
Touch-Events des WeChat Mini-Programms:
Die „Events“ des WeChat Mini-Programms sind sehr interessant. Nachdem ich die Dokumentation gelesen hatte, stellte ich fest, dass Ereignisse an den übergeordneten Knoten übergeben werden können und dass die auf diesem Ereignis gedruckten Informationen sehr einfach zu debuggen sind.
Als nächstes kopieren Sie das Dokument über
Originaladresse: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》Was ist ein Ereignis?
Ereignisse sind die Kommunikationsmethode von der Ansichtsschicht zur Logikschicht.
Ereignisse können das Benutzerverhalten zur Verarbeitung an die Logikschicht zurückmelden.
Ereignisse können an Komponenten gebunden werden. Wenn das Triggerereignis erreicht ist, wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt.
Ereignisobjekte können zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
So verwenden Sie Ereignisse
Binden Sie eine Event-Handler-Funktion in die Komponente.
Wenn der Benutzer beispielsweise bei bindtap auf die Komponente klickt, wird die entsprechende Ereignisverarbeitungsfunktion auf der entsprechenden Seite der Seite gefunden.
Schreiben Sie die entsprechende Seitendefinition ein Ereignisverarbeitungsfunktion, der Parameter ist Ereignis.
Page({
tapName: function(event) {
console.log(event)
}
})Sie können sehen, dass die Protokollinformationen ungefähr wie folgt lauten:
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}Detaillierte Erklärung der Ereignisse
Ereignisklassifizierung
Ereignisse sind unterteilt in Blasenereignisse und Nicht-Blasenereignisse:
Blasenereignisse: Wenn ein Ereignis auf einer Komponente ausgelöst wird, wird das Ereignis an den übergeordneten Knoten übermittelt.
Nicht-Blasen-Ereignis: Wenn ein Ereignis auf einer Komponente ausgelöst wird, wird das Ereignis nicht an den übergeordneten Knoten übermittelt.
》》》Ereignisklassifizierung
touchstart Fingerberührung
touchmove Fingerbewegungen nach der Berührung
touchcancel Fingerberührungsaktion wird unterbrochen, z. B. Popup-Fenster und eingehende Anrufe Erinnerung
Touchend Der Fingerberührungsvorgang endet
Tippen Sie auf Verlassen nach der Fingerberührung
Langtippen Sie Belassen Sie mehr als 350 ms nach der Fingerberührung
》 》》Ereignisbindung
Ereignisbindung wird auf die gleiche Weise wie Komponentenattribute in Form von Schlüssel und Wert geschrieben.
Der Schlüssel beginnt mit „bind“ oder „catch“, gefolgt von der Art des Ereignisses, z. B. „bindtap“, „catchtouchstart“
Wert ist eine Zeichenfolge, und eine Funktion mit demselben Namen muss im entsprechenden definiert werden Seite. Andernfalls wird beim Auslösen des Ereignisses ein Fehler gemeldet. Die Bindung von Bindungsereignissen verhindert nicht, dass Bubbling-Ereignisse nach oben sprudeln, und die Bindung von Catch-Ereignissen kann verhindern, dass Bubbling-Ereignisse nach oben sprudeln.
Das Obige hat die Grundlagen von Miniprogramm-Events kurz vorgestellt. Es ist an der Zeit, die Macht von „Events“ zu zeigen:
Klicken (tippen)
Doppelklicken ( dbtap)
Langes Drücken (Longtap)
Gleiten
Multi-Touch
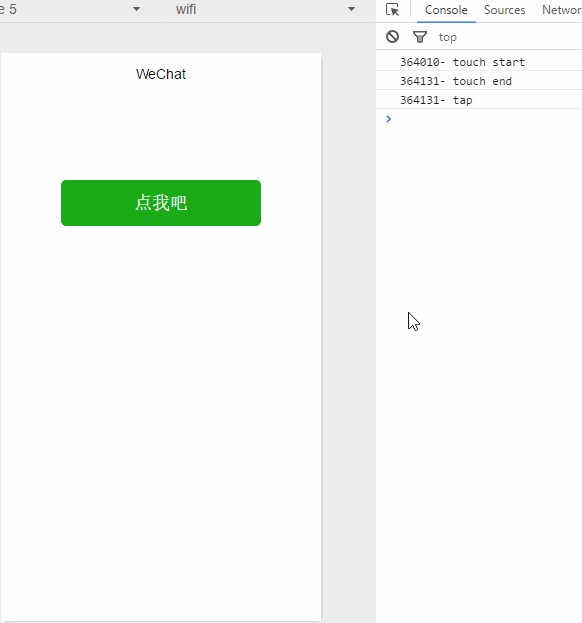
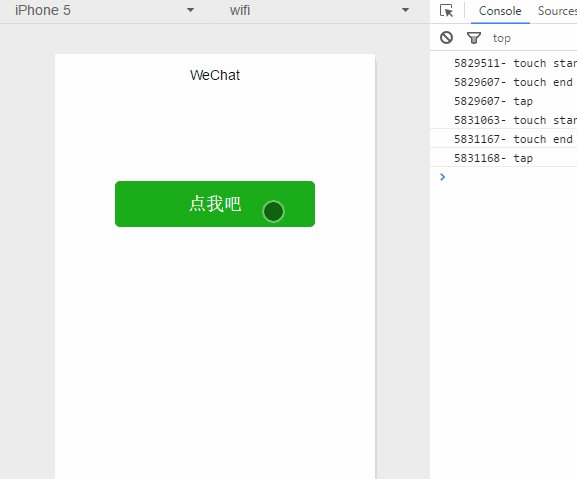
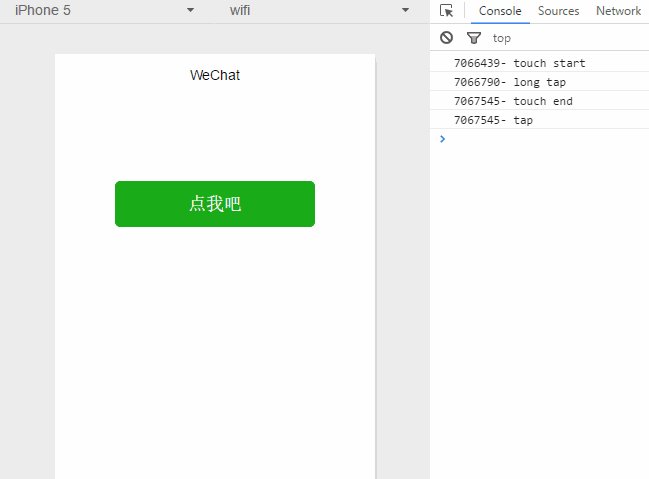
1. Klicken
Das Klickereignis besteht aus Touchstart , touchend, nach touchend Tap-Ereignis auslösen.

<view>
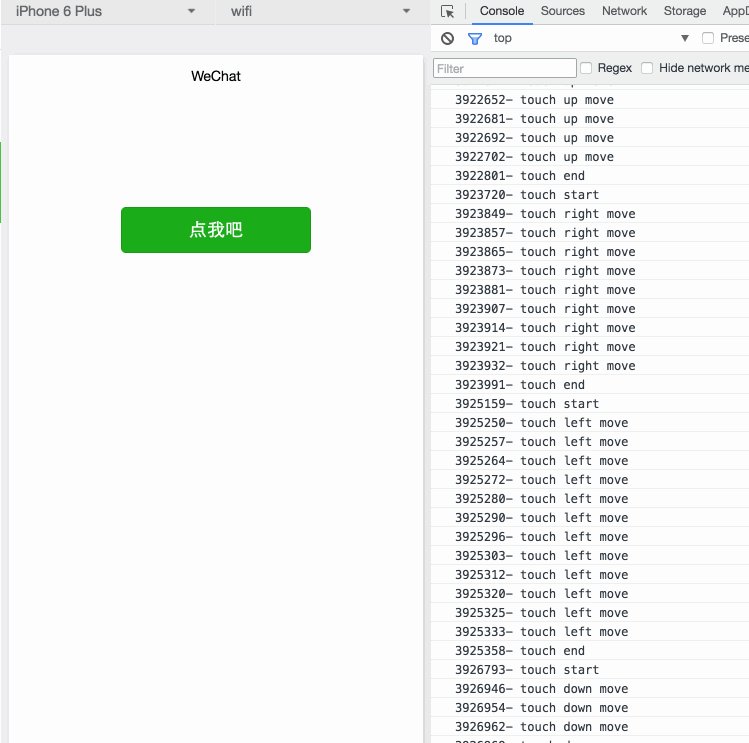
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
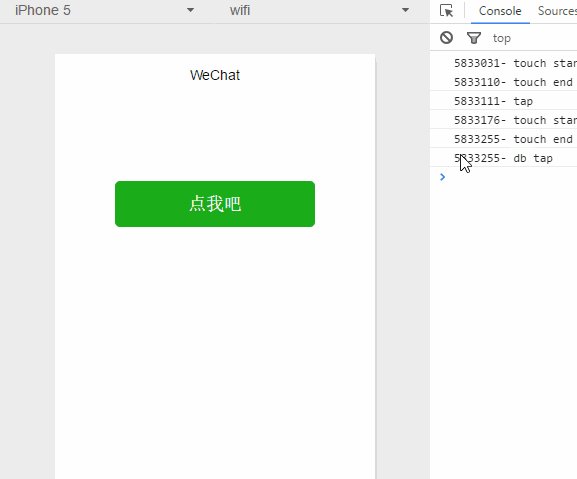
}2. Doppelklick
Ein Doppelklickereignis besteht aus zwei Klickereignissen und dem Intervall dazwischen Die beiden betragen weniger als 300 ms. Es handelt sich um einen Doppelklick. In offiziellen WeChat-Dokumenten gibt es kein Doppelklick-Ereignis, und Entwickler müssen ihre eigene Verarbeitung definieren.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

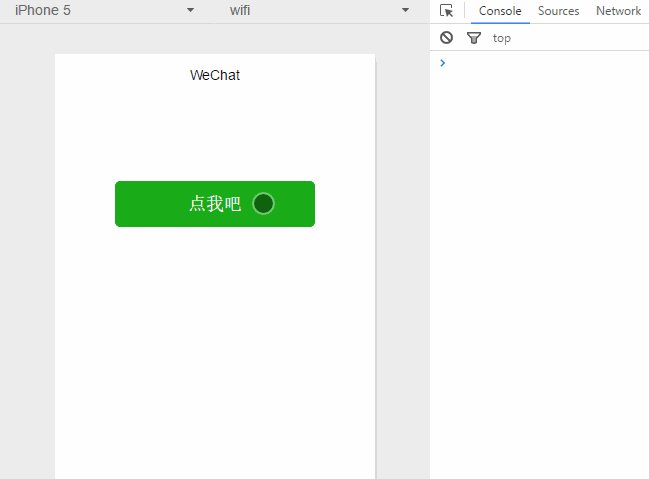
3. Langes Drücken
Langes Drücken-Ereignis Nach der Berührung mit dem Finger wird gewartet für mehr als 350ms belassen.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Klicken, Doppelklicken und langes Drücken sind Berührungsereignisse, die Touchstart-, Touchend- und Tap-Ereignisse auslösen. Das Touchcancel-Ereignis kann nur simuliert werden Echte Geräte, nicht viele sagten.
| 事件 | 触发顺序 |
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
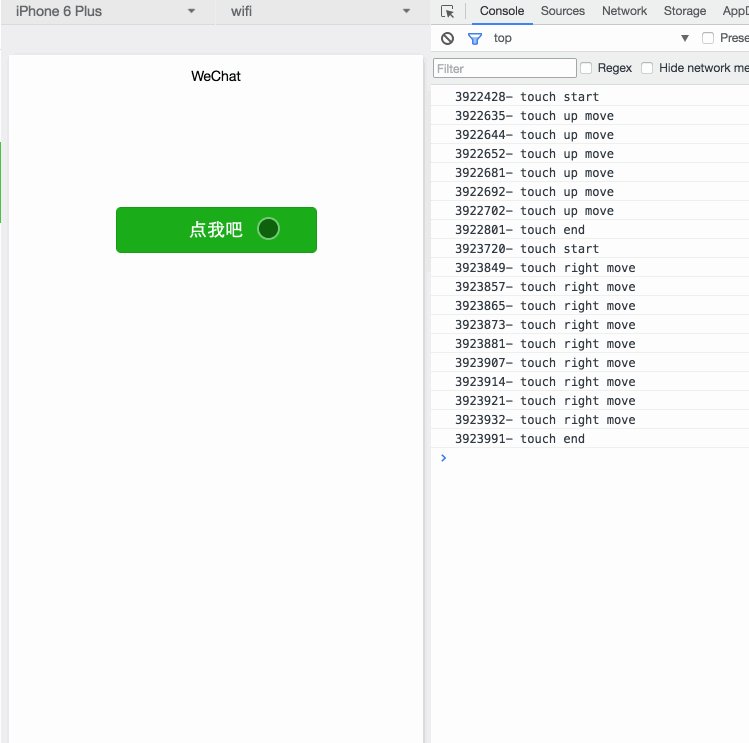
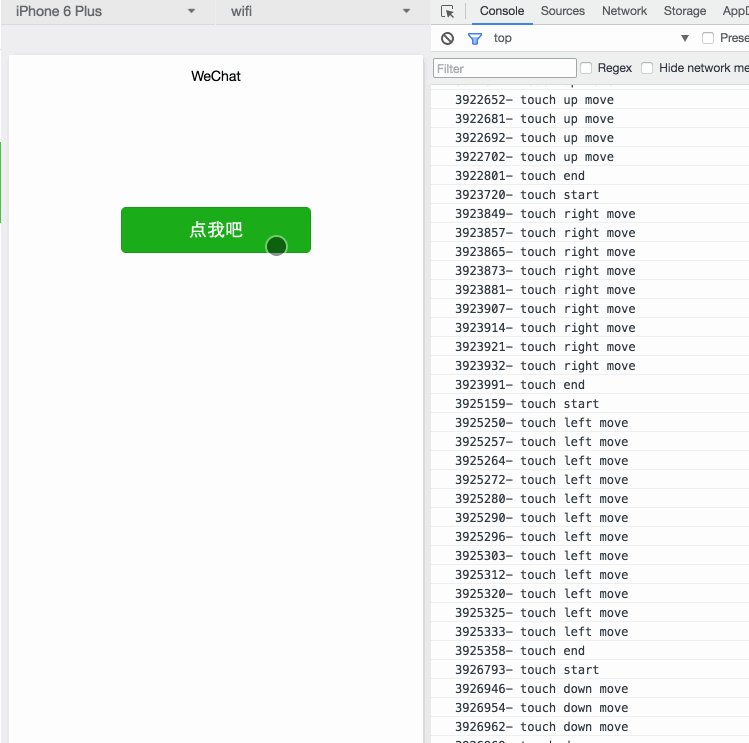
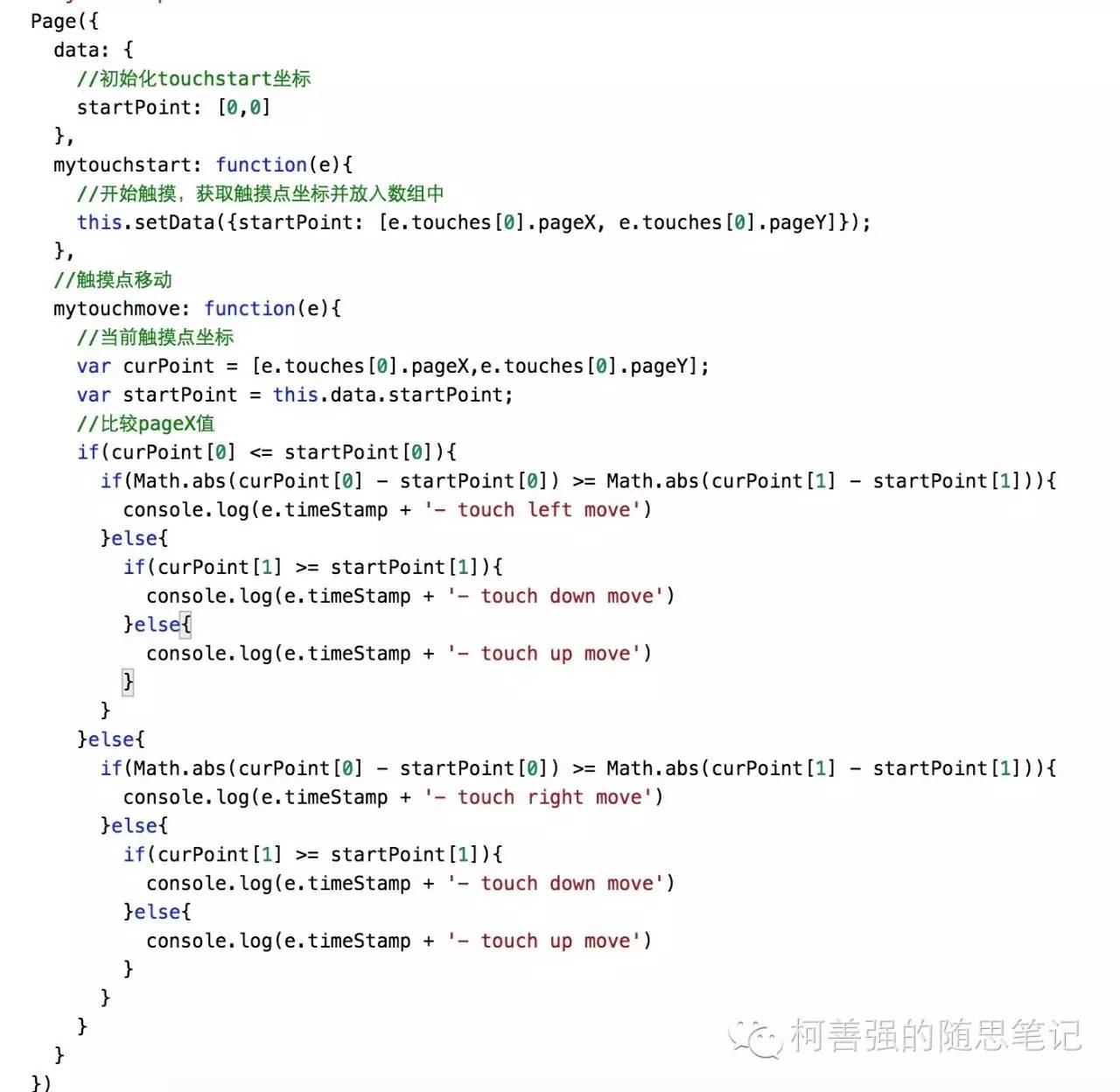
4.滑动
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

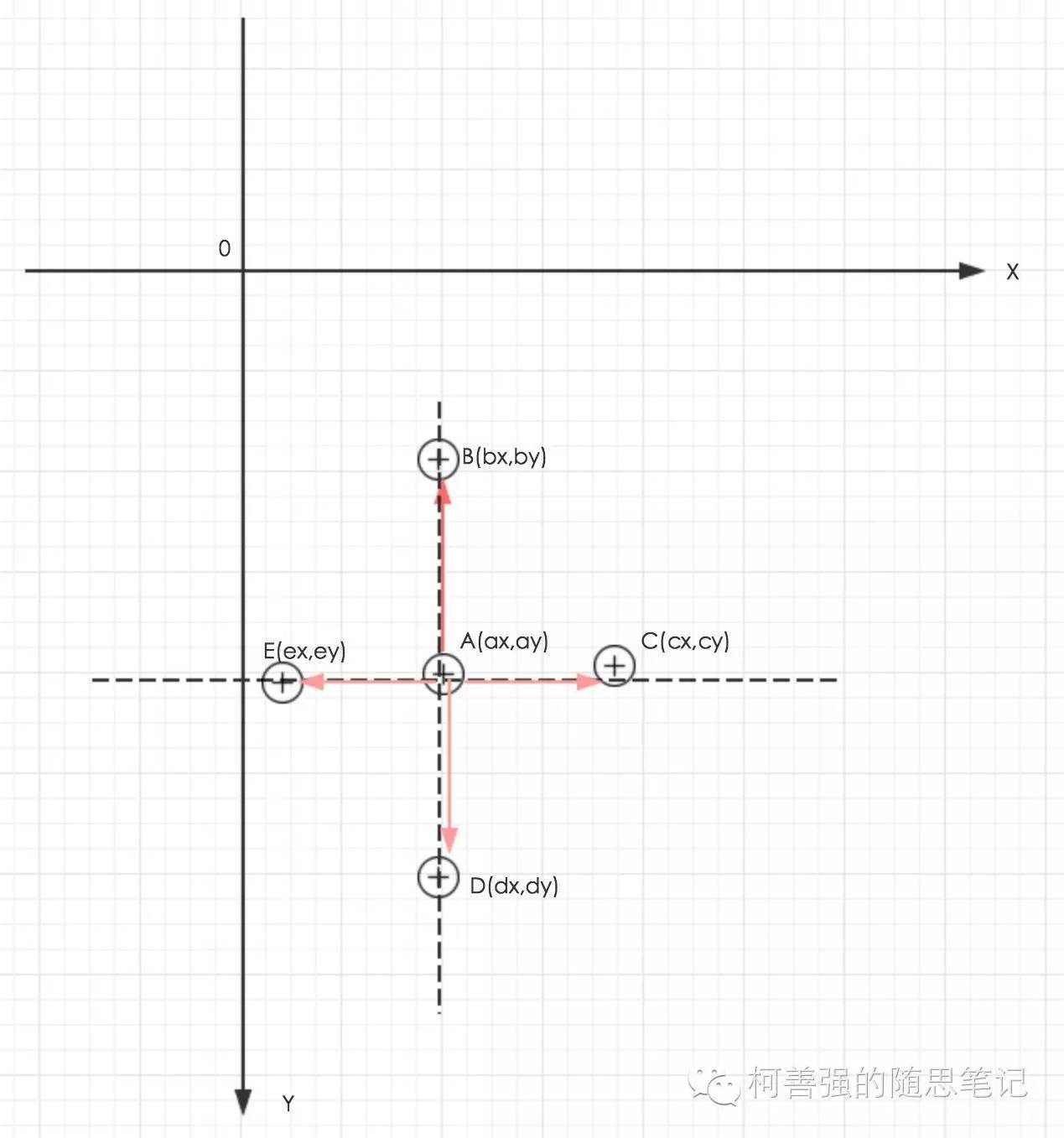
坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay;
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax.
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是微信小程序 触控事件详细介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!




