
1. Einführung in den Hintergrund
Bei Online-Fotoalbum-Anwendungen ist es für Benutzer am einfachsten, Fotos anzuzeigen. Wenn das Netzwerk langsam ist, ist die Wartezeit für das Anzeigen von Fotos relativ lang sehr arm.
2. Aktuelle Situation
Es gibt zwei Möglichkeiten, Fotos zu laden:
(1) Die originellste Möglichkeit besteht darin, Fotos direkt auf der HTML-Seite mit dem img-Tag zu laden und anzuzeigen . Diese Methode führt zu einem leeren Wartevorgang, wenn die Netzwerkgeschwindigkeit langsam ist oder die anzuzeigenden Fotos relativ groß sind und der Benutzer die allgemeine Situation der Fotos nicht sehen kann und die Benutzererfahrung nicht gut ist
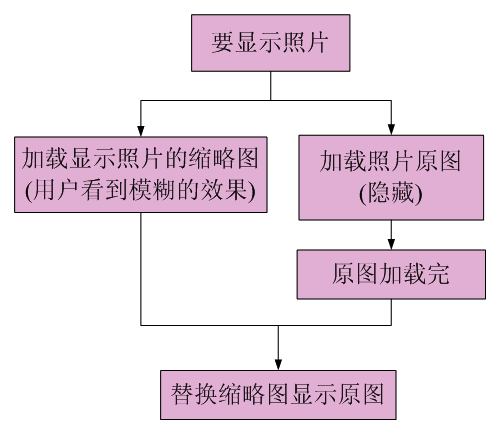
(2 ) Verwenden Sie auf der HTML-Seite zunächst das img-Tag, um die Miniaturansicht des angezeigten Fotos zu laden, und verwenden Sie Javascript, um das Originalbild des Fotos auszublenden. Nachdem das vollständige Bild des Fotos geladen wurde, wird das Originalbild auf der Seite angezeigt. Das Folgende ist das Flussdiagramm:

3. Unsere Lösung
Einige kürzlich von QQ Photo Album durchgeführte Optimierungsmethoden beheben die Mängel und Zufriedenheit der beiden Methoden Es erfüllt die Bedürfnisse des Benutzers beim Betrachten von Fotos: so schnell wie möglich die allgemeine Situation des Fotos zu sehen und so schnell wie möglich das klare Originalbild zu sehen. Bei dieser Methode werden die Miniaturansicht und das Originalbild gleichzeitig geladen und angezeigt. Die Miniaturansicht wird zuerst geladen und vergrößert angezeigt, und das große Bild wird über die Miniaturansicht gelegt und gleichzeitig geladen. Wenn das Miniaturbild sehr klein ist, kann der Benutzer den Unschärfeeffekt des Fotos normalerweise schnell erkennen. Während des Ladevorgangs des großen Bildes wird das Miniaturbild nach und nach von oben nach unten verdeckt, sodass der Benutzer das große Bild während des Ladens sehen kann Ladevorgang.
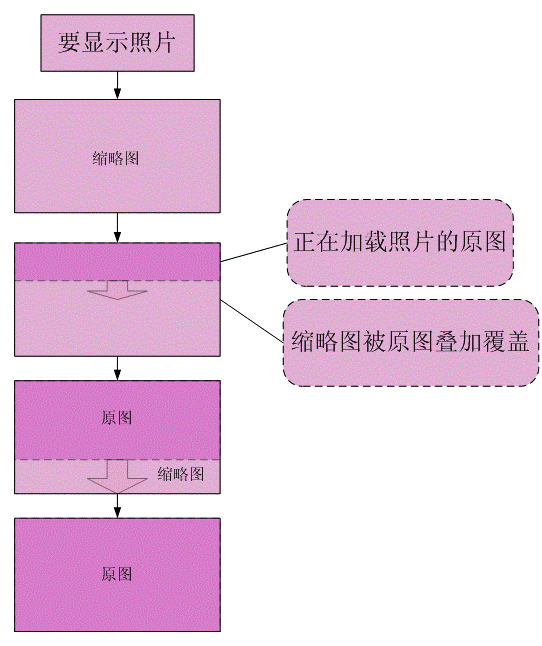
(1) Beispielbild

Wie oben gezeigt, sind die Verarbeitungsschritte dieser Methode:
1). Erhalten Sie die Miniaturansicht und das Original des Fotos URL des Bildes, Länge und Breite des Fotos ermitteln;
2). Laden Sie die Miniaturansicht des Fotos, strecken Sie sie entsprechend der Länge und Breite des Fotos, und der Benutzer sieht einen Unschärfeeffekt 🎜 >3) Laden Sie das Originalbild des Fotos, überlagern Sie es mit dem Miniaturbild und zeigen Sie es an. Wenn es nicht geladen ist, wird es weiterhin angezeigt Das Miniaturbild wird nach und nach überschrieben. Der Benutzer sieht den Verlaufseffekt des Fotos von unscharf bis klar.
4). Nachdem das Originalbild geladen wurde, hat das Originalbild die Miniaturansichten vollständig verdeckt. Zu diesem Zeitpunkt sieht der Benutzer das echte Originalbild. Zu diesem Zeitpunkt können Sie die Miniaturansicht ausblenden, um zu verhindern, dass die Miniaturansicht die Anzeige von Bildern mit transparenten Effekten wie PNG oder GIF beeinträchtigt.
<!--设置照片的大小-->
<div style="width:400px;height:300px;">
<!--小图拉大显示-->
<img src="/static/imghw/default1.png" data-src="small_url" class="lazy" style="max-width:90%"/ alt="So implementieren Sie das Laden von Bildern von einer verschwommenen zu einer klaren Anzeige mithilfe von Javascript" >
<!--原图叠加在小图上面-->
<img src="/static/imghw/default1.png" data-src="big_url" class="lazy" style="max-width:90%"/ alt="So implementieren Sie das Laden von Bildern von einer verschwommenen zu einer klaren Anzeige mithilfe von Javascript" >
</div>



