 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Lernen zur Entwicklung von Canvas-Spielen, Teil 2: Zeichnen grundlegender Grafiken
Lernen zur Entwicklung von Canvas-Spielen, Teil 2: Zeichnen grundlegender Grafiken
Lernen zur Entwicklung von Canvas-Spielen, Teil 2: Zeichnen grundlegender Grafiken
Das Raster
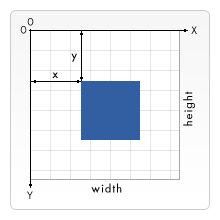
Bevor wir wirklich beginnen, müssen wir das Raster oder den Koordinatenraum der Leinwand besprechen. In der HTML-Vorlage der vorherigen Seite gibt es ein Canvas-Objekt mit einer Breite von 150 Pixeln und einer Höhe von 150 Pixeln. Ich habe das Standardraster auf dem Bildschirm eingeblendet, wie rechts gezeigt. Normalerweise entspricht 1 Einheit des Rasters 1 Pixel auf der Leinwand. Der Ursprung des Gitters liegt in der oberen linken Ecke (Koordinaten (0,0)). Die Positionen aller Objekte im Bild sind relativ zu diesem Ursprung. Auf diese Weise beträgt die Position des blauen Quadrats in der oberen linken Ecke x Pixel von links und Y Pixel von oben (Koordinaten (x, y)). In späteren Tutorials lernen wir, wie man den Ursprung verschiebt, das Netz dreht und skaliert. Aber vorerst verwenden wir den Standardzustand.

Formen zeichnen
Canvas unterstützt nur eine Grundform – Rechteck, andere Formen bestehen also aus einem oder mehreren Pfaden. Glücklicherweise gibt es eine Reihe von Funktionen zum Zeichnen von Pfaden, mit denen wir recht komplexe Formen zeichnen können.
Rechtecke
Sehen wir uns zunächst Rechtecke an. Es gibt drei Funktionen zum Zeichnen von Rechtecken:
fillRect(x,y,width,height) : Draws a filled rectangle strokeRect(x,y,width,height) : Draws a rectangular outline clearRect(x,y,width,height) : Clears the specified area and makes it fully transparent
Sie akzeptieren alle vier Parameter, x und y geben an Position der oberen linken Ecke des Rechtecks (relativ zum Ursprung), und Breite und Höhe sind die Breite und Höhe des Rechtecks. Okay, lass es uns ausprobieren.
Beispiel für das Zeichnen eines RechtecksRechteckige Form
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
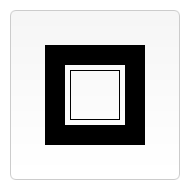
}Das Ergebnis sollte das gleiche sein wie das untenstehende ist das Gleiche. Die Funktion „fillRect
“ zeichnet ein großes schwarzes Rechteck (100 x 100), die Funktion „clearRect“
löscht das 60 x 60 große Quadrat in der Mitte und anschließend zeichnet die Funktion „StrokeRect“
einen rechteckigen Rand von 50 x 50 in den frei gewordenen Raum. Auf den folgenden Seiten sehen wir zwei weitere Methoden, die der Funktion „clearRect
“ ähneln, und wie man die Füll- und Rahmenfarben von Grafiken ändert.

Pfade zeichnen, Pfade zeichnen
Im Gegensatz zum Zeichnen von Rechtecken erfordert das Zeichnen von Pfaden einige zusätzliche Schritte.
beginPath() closePath() stroke() fill()
Der erste Schritt besteht darin, mit beginPath einen Pfad zu erstellen
. Im Speicher werden Pfade in Form einer Reihe von Unterpfaden (Linien, Bögen usw.) gespeichert, die zusammen eine Grafik bilden. Bei jedem Aufruf von beginPath
wird die Unterpfadgruppe zurückgesetzt und es können dann neue Grafiken gezeichnet werden.
Der zweite Schritt ist das eigentliche Zeichnen des Pfades, wie wir gleich sehen werden.
Der dritte Schritt besteht darin, die Methode closePath
aufzurufen, die versucht, den Pfad zu schließen, indem sie den aktuellen Endpunkt und den Startendpunkt mit einer geraden Linie verbindet, sofern die Form jedoch bereits geschlossen ist oder vorhanden ist Nur ein Punkt, es wird nichts bringen. Dieser Schritt ist nicht notwendig.
Der letzte Schritt besteht darin, die Strich- oder Füllmethode aufzurufen. Zu diesem Zeitpunkt wird die Grafik tatsächlich auf die Leinwand gezeichnet. „Strich“ ist der Rahmen zum Zeichnen von Grafiken, und „Füllung“ füllt eine vollflächige Grafik.
Hinweis: Wenn fill aufgerufen wird, wird der offene Pfad automatisch geschlossen, ohne closePath aufzurufen.
Der Code zum Zeichnen einer einfachen Form (z. B. eines Dreiecks) lautet wie folgt.
ctx.beginPath(); ctx.moveTo(75,50); ctx.lineTo(100,75); ctx.lineTo(100,25); ctx.fill();
moveTo
ist eine sehr nützliche Methode, die zwar nicht zum Zeichnen verwendet werden kann, aber Teil der praktischen Methode zum Zeichnen von Pfaden ist. Man kann es sich so vorstellen, als würde man einen Stift anheben und ihn von einem Punkt zum anderen bewegen. Es akzeptiert x
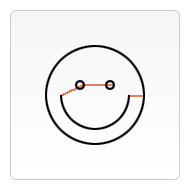
und y (neue Koordinatenposition) als Parameter. Wenn Canvas initialisiert oder beginPath aufgerufen wird, ist die Startkoordinateneinstellung der Ursprung (0,0). In den meisten Fällen verwenden wir die Methode moveTo, um die Startkoordinaten an andere Orte zu verschieben oder diskontinuierliche Pfade zu zeichnen. Schauen Sie sich das Smiley-Gesicht unten an. Die rote Linie ist die mit moveTo verschobene Flugbahn.

ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true); // Outer circle
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false); // Mouth (clockwise)
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true); // Left eye
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true); // Right eye
ctx.stroke();
ctx.beginPath();
ctx.moveTo(40,75);
ctx.lineTo(60,65);
ctx.lineTo(90,65);
ctx.moveTo(110,75);
ctx.lineTo(125,75);
ctx.stroke();
我们用lineTo方法来画直线。lineTo方法接受终点的坐标(x,y)作为参数。起始坐标取决于前一路径,前一路径的终点即当前路径的起点,起始坐标也可以通过moveTo方法来设置。示例(如下图)画的是两个三角形,一个实色填充,一个勾边。首先调用beginPath方法创建一个新路径,然后用moveTo方法将起始坐标移至想要的位置,然后画两条直线来构成三角形的两条边。
// 填充三角形 ctx.beginPath(); ctx.moveTo(25,25); ctx.lineTo(105,25); ctx.lineTo(25,105); ctx.fill(); // 勾边三角形 ctx.beginPath(); ctx.moveTo(125,125); ctx.lineTo(125,45); ctx.lineTo(45,125); ctx.closePath(); ctx.stroke();
弧线 Arcs
我们用arc方法来绘制弧线或圆。标准说明中还包含arcTo方法,当前 Safari 是支持的,但基于 Gecko 的浏览器还未实现。方法接受五个参数:x,y 是圆心坐标,radius 是半径,startAngle和endAngle分别是起末弧度(以 x 轴为基准),anticlockwise为 true 表示逆时针,反之顺时针。警告:在 Firefox 的 beta 版本里,最后一个参数是clockwise,而最终版本不是。因此如果是从 beta 升级至发行版需要做相应修改。
注意:arc方法里用到的角度是以弧度为单位而不是度。度和弧度直接的转换可以用这个表达式:var radians = (Math.PI/180)*degrees;。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc
的使用示例

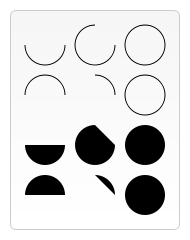
这个示例比之前见到过的要复杂一些,画了12个不同的弧形,有不同夹角和填充状态的。如果我用上面画笑脸的方式来画这些弧形,那会是一大段的代码,而且, 画每一个弧形时我都需要知道其圆心位置。像我这里画 90,180 和 270 度的弧形看起来不是很麻烦,但是如果图形更复杂一些,则实现起来会越来越困难。这里使用两个for
循环来画多行多列的弧形。每一个弧形都用beginPath方法创建一个新路径。然后为了方便阅读和理解,我把所有参数都写成变量形式。显而易见,x 和 y 作为圆心坐标。radius和startAngle都是固定,endAngle从 180 度半圆开始,以 90 度方式递增至圆。anticlockwise则取决于奇偶行数。最后,通过 if语句判断使前两行表现为勾边,而后两行为填充效果。
for (i=0;i<4;i++){
for(j=0;j<3;j++){ //chinese_xu 原始代码
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI+(Math.PI*j)/2; // End point on circle ---//修复错误标点
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}
//chinese_xu 原始代码并没有按照1/4圆递增来画。
//修改后输出4行4列,要把画布扩大到200*200观看
for (i=0;i<4;i++){
for(j=0;j<4;j++){
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI*(2-j/2); // End point on circle
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}以上就是canvas游戏开发学习之二:绘制基本图形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Erstellen Sie fantastische Spiele mit Go
Apr 08, 2024 am 10:24 AM
Erstellen Sie fantastische Spiele mit Go
Apr 08, 2024 am 10:24 AM
Das Erstellen fantastischer Spiele mit Go umfasst die folgenden Schritte: Einrichten des Projekts: Erstellen Sie ein neues Projekt mit Git und erstellen Sie die erforderlichen Dateien. Spiellogik schreiben: Schreiben Sie die Kernspiellogik in game.go, z. B. Ratespiele mit Zahlen. Schreiben Sie den Einstiegspunkt: Erstellen Sie den Einstiegspunkt des Spiels in main.go, um Benutzereingaben zu ermöglichen und Rätselraten zu bewältigen. Kompilieren und ausführen: Das praktische Beispiel ist ein Zahlen-Ratespiel. Der Benutzer kann Zahlen zwischen 0 und 99 eingeben und Feedback erhalten.
 Einführung in die C++-Spieleentwicklung: Implementieren Sie Ihr eigenes Spielprojekt von Grund auf
Nov 27, 2023 am 10:41 AM
Einführung in die C++-Spieleentwicklung: Implementieren Sie Ihr eigenes Spielprojekt von Grund auf
Nov 27, 2023 am 10:41 AM
C++ ist eine leistungsstarke Programmiersprache, die in der Spieleentwicklung weit verbreitet ist. Wenn Sie sich für die Spieleentwicklung interessieren und über gewisse Programmierkenntnisse verfügen, hilft Ihnen dieser Artikel beim Einstieg in die C++-Spieleentwicklung und bei der Umsetzung Ihres eigenen Spieleprojekts von Grund auf. Schritt 1: Vorbereitung Stellen Sie vor dem Start sicher, dass Sie einen C++-Compiler installiert haben, z. B. Microsoft Visual Studio oder Code::Blocks. Diese Tools helfen Ihnen beim Kompilieren und Ausführen Ihres Spielprojekts. Schritt 2: Lernen
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 So wählen Sie ein Java-Framework für die Spieleentwicklung aus
Jun 06, 2024 pm 04:16 PM
So wählen Sie ein Java-Framework für die Spieleentwicklung aus
Jun 06, 2024 pm 04:16 PM
Bei der Auswahl eines Java-Frameworks für die Spieleentwicklung sollten Sie die spezifischen Anforderungen Ihres Projekts berücksichtigen. Zu den verfügbaren Java-Spiel-Frameworks gehören: LibGDX: geeignet für plattformübergreifende 2D-/3D-Spiele. JMonkeyEngine: wird zum Erstellen komplexer 3D-Spiele verwendet. Slick2D: Geeignet für leichte 2D-Spiele. AndEngine: Eine speziell für Android entwickelte 2D-Spiele-Engine. Kryonet: Bietet Netzwerkverbindungsfunktionen. Für 2DRPG-Spiele beispielsweise ist LibGDX aufgrund seiner plattformübergreifenden Unterstützung, seines leichten Designs und seiner aktiven Community ideal.
 Entfesseln Sie die Spielkreativität mit der Go-Sprache
Apr 07, 2024 pm 04:39 PM
Entfesseln Sie die Spielkreativität mit der Go-Sprache
Apr 07, 2024 pm 04:39 PM
Um ein 2D-Spiel mit der Go-Sprache zu erstellen, führen Sie die folgenden Schritte aus: Installieren Sie die Go-Sprache. Erstellen Sie ein Projektverzeichnis und initialisieren Sie das Go-Modul. Erstellen Sie eine Spiel-Engine für die Verarbeitung von Grafiken und Eingaben. Erstellen Sie ein Spielobjekt. Schreiben Sie das Hauptspielprogramm. Spiel ausführen.
 Praktische Fälle des Golang-Frameworks in der Spieleentwicklung
Jun 02, 2024 am 09:23 AM
Praktische Fälle des Golang-Frameworks in der Spieleentwicklung
Jun 02, 2024 am 09:23 AM
Praktische Fälle des Go-Frameworks in der Spieleentwicklung: Technologie-Stack: Gov1.18, Gin-Framework, MongoDB-Architektur: Webserver (Verarbeitung von HTTP-Anfragen), Spieleserver (Verarbeitung von Spiellogik und Kommunikation), MongoDB-Datenbank (Speicherung von Spielerdaten) Webserver: Verwenden Sie Gin-Routing, um Spielererstellungs- und Akquisitionsanfragen zu verarbeiten. Spielserver: Spiellogik und Spielerkommunikation verwalten, UNIX-Sockets für die Netzwerkkommunikation verwenden. Datenbank: MongoDB verwenden, um Spielerdaten zu speichern und die Funktion zum Erstellen und Abrufen von Spielerinformationen bereitzustellen. Tatsächliche Fallfunktion: Spieler erstellen , Spieler abrufen, Spielerstatus aktualisieren und Spielerinteraktionen verwalten. Fazit: Das Go-Framework bietet Effizienz
 Erfahren Sie mehr über Spieleentwicklung und Physik-Engines in JavaScript
Nov 03, 2023 am 09:54 AM
Erfahren Sie mehr über Spieleentwicklung und Physik-Engines in JavaScript
Nov 03, 2023 am 09:54 AM
Um die Spieleentwicklung und die Physik-Engines in JavaScript zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets sind Webspiele in den letzten Jahren zu einem wichtigen Bestandteil des Unterhaltungslebens der Menschen geworden. Als eine der Haupttechnologien für die Web-Frontend-Entwicklung spielt JavaScript eine entscheidende Rolle bei der Spieleentwicklung. In diesem Artikel werden einige Grundkenntnisse über die Entwicklung von JavaScript-Spielen und Physik-Engines vermittelt und einige spezifische Codebeispiele bereitgestellt. Erste Schritte mit der Spieleentwicklung Bevor wir mit der Spieleentwicklung fortfahren, führen wir zunächst Folgendes durch
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand



