 Java
Java
 javaLernprogramm
javaLernprogramm
 PagerSlidingTabStrip erstellt Android-Multi-Interface-Schiebeschalter mit Tabs
PagerSlidingTabStrip erstellt Android-Multi-Interface-Schiebeschalter mit Tabs
PagerSlidingTabStrip erstellt Android-Multi-Interface-Schiebeschalter mit Tabs
Hier verwenden wir zwei Bibliotheken, eine ist android-support-v4, die mit dem Android SDK geliefert wird, und die andere ist PagerSlidingTabStrip. Die Open-Source-Projektadresse lautet https://github.com/astuetz/PagerSlidingTabStrip
Verwendung v4 Sie müssen ViewPager und Fragment verwenden, und PagerSlidingTabStrip ist die Beschriftung über der Anwendung.
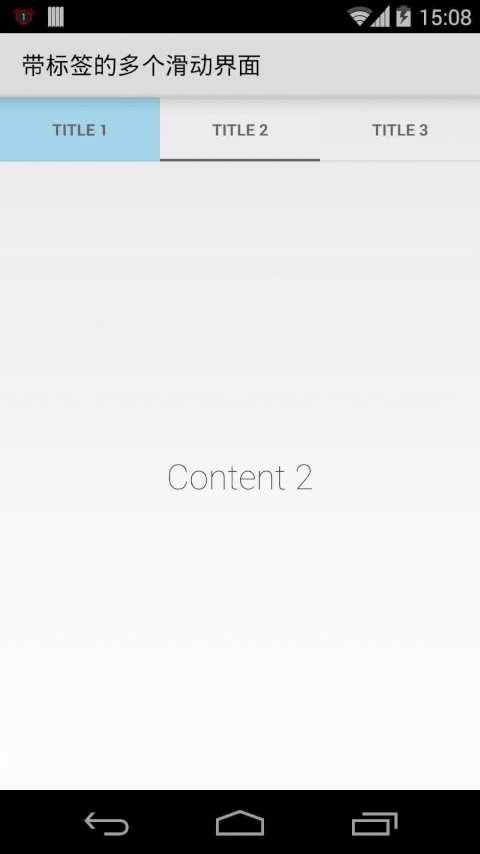
Vorschau der Ergebnisse:

Jetzt fangen wir an~
Layout
Ich werde nicht über das Erstellen einer Aktivität sprechen Ihnen gefällt ActionBar, aber zum Erstellen einer ActionBarActivity ist das v7-Supportpaket erforderlich.
Das Layout dieser Aktivität finden Sie direkt hier:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabstrip"
android:layout_height="48dp"
android:layout_width="match_parent" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:overScrollMode="never"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_below="@id/tabstrip" />
</RelativeLayout>com.astuetz.PagerSlidingTabStrip sind die Registerkarten oben auf der Benutzeroberfläche. Hier habe ich eine Höhe von 48dp angegeben, was auch die Höhe des Feedback-Bereichs ist, die im Android Design dringend empfohlen wird.
Als ein Kollege eine App mitentwickelte, sah ich, wie er RadioGroup zum Erstellen dieser Tags verwendete und dann eine Ansicht hinzufügte, um den unteren beweglichen Indikator zu erstellen. Es ist leicht, Fehler zu machen, und die Codekomplexität ist definitiv höher Meins. Es ist viel höher zu posten. Es ist nicht so, dass ich faul bin und nicht bereit bin, es selbst zu realisieren, aber ich habe das Gefühl, dass es bereits so viele schöne Dinge auf der Welt gibt, dass andere Ihnen freundlicherweise geholfen haben, sie fertigzustellen, und dass sie darauf warten, dass Sie sie nutzen umständlich, wenn man es selbst machen muss. Der Gewinn überwiegt den Verlust. Jeder möchte großartig sein und etwas besser machen als andere, aber ich denke, es ist nicht einfach, einige vorhandene gute Dinge perfekt zu kombinieren.
Nachdem wir über einige irrelevante Punkte gesprochen haben, kehren wir zum Thema zurück. Selbstverständlich ist die obere und untere Struktur sehr einfach aufgebaut. Was den android:overScrollMode="never" in ViewPager betrifft, so gefällt mir der Out-of-bounds-Effekt von ViewPager nicht (dieser Layout-Parameter kann ungültig werden). der Out-of-Bounds-Effekt von ViewPager.
Code
Wie wir alle wissen, müssen die Mitglieder in ViewPager Fragmente sein. Bevor Sie ViewPager und PagerSlidingTabStrip konfigurieren, müssen Sie daher ein einfaches Fragment für die Anzeige in ViewPager erstellen.
package com.airk.myapplication.viewdemo.app.fragments;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import com.airk.myapplication.simplechat.app.widget.MyTextView; //我自定义的TextView,只是修改了默认字体,最近觉得Roboto-Light/Thin特别好看
/**
* Simple Fragment which only has one TextView
*/
public class NumberFragment extends Fragment {
private String content; //Fragment中显示的内容
public static NumberFragment newInstance(String content) { //对外提供创建实例的方法,你给我需要显示的内容,我给你Fragment实例
return new NumberFragment(content);
}
private NumberFragment(String content) {
this.content = content;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
MyTextView tv = new MyTextView(getActivity());
tv.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
tv.setGravity(Gravity.CENTER);
tv.setTextSize(26.0f);
tv.setText(this.content);
return tv; //只有一个全屏显示、居中的Roboto字体的TextView
}
}Das Fragment wird erstellt und die Kommentare werden in den Code geschrieben, der leicht zu verstehen und sehr einfach ist. Das Folgende ist der Aktivitätscode:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_activity);
getSupportActionBar().setDisplayShowHomeEnabled(false); //ActionBar不显示应用Icon
ViewPager viewpager = (ViewPager) findViewById(R.id.viewpager); //获取ViewPager
viewpager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) { //简单创建一个FragmentPagerAdapter
@Override
public CharSequence getPageTitle(int position) { //必须复写这个方法,开源控件PagerSlidingTabStrip需要通过它获取标签标题
return "Title " + (position + 1);
}
@Override
public Fragment getItem(int i) {
return NumberFragment.newInstance("Content " + (i + 1)); //返回刚刚我们创建的那个Fragment,显示内容为Content X
}
@Override
public int getCount() {
return 3; //测试只用3个标签
}
});
PagerSlidingTabStrip strip = (PagerSlidingTabStrip) findViewById(R.id.tabstrip); //获取PagerSlidingTabStrip控件对象
strip.setShouldExpand(true); //设置标签自动扩展——当标签们的总宽度不够屏幕宽度时,自动扩展使每个标签宽度递增匹配屏幕宽度,注意!这一条代码必须在setViewPager前方可生效
strip.setViewPager(viewpager); //这是其所handle的ViewPager
strip.setDividerColor(Color.TRANSPARENT); //设置每个标签之间的间隔线颜色 ->透明
strip.setUnderlineHeight(3); //设置标签栏下边的间隔线高度,单位像素
strip.setIndicatorHeight(6); //设置Indicator 游标 高度,单位像素
}PagerSlidingTabStrip Dieses Steuerelement verfügt über viele anpassbare Eigenschaften, einschließlich der Farbe jeder Beschriftung, Zeichenfarbe, Intervall Drawable usw. Wenn Sie Bedarf haben, können Sie einen genaueren Blick auf die Github-Homepage und das offizielle Beispiel werfen, um mehr darüber zu erfahren.
Zusammenfassung
In Kombination mit der Open-Source-Steuerung PagerSlidingTabStrip können wir problemlos mehrere Schnittstellen mit verschiebbaren Registerkarten entwickeln. Die Codemenge ist ehrlich gesagt sehr gering und die Logik ist auch leicht zu verstehen. Ohne überhaupt einen Listener zu registrieren, wurde die Interaktion zwischen Tags und jeder Schnittstelle realisiert (klicken Sie auf das Tag, um die Schnittstelle zu wechseln, oder schieben Sie die Schnittstelle, um die Tags zu wechseln), und der Indikatorcursor wurde auch so gestaltet, dass er sich verschiebt, wenn der Benutzer gleitet, was viel spart der Entwicklungszeit.
Weitere Artikel zum Thema PagerSlidingTabStrip zum Erstellen von Android-Multi-Interface-Schiebeschaltern mit Beschriftungen finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52

