
1. Datei-API: (Datei-API)
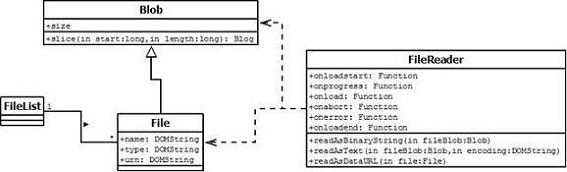
Jede von der Dateityp-Formularsteuerung ausgewählte Datei ist ein Dateiobjekt, und das FileList-Objekt ist eine Sammlungsliste dieser Dateiobjekte, die alle ausgewählten Dateien darstellt. Das Dateiobjekt erbt vom Blob-Objekt, das binäre Rohdaten darstellt und die Slice-Methode für den Zugriff auf den Rohdatenblock innerhalb der Bytes bereitstellt. Kurz gesagt, das Dateiobjekt enthält das FlieList-Objekt und das Dateiobjekt erbt vom Blob-Objekt!
Relevante Attributbeziehungen jedes Objekts:

FileReader-Schnittstelle:
Wie aus der Abbildung ersichtlich ist, bietet HTML5 auch die FileReader-Schnittstelle: Wird zum Einlesen von Dateien in den Speicher und zum Lesen von Daten in der Datei verwendet.
var reader=new FileReader();
Diese Schnittstelle verfügt über insgesamt vier Methoden und sechs Ereignisse:
•readAsBinaryString(file): Liest die Datei als Binärdatei
•readAsDataURL(file): Datei-DataURL lesen
•readAsText(file,[encoding]): Liest die Datei als Text
•about(none): Dateilesen unterbrechen
-------------------------------------------------- ----------------------------------
•onabort: wird ausgelöst, wenn das Lesen einer Datei unterbrochen wird
•onerror: Wird ausgelöst, wenn beim Lesen der Datei ein Fehler auftritt
•onloadstart: Wird ausgelöst, wenn das Lesen der Datei beginnt
•onprogress: Wird immer beim Lesen einer Datei
ausgelöst
•onload: Wird ausgelöst, wenn die Datei erfolgreich gelesen wurde
•onloadend: Wird ausgelöst, wenn das Lesen der Datei endet (wird sowohl bei Erfolg als auch bei Misserfolg ausgelöst)
Der obige Ereignisparameter e hat e.target.result oder this.result, die auf das Leseergebnis zeigen!
2. Drag-and-Drop-API:
Drag-and-Drop-Attribute: Setzen Sie das Drag-and-Drop-Attribut des Elements, das per Drag-and-Drop gezogen werden muss, auf true (dragable="true"). Das img-Element und ein Element können standardmäßig per Drag-and-Drop verschoben werden.
Drag-and-Drop-Ereignisse: (unterteilt in Drag-and-Drop-Elementereignisse und Zielelementereignisse)
Elementereignis per Drag & Drop:
•dragstart: Wird vor dem Ziehen
ausgelöst
•Ziehen, kontinuierlich ausgelöst zwischen vor dem Ziehen und dem Ende des Ziehens
•dragend, wird ausgelöst, wenn das Ziehen endet
Zielelementereignis:
•dragenter, ausgelöst beim Betreten des Zielelements
•Dragover, wird kontinuierlich zwischen dem Betreten und dem Verlassen des Ziels ausgelöst
•dragleave, ausgelöst beim Verlassen des Zielelements
•Drop, ausgelöst durch Loslassen der Maus auf dem Zielelement
Aber! Es ist zu beachten, dass das Standardverhalten (Drag & Drop verweigern) in den Drag & Drop-Ereignissen des Zielelements verhindert werden muss, da Drag & Drop sonst nicht implementiert werden kann!
-------------------------------------------------- ----------------------------------
DataTransfer-Objekt: Wird speziell zum Speichern von Daten verwendet, die beim Ziehen und Ablegen übertragen werden sollen, und kann als dataTransfer-Attribut des Drag-and-Drop-Ereignisses festgelegt werden.
3 Attribute:
•effectAllowed: Cursorstil festlegen (none, copy, copyLink, copyMove, link, linkMove, move, all und uninitialized)
•effectAllowed: Legen Sie den visuellen Effekt des Drag-and-Drop-Vorgangs fest
•Typen: Typ der gespeicherten Daten, Pseudo-Array von Zeichenfolgen
•Dateien: Externe gezogene Dateien abrufen und eine Dateiliste zurückgeben. Unter „DateienListe“ gibt es ein Typattribut, um den Dateityp
zurückzugeben
4 Methoden:
•setData(): Datenschlüssel und -wert festlegen (muss Zeichenfolgen sein)
•getData(): Daten abrufen und den entsprechenden Wert
entsprechend dem Schlüsselwert abrufen
•clearData(): Löscht die im DataTransfer-Objekt gespeicherten Daten
•setDragImage(imageUrl,log x,long y): Verwenden Sie das img-Element, um das Drag-and-Drop-Symbol
festzulegen
//Beispiel:
target.addEventListener('dragstart',function(e){
var fs = e.dataTransfer.files;// Holen Sie sich das FlieList-Objekt der Drag-and-Drop-Dateiobjektliste
var dt=e.dataTransfer;//dataTransfer-Attribut als Drag-and-Drop-Ereignis
dt.effectAllowed='copy';
dt.setData('text/plain','hello');
dt.setDragImage(dragIcom,-10,-10);
});
3. Ziehen Sie die Bildvorschau per Drag & Drop hoch:
Idee:
1. Machen Sie sich mit den vier Ereignissen von Datei-Drag-and-Drop-Zielelementen vertraut. Hinweis: Das Standardverhalten ist bei Ondragover- und Ondrop-Ereignissen
blockiert
2. Nach dem Ziehen und Platzieren wird die Dateiobjektsammlung erhalten: e.dataTransfer.files
3. Durchlaufen Sie jedes Dateiobjekt in der Sammlung, bestimmen Sie den Dateityp und die Dateigröße und führen Sie entsprechende Vorgänge aus, wenn der Typ angegeben ist
4. Lesen Sie das Dateiinformationsobjekt: new FileReader (), das über Methoden wie das Lesen des Dateiobjekts als DataUrl verfügt: readAsDataURL (Dateiobjekt), Ereignisse, die nach erfolgreichem Lesen ausgelöst werden: Onload-Ereignis usw., this.result sind die gelesenen Daten
5. Führen Sie die entsprechende logische Verarbeitung in mehreren Ereignissen im FileReader-Objekt durch
HTML:
1 2 3 |
|
Gesamtlasten: 100
JQ:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
|
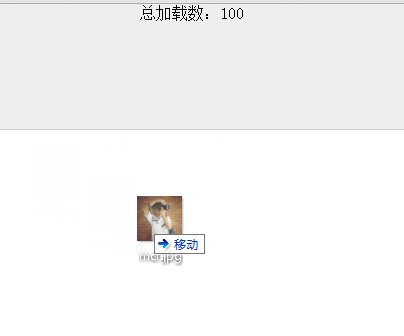
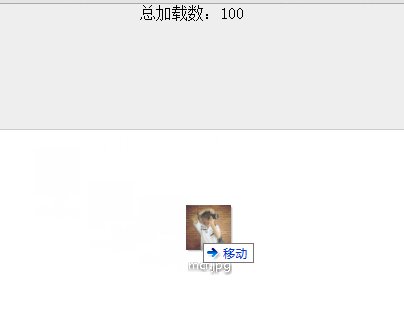
Darstellung:

Zusammenfassung: In Kombination mit den Kenntnissen der Drag-and-Drop-Ereignis-API, des DataTransfer-Objekts und des Dateileseobjekts FileList wird ein einfacher Drag-and-Drop-Upload-Bildvorschaueffekt erzielt. Sie müssen mit der Beziehung und Verwendung jedes Objekts vertraut sein und eine klare Implementierungsidee haben!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zur Drag-and-Drop-Upload-Bildvorschau von JS HTML5 finden Sie auf der chinesischen PHP-Website!
 Verwendung von „distinct' in SQL
Verwendung von „distinct' in SQL
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Detaillierte Erklärung des Befehls imp in Oracle
Detaillierte Erklärung des Befehls imp in Oracle
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen




