
Der Inhalt dieses Artikels besteht darin, die Praxis der flexiblen Layoutlösung lib-flexible vorzustellen und sie als Referenz mit allen zu teilen. Der spezifische Inhalt ist wie folgt
1. Seitenanforderungen
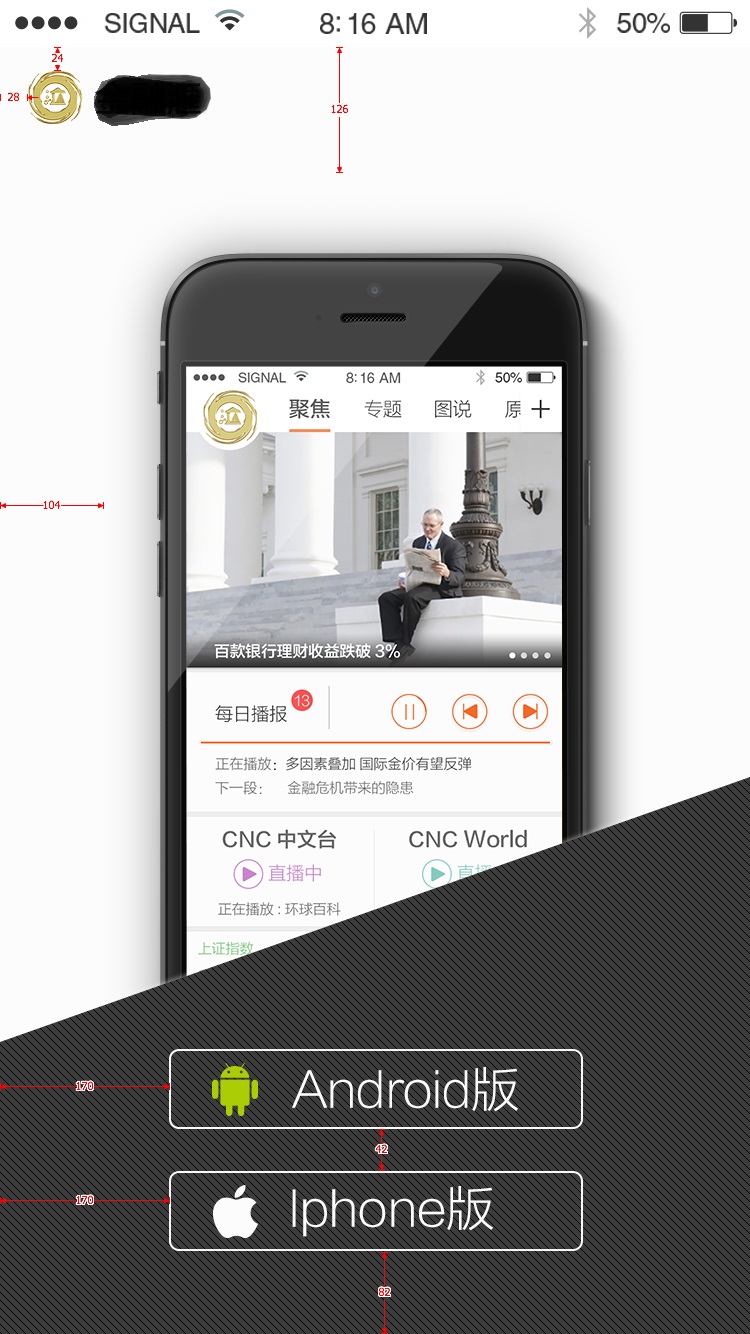
So sollte die Seite aussehen (kommentieren Sie das Design nicht, es wird nicht von den Entwicklern entschieden):
Dies ist das Dimensionsdiagramm (750*1334):

Anschließend stellt der Künstler anhand des 750*1334-Designentwurfs Ausschnitte aus den folgenden Materialien gemäß meinen Anforderungen zur Verfügung:
Enthält die Hintergrundbilder der beiden Download-Buttons, das Logo, den Verlaufshintergrund des unteren Trapezes und das mobile Hintergrundbild des Körperteils. Beachten Sie, dass diese Bilder alle aus dem 750*1334-Designentwurf ausgeschnitten sind, sodass die Größen den Originalgrößen im Designentwurf entsprechen, z. B. android.png:

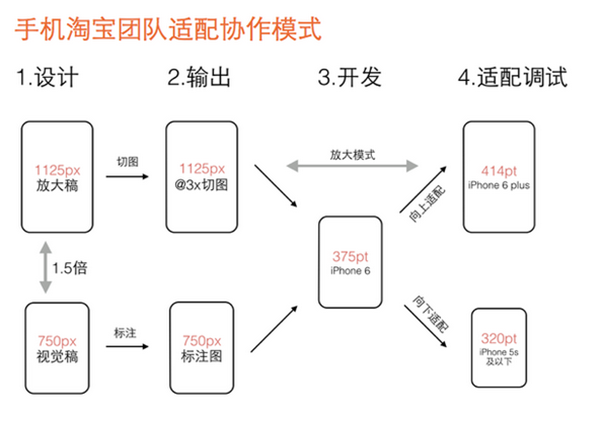
Berücksichtigen Sie das Problem der Netzhautanzeige und kombinieren Sie die folgenden Anpassungsideen:

Ich denke, die praktikable Lösung zur Lösung des Retina-Bildschirmproblems ist:
1) Wenn devicePixelRatio<=2, werden die Bilder gleichmäßig aus dem 750-Designentwurf ausgeschnitten
2) Wenn devicePixelRatio>=2, verwendet das Bild 750*1,5=1125, was das ausgeschnittene Bild des sogenannten @3x-Designentwurfs ist.
Ich habe alle Ausschnitte aus dem 750*1334-Designentwurf, den mir der Künstler gegeben hat, im Ordner img/@2x abgelegt:
Dann habe ich sie gebeten, mir dabei zu helfen, den 750-Designentwurfsvektor um das 1,5-fache zu vergrößern, und mir dann einen @3x-Ausschnitt entsprechend den gleichen Ausschnittanforderungen zur Verfügung gestellt und ihn im Ordner img/@3x abgelegt:
Theoretisch sollte die Größe des Bildes unter @3x der des Bildes unter @2x*1,5 entsprechen, aber mein Schnitt ist nicht so perfekt.
Nach der Einführung der vorherigen Anforderungen und der Materialvorbereitung besteht der nächste Schritt darin, die Kern-JS-Datei einzuführen und den CSS-Stil zu schreiben.
2. Einführung von flexible.js
Dieser Schritt ist eigentlich sehr einfach. Kopieren Sie einfach den Inhalt von flexible.js, erstellen Sie lokal eine neue flexible.js-Datei, öffnen Sie sie und fügen Sie sie ein. Ich füge diese Datei unter js/lib ein:
Dann fügen Sie diese js-Datei so früh wie möglich in die HTML-Seite ein (um den Anpassungseffekt schneller zu machen):
Hinweis: Verwenden Sie lib-flexible, schreiben Sie normalerweise nicht:
Biarkan flexible.js mengendalikannya secara automatik.
Kemudian dalam simulator krom, pilih iphone6, anda sepatutnya dapat melihat bahawa saiz fon html telah ditetapkan kepada saiz fon: 75px:
3. Tulis CSS
Keperluan asas:
1) Kecuali untuk saiz fon, semua saiz lain ditukar kepada nilai dalam unit rem berdasarkan saiz draf penanda 750 Kaedah penukaran ialah: saiz draf penanda / saiz fon asas draf; >
2) Saiz fon standard draf anotasi = lebar draf anotasi / 10. Contohnya, lebar draf anotasi ialah 750, dan saiz fon standard draf anotasi ialah 75; draf anotasi ialah 640, dan saiz fon standard draf anotasi ialah 64 (jadi Taobao ini Pelan boleh digunakan dalam mana-mana saiz draf reka bentuk)3) Jika anda perlu menetapkan saiz fon, anda boleh mengikut atribut data-dpr html, serupa dengan penulisan berikut:
[data-dpr="2"] p {
font-size: 16px;
}
[data-dpr="3"] p {
font-size: 24px;
}
.btn {
width: 414rem/@font-size-base;
height: 80rem/@font-size-base;
}
@font-size-base: 75;
Jadi penukaran kepada px2rem menjadi sangat mudah seperti yang ditunjukkan di atas. Selepas kurang disusun, nilai rem yang betul akan dikira:
.btn {
width: 5.52rem;
height: 1.06666667rem;
}
.btn-android {
background-image: url("../img/@2x/android.png?v=@@version");
[data-dpr="3"] & {
background-image: url("../img/@3x/android.png?v=@@version");
}
}
Nota:
 Was bedeutet Taobao b2c?
Was bedeutet Taobao b2c?
 Taobao passwortfreie Zahlung
Taobao passwortfreie Zahlung
 Verwendung des js-Shift-Operators
Verwendung des js-Shift-Operators
 So verwenden Sie die Print()-Funktion in Python
So verwenden Sie die Print()-Funktion in Python
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Linux-Netzwerkkarte anzeigen
Linux-Netzwerkkarte anzeigen
 So beheben Sie den unbekannten Fehler 11
So beheben Sie den unbekannten Fehler 11
 Was passiert, wenn die IP-Adresse nicht verfügbar ist?
Was passiert, wenn die IP-Adresse nicht verfügbar ist?
 Welche Sprache ist C-Sprache?
Welche Sprache ist C-Sprache?




