
Bezier- und quadratische Kurven
Der als nächstes eingeführte Pfad ist die Bezier-Kurve, die quadratisch und kubisch sein kann und im Allgemeinen zum Zeichnen komplexer und regelmäßiger Formen verwendet wird.
quadraticCurveTo(cp1x, cp1y, x, y) // BROKEN in Firefox 1.5 (see work around below) bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
Der Unterschied zwischen den beiden Codezeilen oben ist im Bild rechts dargestellt. Sie haben beide einen Startpunkt und einen Endpunkt (den blauen Punkt im Bild), aber eine quadratische Bezier-Kurve hat nur einen (roten) Kontrollpunkt (Punkt), während eine kubische Bezier-Kurve zwei hat. Die Parameter x und y sind die Koordinaten des Endpunkts, cp1x und cp1y sind die Koordinaten des ersten Kontrollpunkts und cp2x und cp2y sind der zweite.

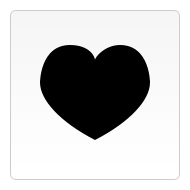
Das Arbeiten mit quadratischen und kubischen Bezier-Kurven ist eine ziemliche Herausforderung, da es kein unmittelbares visuelles Feedback wie in der Vektorzeichensoftware Adobe Illustrator gibt. Weil es schwieriger ist, damit komplexe Grafiken zu zeichnen. Aber wenn Sie Zeit und vor allem Geduld haben, können Sie auch komplexe Grafiken zeichnen. Lassen Sie uns unten ein einfaches und regelmäßiges Diagramm zeichnen. Diese Beispiele sind relativ einfach. Was wir zeichnen, sind vollständige Diagramme.

// Quadratric curves example ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.5); ctx.quadraticCurveTo(125,25,75,25); ctx.stroke();
Durch Berechnung können zwei Kontrollpunkte der entsprechenden kubischen Kurve aus einem einzigen Kontrollpunkt der quadratischen Kurve erhalten werden, sodass die Umwandlung der quadratischen in die kubische Kurve erfolgt Möglich, aber nicht umgekehrt. Die Umwandlung in eine quadratische Bezier-Kurve ist nur möglich, wenn der kubische Term in der kubischen Gleichung Null ist. Normalerweise können mehrere quadratische Kurven verwendet werden, um die kubische Bezier-Kurve durch einen Unterteilungsalgorithmus anzunähern.

// Bezier curves example ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill();
Rechteckpfad-Rechtecke
Zusätzlich zu den drei oben genannten Methoden, mit denen Rechtecke direkt gezeichnet werden können, haben wir auch eine Rect-Methode, die For verwendet Zeichnen rechteckiger Pfade.
rect(x, y, width, height)
Es akzeptiert vier Parameter: x und y sind die Koordinaten seiner oberen linken Ecke, width und height sind seine Breite und Höhe. Beim Aufruf wird die moveTo-Methode automatisch mit dem Parameter (0,0) aufgerufen, sodass die Startkoordinaten auf den ursprünglichen Ursprung zurückgesetzt werden.
Umfassendes Beispiel
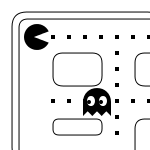
Im gesamten Beispiel ist die Verwendung der RoundedRect-Funktion und die Einstellung des FillStyle-Attributs am bemerkenswertesten. Benutzerdefinierte Funktionen sind sehr nützlich, um das Zeichnen komplexer Grafiken zu kapseln. Durch die Verwendung einer benutzerdefinierten Funktion in diesem Beispiel wird etwa die Hälfte des Codes eingespart. Die Verwendung des fillStyle-Attributs wird in den folgenden Beispielen ausführlich erläutert. Hier wird es verwendet, um die Füllfarbe vom Standardschwarz auf Weiß und wieder zurück auf Schwarz zu ändern.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
roundedRect(ctx,12,12,150,150,15);
roundedRect(ctx,19,19,150,150,9);
roundedRect(ctx,53,53,49,33,10);
roundedRect(ctx,53,119,49,16,6);
roundedRect(ctx,135,53,49,33,10);
roundedRect(ctx,135,119,25,49,10);
ctx.beginPath();
ctx.arc(37,37,13,Math.PI/7,-Math.PI/7,false); //chiensexu 本来是true呵呵,反了
ctx.lineTo(31,37);
ctx.fill();
for(i=0;i<8;i++){
ctx.fillRect(51+i*16,35,4,4);
}
for(i=0;i<6;i++){
ctx.fillRect(115,51+i*16,4,4);
}
for(i=0;i<8;i++){
ctx.fillRect(51+i*16,99,4,4);
}
ctx.beginPath();
ctx.moveTo(83,116);
ctx.lineTo(83,102);
ctx.bezierCurveTo(83,94,89,88,97,88);
ctx.bezierCurveTo(105,88,111,94,111,102);
ctx.lineTo(111,116);
ctx.lineTo(106.333,111.333);
ctx.lineTo(101.666,116);
ctx.lineTo(97,111.333);
ctx.lineTo(92.333,116);
ctx.lineTo(87.666,111.333);
ctx.lineTo(83,116);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
ctx.moveTo(91,96);
ctx.bezierCurveTo(88,96,87,99,87,101);
ctx.bezierCurveTo(87,103,88,106,91,106);
ctx.bezierCurveTo(94,106,95,103,95,101);
ctx.bezierCurveTo(95,99,94,96,91,96);
ctx.moveTo(103,96);
ctx.bezierCurveTo(100,96,99,99,99,101);
ctx.bezierCurveTo(99,103,100,106,103,106);
ctx.bezierCurveTo(106,106,107,103,107,101);
ctx.bezierCurveTo(107,99,106,96,103,96);
ctx.fill();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(101,102,2,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(89,102,2,0,Math.PI*2,true);
ctx.fill();
}
function roundedRect(ctx,x,y,width,height,radius){
ctx.beginPath();
ctx.moveTo(x,y+radius);
ctx.lineTo(x,y+height-radius);
ctx.quadraticCurveTo(x,y+height,x+radius,y+height);
ctx.lineTo(x+width-radius,y+height);
ctx.quadraticCurveTo(x+width,y+height,x+width,y+height-radius);
ctx.lineTo(x+width,y+radius);
ctx.quadraticCurveTo(x+width,y,x+width-radius,y);
ctx.lineTo(x+radius,y);
ctx.quadraticCurveTo(x,y,x,y+radius);
ctx.stroke();
}Das Obige ist der dritte Teil des Lernens zur Entwicklung von Canvas-Spielen: Zeichnen komplexer Formen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 Regelmäßige Verwendung von grep
Regelmäßige Verwendung von grep
 Die Rolle des Linux-Betriebssystems
Die Rolle des Linux-Betriebssystems
 So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?
 Einführung in Virtualisierungssoftware
Einführung in Virtualisierungssoftware




