JavaScript bestimmt den variablen Datentyp
Kürzlich habe ich an einem Projekt gearbeitet, bei dem es um die Verarbeitung von js-Beurteilungen von Datentypen ging. Ich habe im Internet nach relevanten Informationen gesucht und die Beurteilung verschiedener Datentypen persönlich getestet. Nachfolgend stellt Ihnen der Herausgeber eine Zusammenfassung des spezifischen Inhalts als Referenz zur Verfügung!
1. Datentypen in JS
1. Numerischer Typ (Zahl): einschließlich Ganzzahlen und Gleitkommazahlen.
2. Boolescher Typ (Boolean)
3. String-Typ (String)
4. Objekt (Object)
5. Array
6. Null
7. Undefiniert
2. Bestimmen Sie den Datentyp von a Variable
1. Numerischer Typ (Zahl)
Die am häufigsten verwendete Beurteilungsmethode ist:
function isNumber(val){
return typeof val === 'number';
}
Aber in einigen Fällen funktioniert es nicht, wie zum Beispiel:
var a; alert(isNumber(parseInt(a)));
Was hier auftaucht, ist wahr, wie in der Abbildung unten gezeigt:

Tatsächlich ist die Variable a jedoch NaN, was nicht für numerische Operationen verwendet werden kann.
Die obige Funktion kann also wie folgt geändert werden:
function isNumber(val){
return typeof val === 'number' && isFinite(val);
}Nach der Änderung wird „false“ angezeigt, wie in der folgenden Abbildung dargestellt:

Übrigens möchte ich die JavaScript-Funktion isFinite() vorstellen. Die Funktion isFinite() wird verwendet, um zu überprüfen, ob die Zahl eine endliche Zahl ist (oder in sie umgewandelt werden kann). eine endliche Zahl), gibt es true zurück. Andernfalls wird false zurückgegeben, wenn die Zahl NaN (keine Zahl) oder eine positive oder negative Unendlichkeitszahl ist.
2. Boolescher Wert
Die Beurteilung des booleschen Typs ist relativ einfach und kann mit der folgenden Methode beurteilt werden:
/*
判断变量val是不是布尔类型
*/
function isBooleanType(val) {
return typeof val ==="boolean";
}Testcode:
Laufergebnis:

3. String (String)
Bestimmung des String-Typs Es ist relativ einfach . Sie können die folgende Methode zur Beurteilung verwenden:
/*
判断变量是不是字符串类型
*/
function isStringType(val) {
return typeof val === "string";
}
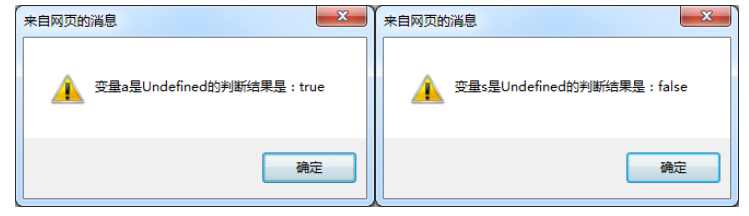
4. Die Beurteilung von undefiniert ist relativ einfach und kann mit der folgenden Methode beurteilt werden:
Testcode:
 Laufergebnis:
Laufergebnis:
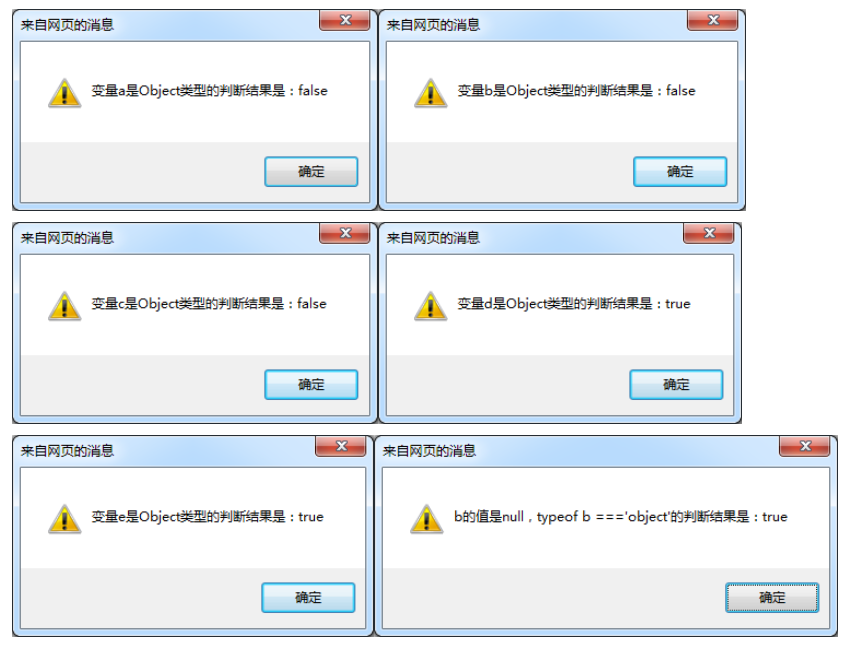
5. Objekt (Objekt)
/*
判断变量是不是Undefined
*/
function isUndefined(val) {
return typeof val === "undefined";
}Da die Variable ein Nullwert ist. Wenn Null verwendet wird, gibt typeof auch ein Objekt zurück, sodass Object nicht direkt mit typeof beurteilt werden kann.
sollte so aussehen:
 Testcode:
Testcode:
Laufergebnis:
function isObj(str){
if(str === null || typeof str === 'undefined'){
return false;
}
return typeof str === 'object';
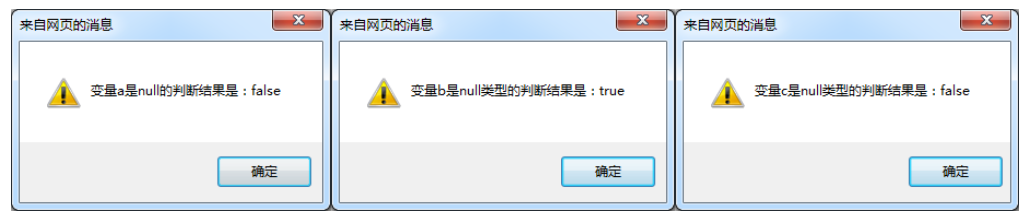
}6. Null
Um den Nullwert zu beurteilen, verwenden Sie val === null
 Testcode:
Testcode:
function isNull(val){
return val === null;
}7. Array
/*
判断变量是不是null
*/
function isNull(val){
return val === null;
}
/*测试变量*/
var a;
var b = null;
var c = "str";
//弹出运行结果
alert("变量a是null的判断结果是:"+isNull(a));//false
alert("变量b是null类型的判断结果是:"+isNull(b));//true
alert("变量c是null类型的判断结果是:"+isNull(c));//false Der Array-Typ kann nicht durch typeof bestimmt werden. Denn wenn die Variable ein Array-Typ ist, gibt typeof ein Objekt zurück.
Es gibt zwei Möglichkeiten, den Array-Typ zu bestimmen:

Testcode:
/*判断变量arr是不是数组
方法一
*/
function isArray(arr) {
return Object.prototype.toString.apply(arr) === '[object Array]';
}
/*判断变量arr是不是数组
方法二
*/
function isArray(arr) {
if(arr === null || typeof arr === 'undefined'){
return false;
}
return arr.constructor === Array;
}Laufergebnis:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






