
Da wir Skripte zur Steuerung des Canvas-Objekts verwenden, ist es recht einfach, einige interaktive Animationen zu implementieren. Allerdings wurde Canvas (im Gegensatz zu Flash) nie speziell für Animationen entwickelt und weist daher zwangsläufig einige Einschränkungen auf. Die wahrscheinlich größte Einschränkung besteht darin, dass ein einmal gezeichnetes Bild so bleibt. Wenn wir es verschieben müssten, müssten wir alles neu zeichnen (einschließlich des vorherigen). Das Neuzeichnen ist recht zeitaufwändig und die Leistung hängt stark von der Geschwindigkeit Ihres Computers ab.
Grundlegende Animationsschritte
Um einen Rahmen zu zeichnen, benötigen Sie die folgenden Schritte:
Räumen Sie die Leinwand bis auf den als nächstes zu zeichnenden Inhalt frei Füllen Sie die Leinwand (z. B. das Hintergrundbild) vollständig aus. Andernfalls müssen Sie alles löschen. Der einfachste Weg ist die Verwendung der clearRect-Methode. Wenn Sie einige Einstellungen (Stil, Verformung usw.) ändern möchten, die den Zustand der Leinwand ändern, und Sie möchten, dass sie jedes Mal, wenn Sie einen Rahmen zeichnen, in ihrem ursprünglichen Zustand bleibt, müssen Sie ihn zuerst speichern.
Animierte Formen zeichnen
In diesem Schritt wird der Animationsrahmen neu gezeichnet.
Leinwandstatus wiederherstellen Wenn der Leinwandstatus gespeichert wurde, können Sie ihn zunächst wiederherstellen und dann den nächsten Rahmen neu zeichnen.
Beim Steuern einer Animation werden die von Canvas bereitgestellten oder benutzerdefinierten Methoden verwendet. Normalerweise können wir die Ergebnisse erst sehen, nachdem die Skriptausführung beendet ist. Dies ist beispielsweise nicht möglich um die Animation innerhalb einer for-Schleife abzuschließen. Wir brauchen eine Möglichkeit, Neuzeichnungen zu planen. Es gibt zwei Möglichkeiten, eine solche Animationsmanipulation zu erreichen. Erstens können Sie die Methoden setInterval und setTimeout verwenden, um das Neuzeichnen zu einem festgelegten Zeitpunkt zu steuern.
setInterval(animateShape,500); setTimeout(animateShape,500);
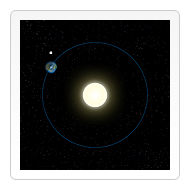
Animationsbeispiel 1
In diesem Beispiel werde ich ein kleines Sonnensystem-Simulationssystem bewegen.

var sun = new Image();
var moon = new Image();
var earth = new Image();
function init(){
sun.src = 'images/sun.png';
moon.src = 'images/moon.png';
earth.src = 'images/earth.png';
setInterval(draw,100);
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.globalCompositeOperation = 'destination-over';
ctx.clearRect(0,0,300,300); // clear canvas
ctx.fillStyle = 'rgba(0,0,0,0.4)';
ctx.strokeStyle = 'rgba(0,153,255,0.4)';
ctx.save();
ctx.translate(150,150);
// Earth
var time = new Date();
ctx.rotate( ((2*Math.PI)/60)*time.getSeconds() + ((2*Math.PI)/60000)*time.getMilliseconds() );
ctx.translate(105,0);
ctx.fillRect(0,-12,50,24); // Shadow
ctx.drawImage(earth,-12,-12);
// Moon
ctx.save();
ctx.rotate( ((2*Math.PI)/6)*time.getSeconds() + ((2*Math.PI)/6000)*time.getMilliseconds() );
ctx.translate(0,28.5);
ctx.drawImage(moon,-3.5,-3.5);
ctx.restore();
ctx.restore();
ctx.beginPath();
ctx.arc(150,150,105,0,Math.PI*2,false); // Earth orbit
ctx.stroke();
ctx.drawImage(sun,0,0,300,300);
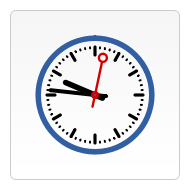
}Animationsbeispiel 2

function init(){
clock();
setInterval(clock,1000);
}
function clock(){
var now = new Date();
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.clearRect(0,0,150,150);
ctx.translate(75,75);
ctx.scale(0.4,0.4);
ctx.rotate(-Math.PI/2);
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 8;
ctx.lineCap = "round";
// Hour marks
ctx.save();
for (var i=0;i<12;i++){
ctx.beginPath();
ctx.rotate(Math.PI/6);
ctx.moveTo(100,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.restore();
// Minute marks
ctx.save();
ctx.lineWidth = 5;
for (i=0;i<60;i++){
if (i%5!=0) {
ctx.beginPath();
ctx.moveTo(117,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.rotate(Math.PI/30);
}
ctx.restore();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
ctx.fillStyle = "black";
// write Hours
ctx.save();
ctx.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore();
// write Minutes
ctx.save();
ctx.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28,0);
ctx.lineTo(112,0);
ctx.stroke();
ctx.restore();
// Write seconds
ctx.save();
ctx.rotate(sec * Math.PI/30);
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30,0);
ctx.lineTo(83,0);
ctx.stroke();
ctx.beginPath();
ctx.arc(0,0,10,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(95,0,10,0,Math.PI*2,true);
ctx.stroke();
ctx.fillStyle = "#555";
ctx.arc(0,0,3,0,Math.PI*2,true);
ctx.fill();
ctx.restore();
ctx.beginPath();
ctx.lineWidth = 14;
ctx.strokeStyle = '#325FA2';
ctx.arc(0,0,142,0,Math.PI*2,true);
ctx.stroke();
ctx.restore();
} Das Obige ist der Inhalt von Canvas Game Development Learning 8: Grundlegende Animationen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools
 Welche Programmiersprache ist C-Sprache?
Welche Programmiersprache ist C-Sprache?
 Taobao passwortfreie Zahlung
Taobao passwortfreie Zahlung
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go
 Es gibt verschiedene Arten von Browserkerneln
Es gibt verschiedene Arten von Browserkerneln




