 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 3 Arten von Verifizierungscode-Beispielen in asp.net (Zahlen, gemischte Zahlen und Buchstaben, chinesische Schriftzeichen)
3 Arten von Verifizierungscode-Beispielen in asp.net (Zahlen, gemischte Zahlen und Buchstaben, chinesische Schriftzeichen)
3 Arten von Verifizierungscode-Beispielen in asp.net (Zahlen, gemischte Zahlen und Buchstaben, chinesische Schriftzeichen)
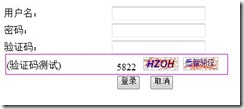
Der Effekt ist wie in der Abbildung dargestellt:

Default.aspx
<table> <tr> <td class="style1"> (验证码测试)</td> <td> <asp:Label ID="Label1" runat="server"></asp:Label> <asp:Image ID="Image1" runat="server" Height="22px" ImageUrl="~/ValidNums.aspx" Width="58px" /> <asp:Image ID="Image2" runat="server" Height="22px" ImageUrl="~/GetValid.aspx" Width="58px" /></td> </tr> <tr> <td class="style1"> </td> <td> <asp:Button ID="Button1" runat="server" Text="登录" OnClick="btnOK_Click" /> <asp:Button ID="Button2" runat="server" Text="取消" /> </td> </tr> </table>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string getNums = GetVali();
Label1.Text = getNums;
}
}
/// <summary>
/// 随机生成4位数
/// </summary>
/// <returns>返回生成的随机数</returns>
public string GetVali()
{
string strsvali = "0,1,2,3,4,5,6,7,8,9";
string[] ValiArray = strsvali.Split(',');
string ReturnNum = "";
int nums = -1;
Random vrand = new Random();
for (int n = 1; n < 5; n++)
{
if (nums != -1)
{
vrand = new Random(n * nums * unchecked((int)DateTime.Now.Ticks));
}
int t = vrand.Next(10);
nums = t;
ReturnNum += ValiArray[t];
}
Session["Valid"] = ReturnNum;
return ReturnNum;
}
protected void btnOK_Click(object sender, EventArgs e)
{
if (Session["Valid"].ToString() == TextBox3.Text)
{
ClientScript.RegisterStartupScript(this.GetType(),"ss","<script>alert('您已经成功通过登录验证!')</script>");
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "ss", "<script>alert('您输入的验证码错误!')</script>");
}
}
}GetValid. aspx
(Sie können diese Seite direkt als Quelle ImageUrl zuweisen)
Das Frontend ist leer und der Hintergrundcode lautet wie folgt:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Text;
using System.Drawing;
public partial class GetValid : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string validateNum = GetValids(); //成生4位随机字符串
CreateImage(validateNum); //将生成的随机字符串绘成图片
Session["ValidNums"] = validateNum; //保存验证码
}
}
public static string GetValids()
{
//获取GB2312编码页(表)
Encoding gb = Encoding.GetEncoding("gb2312");
//调用函数产生4个随机中文汉字编码
object[] bytes = CreateRegionCode(4);
//根据汉字编码的字节数组解码出中文汉字
string s = String.Empty;
foreach (object byt in bytes)
{
string str1 = gb.GetString((byte[])Convert.ChangeType(byt, typeof(byte[])));
s = s + str1;
}
//输出的控制台
return s;
}
public static object[] CreateRegionCode(int strlength)
{
//定义一个字符串数组储存汉字编码的组成元素
string[] rBase = new String[16] { "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f" };
Random rnd = new Random();
//定义一个object数组用来
object[] bytes = new object[strlength];
/*每循环一次产生一个含两个元素的十六进制字节数组,并将其放入bject数组中
每个汉字有四个区位码组成
区位码第1位和区位码第2位作为字节数组第一个元素
区位码第3位和区位码第4位作为字节数组第二个元素
*/
for (int i = 0; i < strlength; i++)
{
//区位码第1位
int r1 = rnd.Next(11, 14);
string str_r1 = rBase[r1].Trim();
//区位码第2位
rnd = new Random(r1 * unchecked((int)DateTime.Now.Ticks) + i);
//更换随机数发生器的种子避免产生重复值
int r2;
if (r1 == 13)
{
r2 = rnd.Next(0, 8);
}
else
{
r2 = rnd.Next(0, 16);
}
string str_r2 = rBase[r2].Trim();
//区位码第3位
rnd = new Random(r2 * unchecked((int)DateTime.Now.Ticks) + i);
int r3 = rnd.Next(10, 16);
string str_r3 = rBase[r3].Trim();
//区位码第4位
rnd = new Random(r3 * unchecked((int)DateTime.Now.Ticks) + i);
int r4;
if (r3 == 10)
{
r4 = rnd.Next(1, 16);
}
else if (r3 == 15)
{
r4 = rnd.Next(0, 15);
}
else
{
r4 = rnd.Next(0, 16);
}
string str_r4 = rBase[r4].Trim();
//定义两个字节变量存储产生的随机汉字区位码
byte byte1 = Convert.ToByte(str_r1 + str_r2, 16);
byte byte2 = Convert.ToByte(str_r3 + str_r4, 16);
//将两个字节变量存储在字节数组中
byte[] str_r = new byte[] { byte1, byte2 };
//将产生的一个汉字的字节数组放入object数组中
bytes.SetValue(str_r, i);
}
return bytes;
}
//生成图片
private void CreateImage(string validateNum)
{
if (validateNum == null || validateNum.Trim() == String.Empty)
return;
//生成Bitmap图像
System.Drawing.Bitmap image = new System.Drawing.Bitmap(validateNum.Length * 12 + 10, 22);
Graphics g = Graphics.FromImage(image);
try
{
//生成随机生成器
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
//画图片的背景噪音线
for (int i = 0; i < 25; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Coral), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 8);
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true);
g.DrawString(validateNum, font, brush, 2, 2);
//画图片的前景噪音点
for (int i = 0; i < 100; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
//将图像保存到指定的流
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = "image/Gif";
Response.BinaryWrite(ms.ToArray());
}
finally
{
g.Dispose();
image.Dispose();
}
}
}ValidNums.aspx
(Sie können diese Seite direkt als ImageUrl zugewiesene Quelle verwenden)
Das Frontend ist leer und der Backend-Code lautet wie folgt:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Drawing;
public partial class ValidNums : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string validateNum = CreateRandomNum(4); //成生4位随机字符串
CreateImage(validateNum); //将生成的随机字符串绘成图片
Session["ValidNums"] = validateNum; //保存验证码
}
}
//生成随机字符串
private string CreateRandomNum(int NumCount)
{
string allChar = "0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,W,X,Y,Z";
string[] allCharArray = allChar.Split(',');//拆分成数组
string randomNum = "";
int temp = -1;//记录上次随机数的数值,尽量避免产生几个相同的随机数
Random rand = new Random();
for (int i = 0; i < NumCount; i++)
{
if (temp != -1)
{
rand = new Random(i * temp * ((int)DateTime.Now.Ticks));
}
int t = rand.Next(35);
if (temp == t)
{
return CreateRandomNum(NumCount);
}
temp = t;
randomNum += allCharArray[t];
}
return randomNum;
}
//生成图片
private void CreateImage(string validateNum)
{
if (validateNum == null || validateNum.Trim() == String.Empty)
return;
//生成Bitmap图像
System.Drawing.Bitmap image = new System.Drawing.Bitmap(validateNum.Length * 12 + 10, 22);
Graphics g = Graphics.FromImage(image);
try
{
//生成随机生成器
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
//画图片的背景噪音线
for (int i = 0; i < 25; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Coral), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 12, (System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic));
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true);
g.DrawString(validateNum, font, brush, 2, 2);
//画图片的前景噪音点
for (int i = 0; i < 100; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
//将图像保存到指定的流
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = "image/Gif";
Response.BinaryWrite(ms.ToArray());
}
finally
{
g.Dispose();
image.Dispose();
}
}
}Das Obige sind alle Codes für die drei Überprüfungen Codes.
Sie können den Bestätigungscode auch mit ashx anfordern. In diesem Beispiel wird nur die Sitzungswertverarbeitung verwendet.
Weitere verwandte Artikel zu drei Arten von Verifizierungscode-Beispielen in asp.net (Zahlen, gemischte Zahlen und Buchstaben, chinesische Schriftzeichen) finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was soll ich tun, wenn Google Chrome das Bild des Bestätigungscodes nicht anzeigt? Der Chrome-Browser zeigt den Bestätigungscode nicht an?
Mar 13, 2024 pm 08:55 PM
Was soll ich tun, wenn Google Chrome das Bild des Bestätigungscodes nicht anzeigt? Der Chrome-Browser zeigt den Bestätigungscode nicht an?
Mar 13, 2024 pm 08:55 PM
Was soll ich tun, wenn Google Chrome das Bild des Bestätigungscodes nicht anzeigt? Manchmal benötigen Sie einen Bestätigungscode, um sich mit Google Chrome auf einer Webseite anzumelden. Einige Nutzer stellen fest, dass Google Chrome den Inhalt des Bildes bei Verwendung von Bildbestätigungscodes nicht richtig anzeigen kann. Was soll getan werden? Der folgende Editor erklärt, wie man damit umgeht, dass der Google Chrome-Bestätigungscode nicht angezeigt wird. Ich hoffe, dass er für alle hilfreich ist. Einführung in die Methode: 1. Rufen Sie die Software auf, klicken Sie oben rechts auf die Schaltfläche „Mehr“ und wählen Sie zum Aufrufen in der Optionsliste unten „Einstellungen“ aus. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie links auf die Option „Datenschutzeinstellungen und Sicherheit“. 3. Klicken Sie dann rechts auf „Website-Einstellungen“.
 Warum kann ich den Bestätigungscode nicht auf meinem Telefon empfangen?
Aug 17, 2023 pm 02:49 PM
Warum kann ich den Bestätigungscode nicht auf meinem Telefon empfangen?
Aug 17, 2023 pm 02:49 PM
Wenn Sie den Bestätigungscode nicht auf Ihrem Mobiltelefon erhalten, kann dies auf Netzwerkprobleme, Probleme mit den Mobiltelefoneinstellungen, Probleme mit dem Mobilfunkbetreiber und Probleme mit den persönlichen Einstellungen zurückzuführen sein. Detaillierte Einführung: 1. Die Netzwerkumgebung, in der sich das Mobiltelefon befindet, ist instabil oder das Signal ist schwach, was dazu führen kann, dass der Bestätigungscode nicht rechtzeitig übermittelt werden kann. 2. Probleme mit der Mobiltelefoneinstellung oder die Sprachfunktion des Mobiltelefons wurde versehentlich ausgeschaltet oder die Sendenummer des Bestätigungscodes wurde zur schwarzen Liste hinzugefügt, was dazu führte, dass der Bestätigungscode nicht normal empfangen wurde. 3. Möglicherweise hat der Mobilfunkanbieter Probleme Fehlfunktionen oder Wartungsarbeiten, die dazu führen, dass der Verifizierungscode nicht rechtzeitig geliefert wird usw.
 Können virtuelle Nummern Verifizierungscodes erhalten?
Jan 02, 2024 am 10:22 AM
Können virtuelle Nummern Verifizierungscodes erhalten?
Jan 02, 2024 am 10:22 AM
Die virtuelle Nummer kann den Bestätigungscode empfangen. Solange die bei der Registrierung eingegebene Mobiltelefonnummer den Vorschriften entspricht und die Mobiltelefonnummer normal verbunden werden kann, können Sie den SMS-Verifizierungscode erhalten. Allerdings müssen Sie bei der Verwendung virtueller Mobiltelefonnummern vorsichtig sein. Einige Websites unterstützen die Registrierung virtueller Mobiltelefonnummern nicht, daher müssen Sie einen regulären Anbieter für virtuelle Mobiltelefonnummern wählen.
 Fall der PHP-Bildverarbeitung: So implementieren Sie die Verifizierungscodefunktion von Bildern
Aug 17, 2023 pm 12:09 PM
Fall der PHP-Bildverarbeitung: So implementieren Sie die Verifizierungscodefunktion von Bildern
Aug 17, 2023 pm 12:09 PM
Fall der PHP-Bildverarbeitung: So implementieren Sie die Verifizierungscodefunktion von Bildern Mit der rasanten Entwicklung des Internets sind Verifizierungscodes zu einem wichtigen Mittel zum Schutz der Website-Sicherheit geworden. Der Verifizierungscode ist eine Verifizierungsmethode, die mithilfe der Bilderkennungstechnologie ermittelt, ob der Benutzer ein echter Benutzer ist. In diesem Artikel wird erläutert, wie Sie mit PHP die Verifizierungscodefunktion von Bildern implementieren, und es werden Codebeispiele bereitgestellt. Einleitung Ein Verifizierungscode ist ein Bild mit zufälligen Zeichen. Der Benutzer muss die Zeichen im Bild eingeben, um die Verifizierung zu bestehen. Der Hauptprozess der Implementierung des Verifizierungscodes umfasst die Generierung zufälliger Zeichen und das Zeichnen von Zeichen in Bilder.
 PHP-Entwicklungshandbuch: Implementierung des Verifizierungscode-Logins
Jul 01, 2023 am 09:27 AM
PHP-Entwicklungshandbuch: Implementierung des Verifizierungscode-Logins
Jul 01, 2023 am 09:27 AM
Mit der Entwicklung des Internets und der Popularität von Smartphones wird die Anmeldefunktion mit Bestätigungscode von immer mehr Websites und Anwendungen übernommen. Bei der Anmeldung mit Bestätigungscode handelt es sich um eine Anmeldemethode, die die Identität des Benutzers durch Eingabe des richtigen Bestätigungscodes überprüft, um die Sicherheit zu verbessern und böswillige Angriffe zu verhindern. In der PHP-Entwicklung ist die Implementierung einer einfachen Anmeldefunktion mit Bestätigungscode nicht kompliziert und kann durch die folgenden Schritte abgeschlossen werden. Erstellen Sie eine Datenbanktabelle. Zuerst müssen wir eine Tabelle in der Datenbank erstellen, um Informationen zum Bestätigungscode zu speichern. Die Tabellenstruktur kann die folgenden Felder enthalten: id: automatisch inkrementierender Primärschlüssel phon
 Verifizierungscodes können Roboter nicht aufhalten! Google AI kann verschwommenen Text genau identifizieren, während GPT-4 vorgibt, blind zu sein und um Hilfe bittet
Apr 12, 2023 am 09:46 AM
Verifizierungscodes können Roboter nicht aufhalten! Google AI kann verschwommenen Text genau identifizieren, während GPT-4 vorgibt, blind zu sein und um Hilfe bittet
Apr 12, 2023 am 09:46 AM
„Das Ärgerlichste sind alle möglichen seltsamen (oder sogar perversen) Bestätigungscodes, wenn man sich auf einer Website anmeldet.“ Nun gibt es gute und schlechte Nachrichten. Die gute Nachricht ist: KI kann das für Sie erledigen. Wenn Sie mir nicht glauben, hier sind drei reale Fälle von zunehmenden Erkennungsschwierigkeiten: Und das sind die Antworten, die ein Modell namens „Pix2Struct“ gibt: Sind sie alle korrekt und Wort für Wort? Einige Internetnutzer beklagten: Sicher, die Genauigkeit ist besser als meine. Kann es also in ein Browser-Plug-in umgewandelt werden? ? Ja, einige Leute sagten: Auch wenn diese Fälle relativ einfach sind, kann ich mir nicht vorstellen, wie stark der Effekt sein wird, wenn man sie nur verfeinert. Die schlechte Nachricht ist also: Der Bestätigungscode wird die Roboter bald nicht mehr stoppen können! (Gefahr Gefahr Gefahr...) Wie geht das? Pix2St
 Wie erstelle ich ein Verifizierungscode-Bild mit PHP?
Sep 13, 2023 am 11:40 AM
Wie erstelle ich ein Verifizierungscode-Bild mit PHP?
Sep 13, 2023 am 11:40 AM
Wie erstelle ich ein Verifizierungscode-Bild mit PHP? CAPTCHA ist eine häufig verwendete Methode, um zu überprüfen, ob der Benutzer ein Mensch und keine Maschine ist. Auf Websites sehen wir häufig Bilder von Verifizierungscodes, bei denen Benutzer zufällige Zeichen oder Zahlen eingeben müssen, die auf dem Bild angezeigt werden, um Vorgänge wie Anmeldung, Registrierung und Kommentieren abzuschließen. In diesem Artikel wird erläutert, wie Sie mit PHP ein Verifizierungscodebild erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. PHPGD-Bibliothek Um ein Verifizierungscode-Bild zu erstellen, müssen wir die GD-Bibliothek von PHP verwenden. Die GD-Bibliothek ist eine Erweiterung zur Bildverarbeitung.
 Was passiert, wenn ich Verifizierungscodes von verschiedenen Plattformen auf meinem Mobiltelefon erhalte?
Sep 21, 2023 pm 03:31 PM
Was passiert, wenn ich Verifizierungscodes von verschiedenen Plattformen auf meinem Mobiltelefon erhalte?
Sep 21, 2023 pm 03:31 PM
Der Empfang von Bestätigungscodes von verschiedenen Plattformen auf Ihrem Mobiltelefon kann darauf zurückzuführen sein, dass Ihre persönlichen Daten gestohlen wurden, Ihre Mobiltelefonnummer missbraucht wurde oder Ihre Mobiltelefonnummer falsch eingegeben oder missbraucht wurde. Ausführliche Einführung: 1. Persönliche Daten wurden gestohlen und können über verschiedene Kanäle an Ihre persönlichen Daten gelangen und diese Informationen dann verwenden, um Konten auf verschiedenen Plattformen zu registrieren. 2. Mobiltelefonnummern wurden missbraucht, und einige Kriminelle verwenden A Eine große Anzahl von Mobiltelefonnummern wird auf verschiedene Weise erlangt und dann werden diese Mobiltelefonnummern für verschiedene betrügerische Aktivitäten verwendet. 3. Mobiltelefonnummern werden falsch eingegeben oder missbraucht usw.



