
1. Vorwort
Am Ende des Aufsatzes „Simulating Vue Data Driver 1“ haben wir darüber gesprochen, was passiert, wenn die überwachte Eigenschaft ein Objekt ist? Wäre es dann nicht möglich, andere Eigenschaften in diesem Objekt zu überwachen?
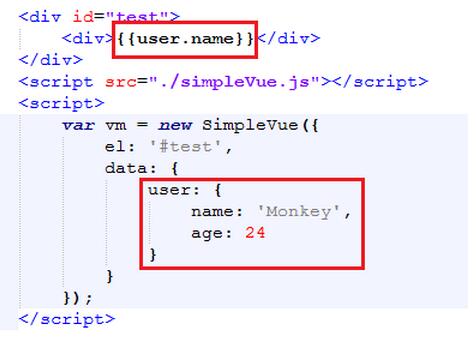
lautet wie folgt:

Wenn sich die Namens- und Altersattribute im Benutzer ändern, woher wissen Sie dann, dass sie sich geändert haben?
Heute lösen wir dieses Problem.
Beim Lesen des Vue-Quellcodes habe ich festgestellt, dass er den Observer-Konstruktor verwendet, um für jedes Objekt ein Observer-Objekt zu erstellen, um die Daten zu überwachen. Wenn das Attribut in den Daten ein Objekt ist, wird es über überwacht Beobachter.
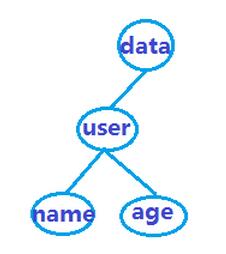
Tatsächlich besteht die Kernidee darin, den Baum vorab zu durchqueren (Informationen zu Bäumen finden Sie hier). Wenn wir die Daten in der obigen Demo grafisch darstellen, wird es wie folgt klarer:

Okay, jetzt, da wir die allgemeine Idee geklärt haben, lassen Sie es uns gemeinsam tun. Erstellen Sie eine Beobachter.
2. Observer-Struktur
Die Gesamtstruktur von Observer ist wie folgt:
function Observer(data){
//如若this不是Observer对象,即创建一个
if(!(this instanceof Observer)){
return new Observer(data);
}
this.data = data;
this.walk(data);
}
let p = Observer.prototype = Object.create(null);
p.walk = function(data){
/*
TODO:监听data数据中的所有属性,
并查看data中属性值是否为对象,
若为对象,就创建一个Observer实例
*/
}
p.convert = function(key, val){
//TODO:通过Object.defineProperty监听数据
}Okay, lasst uns den Spaziergang abschließen und Konvertierungsmethode.
-walk-
Zuerst implementieren wir die Überwachung aller Attribute im Datenobjekt in der Walk-Methode wie folgt:
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
this.convert(key, val);
});
}und da das Attribut ein Objekt sein kann, müssen wir sie überwachen.
Was soll ich tun?
Wenn es sich um ein Objekt handelt, verwenden Sie erneut den Observer-Konstruktor, um es zu verarbeiten.
lautet wie folgt:
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
//如果val为对象,则交给Observer处理
if(typeof val === 'object'){
Observer(val);
}
this.convert(key, val);
});
}Möglicherweise haben Sie die Frage: Wenn Sie Observer direkt zum Verarbeiten von Objekten verwenden, verlieren Sie dann nicht die Verbindung zum übergeordneten Objekt? Objekt?
Dies ist jedoch nicht der Fall, da JavaScript auf die Adressbeziehung für Objekte verweist. Wie kann es also die Zuordnung verlieren?
-convert-
Für die Konvertierungsmethode ist es relativ einfach. Wie immer verwenden Sie Object.defineProperty, um die Daten wie folgt zu überwachen:
p.convert = function(key, val){
Object.defineProperty(this.data, key, {
get: ()=>{
console.log('访问了'+key+' 值为'+val);
return val;
},
set: (newVal)=>{
console.log('设置了'+key+' 值为'+newVal);
if(newVal !== val){
val = newVal;
}
}
});
}Okay, jetzt wurde ein einfacher Beobachter erstellt. Jetzt testen wir, ob jedes Attribut erfolgreich überwacht wurde.
<script src="./observer.js"></script>
<script>
let data = {
user: {
name: 'Monkey',
age: 24
},
lover: {
name: 'Dorie',
age: 23
}
};
Observer(data);
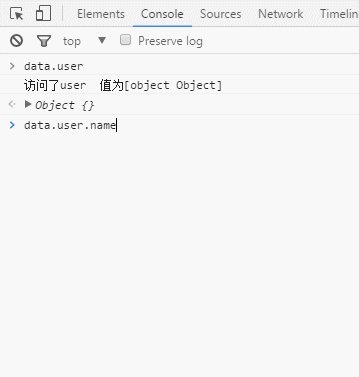
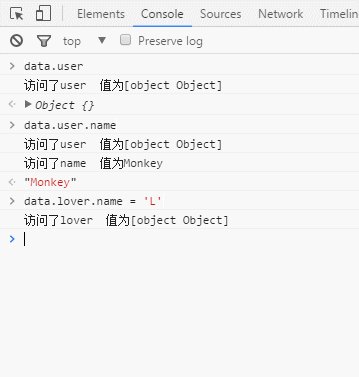
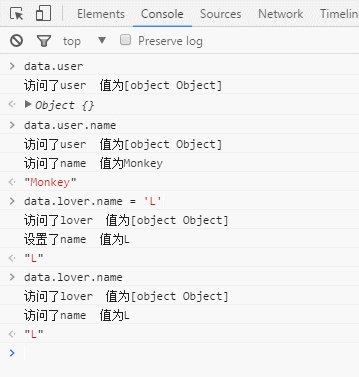
</script>Der Effekt ist wie folgt:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass dies der Fall ist Ich hoffe, dass jeder die chinesische PHP-Website unterstützt.
Weitere Artikel zur datengesteuerten Simulationsimplementierung 2 von Vue finden Sie auf der chinesischen PHP-Website!
 Was ist mit dem Absturz von Douyin los?
Was ist mit dem Absturz von Douyin los?
 Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 Welche privaten Informationen werden Douyins enge Freunde sehen?
Welche privaten Informationen werden Douyins enge Freunde sehen?
 So verwenden Sie das Format in Python
So verwenden Sie das Format in Python
 ppt zu Wort
ppt zu Wort
 Verwendung des Quellbefehls unter Linux
Verwendung des Quellbefehls unter Linux




