 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen
So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen
So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen
Ein einfaches Node-Projekt, das den Drag-and-Drop-Upload mehrerer Dateien implementiert, kann von Github heruntergeladen werden. Sie können es zuerst herunterladen: https://github.com/Johnharvy/upLoadFiles/.
Entpacken Sie das heruntergeladene Zip-Format-Paket. Es wird empfohlen, webstom zum Ausführen des Projekts zu verwenden und das Projekt über app.js zu starten. Wenn angezeigt wird, dass die Ausführungsumgebung node.exe nicht gefunden werden kann Geben Sie Ihren Knoten an. Das Express-Framework, das ich hier verwende, ist Version 3.21.2.
Lassen Sie uns kurz vorstellen, wie der Drag-Effekt erzielt wird.
Sehen wir uns zuerst den Code an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery.js"></script>
<script src="js/EventUtil.js"></script>
<title>uploadFile</title>
<style>
#a1{width:100px;height:100px;background: #aaaaaa;text-align:center;line-height:100px;color:rgba(81, 49, 202, 0.72);
margin:150px auto;}
</style>
</head>
<body>
<div id="a1">拖拽到此</div>
<div id="out-input"></div>
<script>
var a1=document.getElementById("a1");
function handleEvent(event){
var info ="",
output= document.getElementById("out-input"),
files,i,len;
EventUtil.preventDefault(event); //阻止事件的默认行为
var formData =new FormData();
if(event.type == "drop"){
files=event.dataTransfer.files;
i = 0;
len= files.length;
while( i< len){
info += files[i].name +"("+ files[i].type + "," +files[i].size +"bytes)<br/>";
formData.append("file"+i,files[i]);
i++;
}
output.innerHTML = info;
$.ajax({
type:"post",
url:"/uploadFile",
data:formData,
async: false,
cache: false,
contentType: false,
processData: false, //此处指定对上传数据不做默认的读取字符串的操作
success:function(rs){
console.log(rs);
},
error:function(r){
alert("文件上传出错!");
}
});
}
}
EventUtil.addHandler(a1, "dragenter", handleEvent);
EventUtil.addHandler(a1, "dragover", handleEvent);
EventUtil.addHandler(a1, "drop", handleEvent);
</script>
</body>
</html> Der HTML-Inhalt ist sehr einfach, einer zeigt den zulässigen Ziehbereich und der andere ist ein Div-Block, der zur Anzeige des verwendet wird Inhalt der hochgeladenen Datei.
Js-Teil:
Hier habe ich ein EventUtil-Schnittstellenobjekt vorbereitet. Sie können es sich auch als eine kleine Bibliothek zur Verarbeitung von Ereignissen vorstellen Es werden Methoden zum Binden desselben Ereignisses in verschiedenen Browsern angezeigt. Um die allen Browsern gemeinsame Ereignisbindungsmethode zu implementieren, können Sie sich einfach den Implementierungscode ansehen .
Wenn der Browser die drei Ereignisbedingungen des Ziehens erkennt, werden die Standardverhalten „Drager“, „Dragover“ und „Drag“ blockiert. Wenn es sich um die „Drag“-Bedingung handelt, wird unser Benutzerdefiniert Ereignisse.
Da wir Dateien hochladen, wird hier eine Instanz von FormData verwendet. Dateien werden über append() zum Objekt hinzugefügt, um eine Warteschlangendatei zu werden. Nach dem Hochladen auf den Server wird sie analysiert Warteschlangenreihenfolge. Im Eventfall wird „event.dataTransfer.files“ verwendet, um die im Event gespeicherten Dateien abzurufen.
Hier ist auch zu beachten, dass die Ajax-Methode von jquery beim Hochladen von Dateiobjekten „processData“ auf „false“ konfigurieren muss, was bedeutet, dass die Standardoperation zum Lesen von Zeichenfolgen nicht verwendet wird. Der Grund dafür ist, dass die über die Datenoption übergebenen Daten standardmäßig verarbeitet und in eine Abfragezeichenfolge konvertiert werden, wenn es sich um ein Objekt handelt (technisch gesehen, sofern es sich nicht um eine Zeichenfolge handelt), um dem Standardinhaltstyp zu entsprechen „application/x-www-form“ -urlencoded“. Wenn Sie DOM-Bauminformationen oder andere Informationen senden möchten, die Sie nicht konvertieren möchten, müssen Sie diese auf „false“ setzen.
Nachdem die Datei erfolgreich hochgeladen wurde, gibt die Konsole die Informationen „{infor:“success“}“ aus.
Dies ist das Ende des Frontend-Teils. Schauen wir uns den Code auf der Node.js-Seite an.
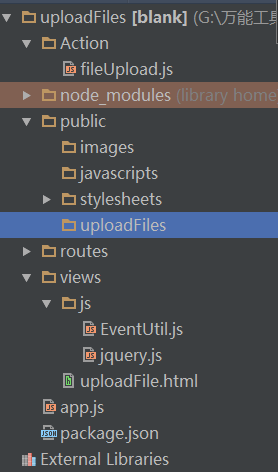
Die Dateistruktur ist wie folgt:

Sehen wir uns zunächst das Routing an – den Inhalt in app.js:
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname)));
exports.app=app;
var uploadAction=require("./Action/fileUpload");
//路由事件监听
uploadAction.uploadTest.uploadFile();
//文件上传监听
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});Es gibt einige Unterschiede zum ursprünglichen app.js. Ich habe das App-Objekt zur Wiederverwendung in fileUpload.js exportiert, dann das fileUpload.js-Modul eingeführt und das uploadTest-Objekt erhalten, das alle Methoden des Moduls über die Schnittstelle speichert Objekt und rief es auf.
Okay, schauen wir uns zum Schluss die Datei fileUpload.js an:
var multipart = require('connect-multiparty');
var App=require("../app");
var path = require('path');
var fs=require("fs");
var app=App.app;
var uploadTest={};
function uploadFile(){
app.post("/uploadFile", multipart(),function(req,res) {
var i=0;
while(i != null){
if(req.files["file"+i]) upLoad(i);
else{ i= null; res.json({infor:"success"});return;}
i++;
}
//上传队列文件
function upLoad(index){
var filename = req.files["file"+index].originalFilename || path.basename(req.files["file"+index].path);
//path接口可以指定文件的路径和文件名称,"\结尾默认为路径,字符串结尾默认为文件名"
var targetPath = path.dirname("") + '/public/uploadFiles/' + filename;
//fs创建指定路径的文件并将读取到的文件内容写入
fs.createReadStream(req.files["file"+index].path).pipe(fs.createWriteStream(targetPath));
}
});
}
uploadTest.uploadFile=uploadFile;
exports.uploadTest=uploadTest;nodeJs ist immer sehr einfach und leistungsstark und sehr kreativ. Deshalb habe ich gefällt mir. Wir sehen, dass es hier tatsächlich nur sehr wenige Schlüsselcodes gibt. Lassen Sie mich kurz den logischen Prozess der Implementierung des Datei-Uploads vorstellen:
•Erhalten Sie den Dateinamen der hochgeladenen Datei
•Legen Sie für die Datei den Speicherort und den Dateinamen fest
• Lesen Sie den Inhaltsstrom der Datei und erstellen Sie eine neue Datei, um den Inhaltsstrom zu schreiben
In Um das Hochladen mehrerer Dateien zu erreichen, führe ich auch einige Matching-Vorgänge durch, die sehr intuitiv und nicht schwer zu verstehen sind.
Nachdem die Datei erfolgreich hochgeladen wurde, wird sie unter der Datei „uploadFiles“ unter „Öffentliche Dateien“ angezeigt.
Die in der Datei verwendeten Module werden in package.json aufgezeichnet und können durch Eingabe der Verzeichnisadresse auf derselben Ebene von package.json und Verwendung des Befehls „npm install“ installiert werden. Wenn Sie die von Github heruntergeladene Projektdatei direkt ausführen, ist keine Installation erforderlich.
Das Obige ist die vom Herausgeber eingeführte Implementierungsmethode, um NodeJS und HTML5 zu kombinieren, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen. Wenn Sie Fragen haben, ist dies hilfreich Bitte hinterlassen Sie mir eine Nachricht und ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere verwandte Artikel zur Implementierungsmethode der Kombination von NodeJS und HTML5 zum Ziehen und Ablegen mehrerer Dateien zum Hochladen auf den Server finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein



