 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Verwenden Sie PHP, um allgemeine Funktionen zum Hochladen von Dateien auszuführen
Verwenden Sie PHP, um allgemeine Funktionen zum Hochladen von Dateien auszuführen
Verwenden Sie PHP, um allgemeine Funktionen zum Hochladen von Dateien auszuführen
Das Hochladen von Dateien ist mittlerweile weit verbreitet. Verschiedene Browser haben unterschiedliche „Datei-Upload“-Effekte.
Schauen wir uns zunächst die Wirkung des Firefox-Browsers an:

Schauen Sie sich noch einmal den IE-Browser an:

Es gibt viele andere Browser, aber anstatt die Auswirkungen einzeln zu überprüfen, wie Ist dieser Upload gelungen?
1. Datei-Upload-Funktion
(1) Die erste besteht darin, diese Upload-Seite zu haben
Die erste besteht darin, die Formularelemente zu schreiben (einschließlich der Verarbeitungsseite „Über die Der Upload wurde verarbeitet und einige der Regeln können geschrieben werden.“ Es gibt auch die Übertragungsmethode und dann ein wichtiges Attribut. Da es sich um einen Datei-Upload handelt, muss er dieses Attribut haben: enctype="multipart/form- Daten“) und dann ist da noch die Schaltfläche. Nachdem das Formular festgelegt wurde, ist es der Inhalt darin. Der natürliche Schaltflächentyp für das Hochladen von Dateien ist „Datei“; dann gibt es die Schaltfläche „Hochladen“, die eine Übermittlung erfordert, also die Der Schaltflächentyp muss „Senden“ sein. Der Code lautet wie folgt:
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
Sehen wir uns zunächst den Effekt an:

(2) Die zweite Seite ist die wichtige Verarbeitungsseite für das Hochladen von Dateien.
Wir können den Wert zuerst hochladen und ausgeben, um zu sehen, was nach dem Hochladen der Datei angezeigt wird Post oder Get Here können nicht verwendet werden, Sie müssen die Wertmethode $_FILES[""] verwenden.
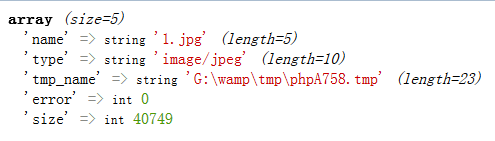
var_dump($_FILES["file"]); //输出传过来的值
Das Ausgabeergebnis ist wie in der Abbildung dargestellt:

Hinweis: Da die Informationen in diesem Bild unten verwendet werden, werde ich diesem zuerst einen Namen (Array) geben, damit es bei der Verwendung unten nicht unklar wird Es ist nicht schwer, mehrere zweidimensionale Arrays zu erkennen: Darunter sind der Name, der Typ, der Speicherort, die Fehlermeldung und die Dateigröße der Datei, sodass die Datei tatsächlich vorübergehend auf dem Server gespeichert wird
Beim Hochladen von Dateien sind 4 Dinge zu beachten:
1. Kontrollieren Sie den Typ der hochgeladenen Datei
2. Kontrollieren Sie die Upload-Dateigröße
. Verhindern Sie die Duplizierung von Dateinamen
3.1 Den gespeicherten Dateinamen ändern
3.11 Benutzername + Zeitstempel + Zufallszahl + Dateiname
3.12 Seriennummer
3.2 Ordner verwenden
3.21public/lch/2017-2-12/1.jpg
4. Speichern Sie die Datei
Nachdem Sie diese vier Vorsichtsmaßnahmen (die auch den Schritten entsprechen) kennen, beginnen Sie einfach mit dem Schreiben der Verarbeitung Seite Schritt für Schritt
(1) Bei der Ausgabe können Sie sehen, ob eines der Elemente „Fehler“ ist. Nun können Sie zunächst beurteilen, ob bei der Übertragung ein Fehler vorliegt
if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}(2) Das Obige dient dazu, die Fehlermeldung auszugeben, wenn ein Fehler vorliegt. Wenn kein Fehler vorliegt, fahren Sie mit dem folgenden Inhalt fort: Befolgen Sie die Vorsichtsmaßnahmen. Beginnen wir mit dem Schreiben
Das erste ist: Kontrollieren Sie beim Hochladen den Typ und die Größe der Datei (ermitteln Sie auch Typ und Größe im (Array-)Diagramm und weisen Sie ihnen dann den gewünschten Typwert zu). Wir begrenzen Es gibt zwei Arten von JPEG und PNG: aber es gibt auch mehrere Typen. Schreiben Sie sie einfach mit „oder“. Hier verwenden wir auch eine if-Anweisung zur Beurteilung (wenn der Dateityp JPEG oder PNG ist und die Dateigröße weniger als 1024000 beträgt, kann er hochgeladen werden, andernfalls schlägt der Upload fehl)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}(3) Beginnen Sie mit dem Schreiben der Datei beim Kommentar im Code (Inhalt der Anmerkungen 3 und 4), um Duplikate und Speichern zu vermeiden
Zuerst: Suchen Sie den Speicherort der Datei (wo Sie sie speichern möchten). ) und fügen Sie es dann zusammen. So ändern Sie den Dateinamen (mit der Zeitstempelmethode)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameZweitens: Stellen Sie fest, ob die Datei vorhanden ist (fragen Sie, ob sie vorhanden ist, und speichern Sie sie im Ordner, wenn es existiert nicht)
if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>Damit ist der Datei-Upload abgeschlossen. Sie können es versuchen.
Zweitens: Dateivorschau hochladen
Wenn Sie ein Bild hochladen, überprüfen Sie zunächst den Effekt, bevor Sie es hochladen. Der nächste Schritt ist die Bildvorschaufunktion
(1) Ja Zuerst Es gibt eine Dateischaltfläche zum Auswählen der Datei
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
(2) Ein Div zum Anzeigen dieses Bildes
<div id="uploadPreview"></div>
Fügen Sie einige hinzu Stile zu diesem Div
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}Sehen Sie sich den Effekt an:
 Dann schreiben Sie das Ereignis
Dann schreiben Sie das Ereignis
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的div
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});Dies ist nur eine einfache Upload-Vorschau. Die Verarbeitungsseite zum Hochladen der Datei wurde noch nicht geschrieben. Der vollständige Upload-Bildcode wird an einem anderen Tag hinzugefügt
Überprüfen Sie die Wirkung des ausgewählten Bildes

Auf diese Weise sind der Datei-Upload und die Bildvorschau beendet. Durch die Kombination dieser beiden Funktionen werde ich später weiterhin die vollständige Version hinzufügen Weitere Artikel zur Verwendung von PHP zur Vervollständigung gängiger Datei-Upload-Funktionen finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel vereinfacht die Behandlung von temporären Sitzungsdaten mithilfe seiner intuitiven Flash -Methoden. Dies ist perfekt zum Anzeigen von kurzen Nachrichten, Warnungen oder Benachrichtigungen in Ihrer Anwendung. Die Daten bestehen nur für die nachfolgende Anfrage standardmäßig: $ Anfrage-
 Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Die PHP Client -URL -Erweiterung (CURL) ist ein leistungsstarkes Tool für Entwickler, das eine nahtlose Interaktion mit Remote -Servern und REST -APIs ermöglicht. Durch die Nutzung von Libcurl, einer angesehenen Bibliothek mit Multi-Protokoll-Dateien, erleichtert PHP Curl effiziente Execu
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Laravel bietet eine kurze HTTP -Antwortsimulationssyntax und vereinfache HTTP -Interaktionstests. Dieser Ansatz reduziert die Code -Redundanz erheblich, während Ihre Testsimulation intuitiver wird. Die grundlegende Implementierung bietet eine Vielzahl von Verknüpfungen zum Antworttyp: Verwenden Sie Illuminate \ Support \ facades \ http; Http :: fake ([ 'Google.com' => 'Hallo Welt',, 'github.com' => ['foo' => 'bar'], 'Forge.laravel.com' =>
 12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
Möchten Sie den dringlichsten Problemen Ihrer Kunden in Echtzeit und Sofortlösungen anbieten? Mit Live-Chat können Sie Echtzeitgespräche mit Kunden führen und ihre Probleme sofort lösen. Sie ermöglichen es Ihnen, Ihrem Brauch einen schnelleren Service zu bieten
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.



