenüberwachung wird für jedes Attribut in den Daten eine Themenobjekt-Abhängigkeit generiert.
Während des HTML-Kompilierungsprozesses wird für jeden Knoten im Zusammenhang mit der Datenbindung ein Abonnenten-Watcher generiert, und der Watcher fügt sich selbst zur Abhängigkeit des entsprechenden Attributs hinzu.
Wir haben Folgendes implementiert: Ändern Sie den Inhalt des Eingabefelds => Ändern Sie den Attributwert in der Ereignisrückruffunktion => Lösen Sie die Set-Methode des Attributs aus.
Das nächste, was wir implementieren müssen, ist: eine Benachrichtigung ausgeben dep.notify() => Die Aktualisierungsmethode des Abonnenten auslösen => Die Ansicht aktualisieren.
Die Schlüssellogik hier ist: wie man den Watcher zur Dep des zugehörigen Attributs hinzufügt.

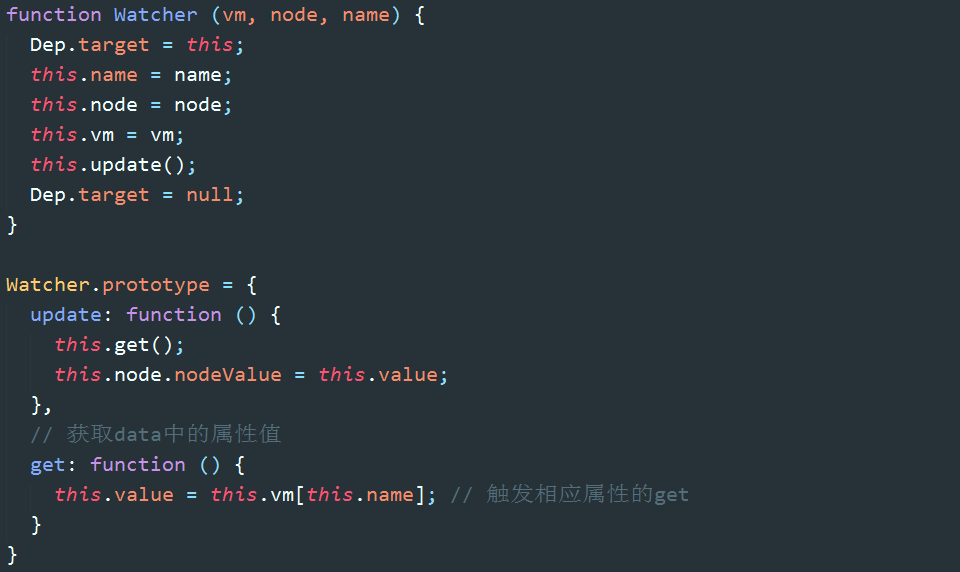
Während des Prozesses der HTML-Kompilierung wird ein Watcher für jeden Knoten generiert, der mit Daten verknüpft ist. Was passiert in der Watcher-Funktion?

Zuerst eine globale Variable Dep.target zuweisen; liest das Accessor-Attribut der VM und löst dadurch die Get-Methode des Accessor-Attributs aus. In der Get-Methode wird der Watcher zur Dep des entsprechenden Accessor-Attributs hinzugefügt , und dann Ansicht aktualisieren.
Zuletzt setzen Sie Dep.target auf leer. Da es sich um eine globale Variable und die einzige Brücke zwischen Watcher und Dep handelt, muss sichergestellt werden, dass Dep.target zu jedem Zeitpunkt nur einen Wert hat.


An diesem Punkt ist grundsätzlich die bidirektionale Hallo-Welt-Bindung implementiert. Der Textinhalt ändert sich synchron mit dem Inhalt des Eingabefelds. Das Ändern des Werts von vm.text im Controller wird synchron im Textinhalt widergespiegelt.
Zusammenfassung
Das Obige dreht sich alles um das Implementierungsprinzip der bidirektionalen Bindung von vue.js. Ich hoffe, dass der Inhalt dieses Artikels jedem beim Lernen oder bei der Arbeit helfen kann Bei Fragen können Sie Nachrichten zur Kommunikation hinterlassen. Vielen Dank für Ihre Unterstützung der chinesischen PHP-Website.
Für ein tieferes Verständnis der Implementierungsprinzipien der bidirektionalen Bindung von vue.js und verwandter Artikel achten Sie bitte auf die chinesische PHP-Website!




