
WeChat-Applet – Seite
Die Funktion „Page()“ wird zum Registrieren einer Seite verwendet. Akzeptiert einen Objektparameter, der die Anfangsdaten, die Lebenszyklusfunktion, die Ereignisverarbeitungsfunktion usw. der Seite angibt.
Objektparameterbeschreibung:
Attributtypbeschreibung
Datenobjekt Anfangsdaten der Seite
onLoad-Funktion Lebenszyklusfunktion – anhören Seite wird geladen
onReady-Funktion Lebenszyklusfunktion – wartet auf den Abschluss des Seitenrenderings
onShow-Funktion Lebenszyklusfunktion – wartet auf Seitenanzeige
onHide-Funktion Lebenszyklusfunktion- -auf Ausblenden der Seite achten
onUnload-Funktion Lebenszyklusfunktion – auf Seitenentladen warten
Andere Alle Entwickler können dem Objektparameter beliebige Funktionen oder Daten hinzufügen, auf die mit diesem
Beispielcode://index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
Initialisierungsdaten werden als erstes Rendering der Seite verwendet. Daten werden in Form von JSON von der Logikschicht an die Rendering-Schicht übertragen. Daher müssen die Daten in einem Format vorliegen, das in JSON konvertiert werden kann: Zeichenfolgen, Zahlen, boolesche Werte, Objekte und Arrays.
Die Rendering-Ebene kann Daten über WXML binden.
Beispielcode:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
Zusätzlich zu Initialisierungsdaten und Lebenszyklusfunktionen kann Page auch einige spezielle Funktionen definieren: Ereignisverarbeitung Funktion. In der Rendering-Ebene kann der Komponente eine Ereignisbindung hinzugefügt werden. Wenn das Triggerereignis erreicht ist, wird die in der Seite definierte Ereignisverarbeitungsfunktion ausgeführt.
Beispielcode:
Page({
viewTap: function() {
console.log('view tap')
}
})
Die Funktion setData wird verwendet, um Daten von der Logikschicht an die Ansichtsschicht zu senden und gleichzeitig den entsprechenden Wert von this.data zu ändern.
Hinweis:
Das direkte Ändern dieser Daten ist ungültig und kann den Status der Seite nicht ändern. Dies führt auch zu Dateninkonsistenzen.
Der Datensatz darf jeweils nicht größer als 1024 KB sein. Bitte vermeiden Sie, zu viele Daten auf einmal festzulegen.
setData()-Parameterformat
akzeptiert ein Objekt in Form eines Schlüssels und eines Werts, um den dem Schlüssel in this.data entsprechenden Wert in einen Wert zu ändern.
Der Schlüssel kann sehr flexibel sein und in Form eines Datenpfads angegeben werden, z. B. array[2].message, a.b.c.d, und muss nicht in this.data vordefiniert werden.
Beispielcode:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
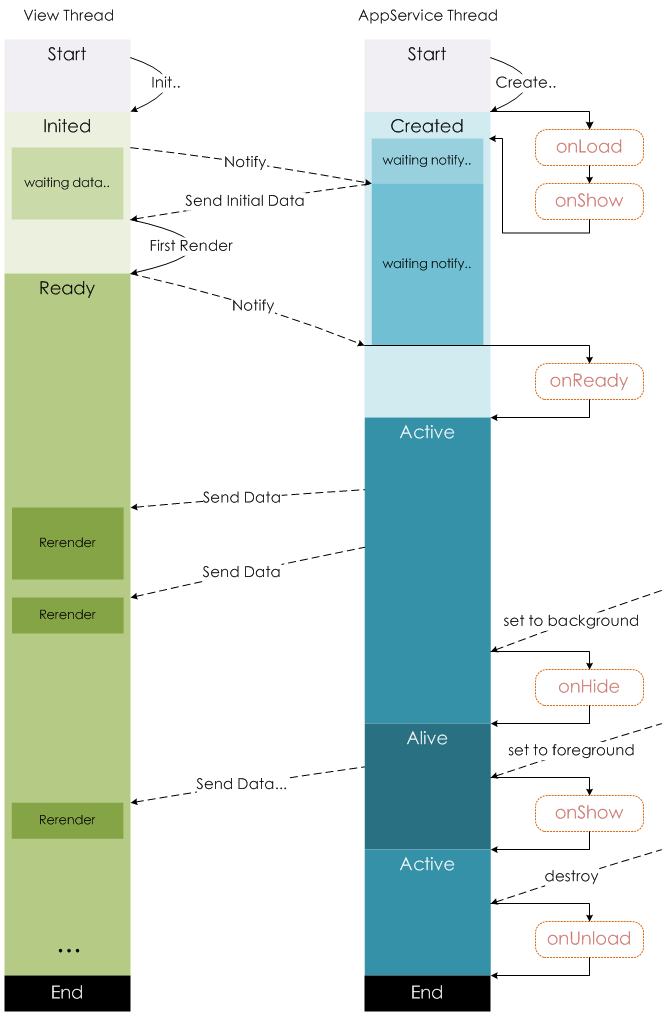
Lebenszyklusfunktion
Die folgende Abbildung veranschaulicht den Lebenszyklus einer Seiteninstanz.

Im Miniprogramm wird das Routing aller Seiten vom Framework verwaltet. Die Routing-Trigger-Methode und die Seitenlebenszyklusfunktion sind wie folgt folgt:
Triggern Sie das Timing des Routing-Wegs, die Routing-Seite leitet die vorherige Seite weiter
🎜>
Öffnen Sie eine neue Seite Rufen Sie die API wx.navigateTo auf oder verwenden Sie die Komponente
Tab-Wechsel Benutzer wechselt Tab im Multi-Tab-Modus Öffnen Sie onLoad, onshow zum ersten Mal; onHide
Das Obige ist der Inhalt der Registrierungsseite des WeChat-Miniprogramm-Tutorials. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!




