
WeChat Mini-Programm – Konfiguration
Das Folgende ist die systematische Anordnung der Konfigurationsinformationen des Mini-Programms durch den Herausgeber.
Wir verwenden die Datei app.json, um das WeChat-Applet global zu konfigurieren, den Pfad der Auslagerungsdatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen, mehrere Registerkarten festzulegen usw.
Das Folgende ist eine einfache Konfiguration app.json, die alle Konfigurationsoptionen enthält:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}Liste der Konfigurationselemente von app.json
Eigenschaften
Typ
Erforderlich
Beschreibung
pages Array Ja Legt den Seitenpfad fest
window Object Nein Legt das Fensterverhalten der Standardseite fest
tabBar Object Nein Legt das Verhalten der unteren Registerkarte fest
networkTimeout Object Nein Legen Sie die Netzwerk-Timeout-Zeit fest
debug Boolean Nein Legen Sie fest, ob der Debug-Modus aktiviert werden soll
pages
Akzeptiert ein Array, jedes Element ist eine Zeichenfolge , um die kleinen Seiten anzugeben. Aus welchen Seiten besteht das Programm? Jedes Element stellt die [Pfad + Dateiname]-Informationen der entsprechenden Seite dar, und das erste Element im Array stellt die Startseite des Miniprogramms dar. Das Hinzufügen/Reduzieren von Seiten im Miniprogramm erfordert eine Änderung des Seitenarrays.
Der Dateiname muss nicht mit einem Dateisuffix geschrieben werden, da das Framework automatisch nach den vier Dateien im Pfad .json, .js, .wxml und .wxss für die Integration sucht.
Wenn das Entwicklungsverzeichnis:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
ist, müssen wir
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
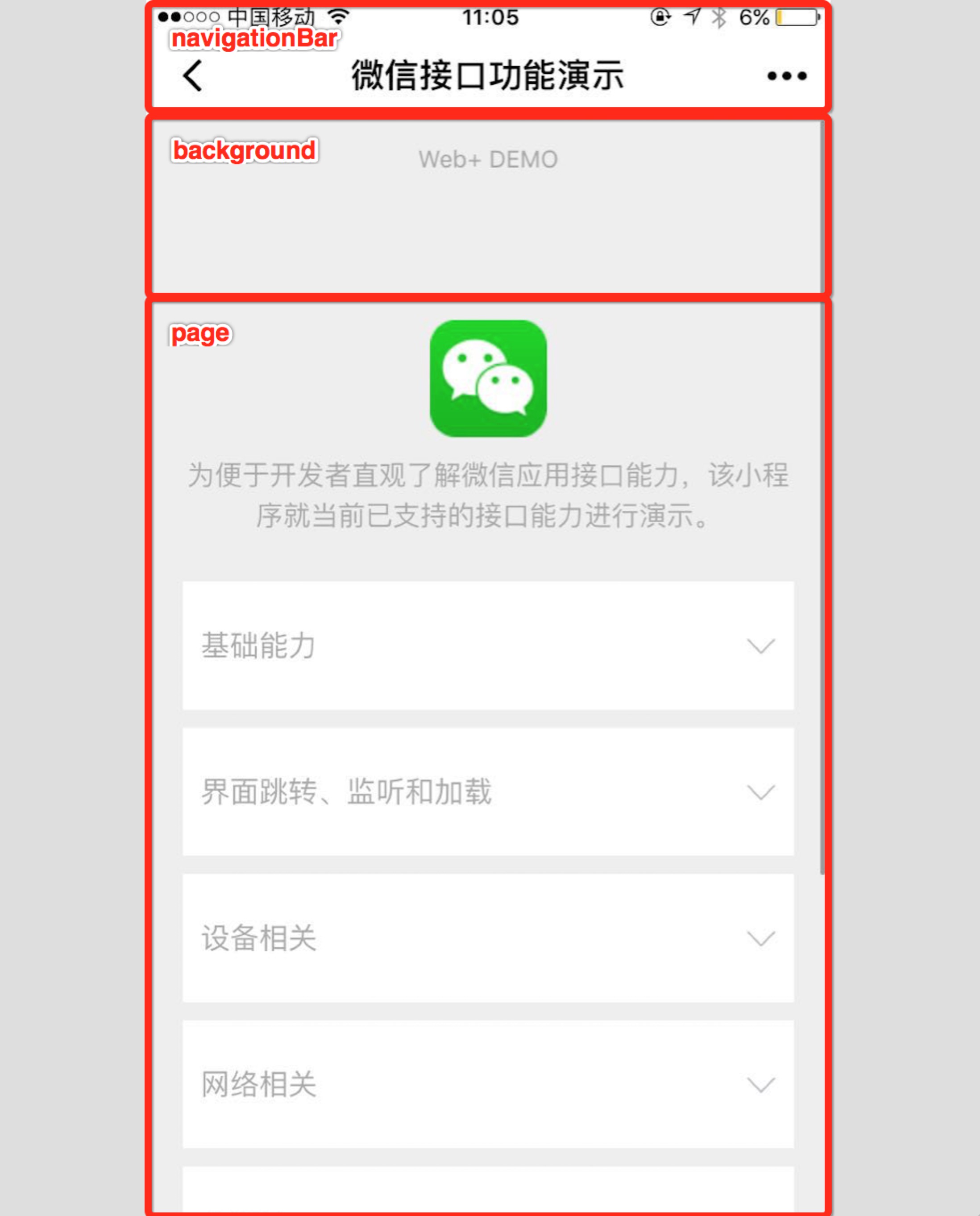
}window
in app.json schreiben, um den Wert klein festzulegen Die Statusleiste, Navigationsleiste, Titel und Fensterhintergrundfarbe des Programms.
Attribute
Typ
Standardwert
Beschreibung
navigationBarBackgroundColor HexColor #000000 Hintergrundfarbe der Navigationsleiste, z. B. „#000000“
navigationBarTextStyle String weiße Navigationsleiste Titelfarbe, unterstützt nur Schwarz/Weiß
navigationBarTitleText String Titeltextinhalt der Navigationsleiste
backgroundColor HexColor #ffffff Hintergrundfarbe des Fensters
backgroundTextStyle String dark Dropdown-Hintergrundschriftart , Bildstil wird geladen, unterstützt nur Dunkel/Hell
Hinweis: HexColor (hexadezimaler Farbwert), z. B. „#ff00ff“
z. B. app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
} 
tabBar
Wenn es sich bei unserem Applet um eine Multi-Tab-Anwendung handelt (am unteren Rand des Client-Fensters befindet sich eine Tab-Leiste zum Wechseln der Seiten), können wir die angeben Die Leistung des TabBar-Konfigurationselements erfolgt über die Tab-Leiste und die entsprechende Seite wird beim Tab-Wechsel angezeigt.
tabBar ist ein Array und es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden in der Reihenfolge des Arrays sortiert.
Attributbeschreibung:
Attribut
Typ
Erforderlich
Standardwert
Beschreibung
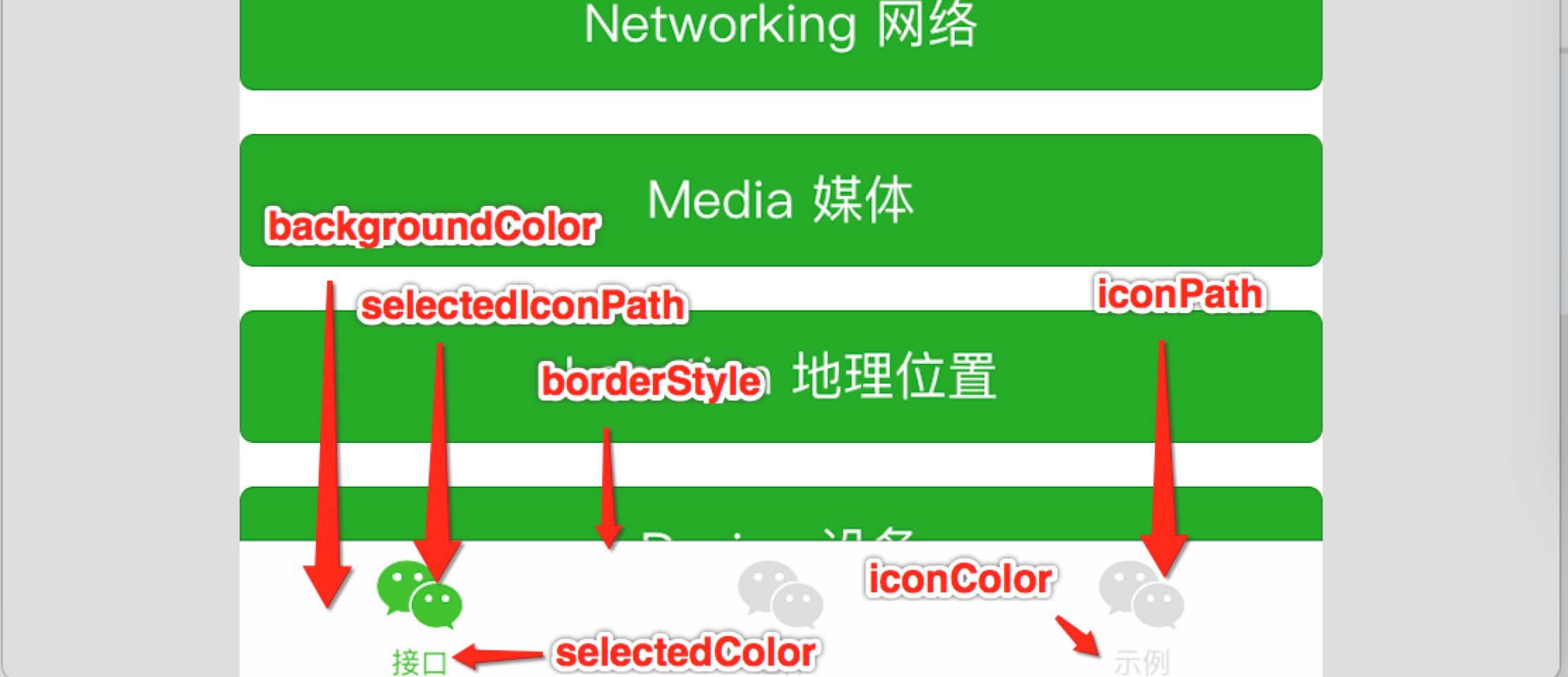
Farbe HexColor ist die Standardfarbe des Textes die Registerkarte
selectedColor HexColor Ja Die Farbe des Textes auf der Registerkarte, wenn sie ausgewählt ist
backgroundColor HexColor Ja Die Hintergrundfarbe der Registerkarte
borderStyle String Nein schwarze Registerkarte Die Farbe des oberen Rands der Leiste, unterstützt nur Schwarz/Weiß
Listen-Array ist eine Liste von Registerkarten, Einzelheiten finden Sie in der Beschreibung des Listenattributs, mindestens 2 und höchstens 5 Registerkarten
Dabei akzeptiert die Liste ein Array und jedes Element im Array ist ein Objekt. Die Attributwerte lauten wie folgt:
Attribut
Typ
Erforderlich
Beschreibung
pagePath String Ja Seitenpfad, muss zuerst in den Seiten definiert werden
text String Ja Der Text der Schaltfläche auf der Registerkarte
iconPath String Ja Der Bildpfad, die Symbolgröße ist auf 40 KB begrenzt
selectedIconPath String Ja Der Bildpfad, wenn ausgewählt, ist die Symbolgröße auf 40 KB begrenzt

networkTimeout
Sie können festlegen das Timeout für verschiedene Netzwerkanfragen.
Attributbeschreibung:
Attribut
Typ
Erforderlich
Beschreibung
Anfragenummer Nein Das Timeout von wx.request, in Millisekunden
connectSocket Number 否 wx.connectSocket的超时时间,单位毫秒
uploadFile Number 否 wx.uploadFile的超时时间,单位毫秒
downloadFile Number 否 wx.downloadFile的超时时间,单位毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是微信小程序 教程之小程序配置的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So öffnen Sie die Bin -Datei
So öffnen Sie die Bin -Datei
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers
 BAT-Skript-Batch ändert Dateinamen
BAT-Skript-Batch ändert Dateinamen
 Kosten für die Servermiete
Kosten für die Servermiete
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Internet-Zeitabfrage
Internet-Zeitabfrage




