
Einführung
Das Miniprogramm wurde am ersten Tag des Starts des WeChat-Miniprogramms offiziell veröffentlicht und überwältigte den Freundeskreis der Weibo-Medien. In diesem Artikel geht es hauptsächlich um die technische Zusammenfassung der Entwicklung des Mobike Mini-Programms und darum, wie man innerhalb eines Entwicklungszyklus Schritt für Schritt vom Lernen zum Fortgeschrittenen gelangt.
Umdenken
1. WeChat-Miniprogramme haben keine gemeinsamen HTML-Tags . Es handelt sich um benutzerdefinierte WeChat-Komponenten, die React ähneln, z. B. Ansicht, Text, Karte usw.
2 Es gibt keine Fenstervariable, aber WeChat stellt den globalen Methodensatz wx bereit
3. Es gibt keinen Tag-Link, Iframes können nicht verschachtelt werden
Ereignisbindung und bedingtes Rendering ähneln Angular, alle in WXML geschrieben
5. Die Datenbindung verwendet die Moustache-Syntax mit doppelten Klammern
6 .Das DOM kann nicht bedient werden. Ändern Sie die Ansichtsanzeige durch Ändern der Seitendaten (ähnlich dem Status von React).
Wenn Sie also mit allen oben genannten Front-End-Technologie-Stacks vertraut sind, sind Sie hier genau richtig wird sich bei der Entwicklung von WeChat-Applets wohlfühlen.
Lebenszyklus
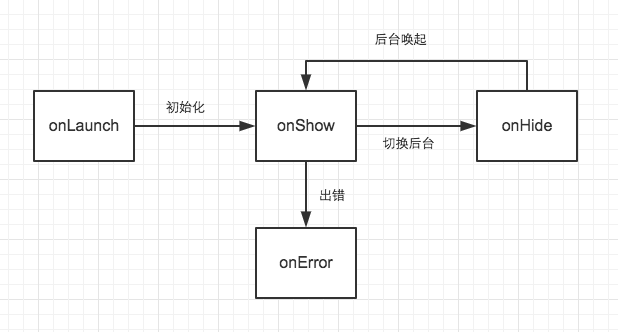
Sie können verstehen, dass der Mini Das Programm lautet: Für eine einseitige H5-Webseite werden alle Elemente einmal geladen, was zum Konzept des Lebenszyklus führt:

1 Zum ersten Mal öffnen, initialisieren Miniprogramm
2. Nach der Initialisierung des Miniprogramms wird das onShow-Ereignis ausgelöst
3. Das Miniprogramm wird in den Hintergrund geschaltet (Bildschirm aus, APP wechseln usw.). onHide wird ausgelöst
4. Das Applet wechselt vom Hintergrund in den Vordergrund und löst erneut onShow
aus. 5. Das Applet macht einen Fehler und löst onError aus
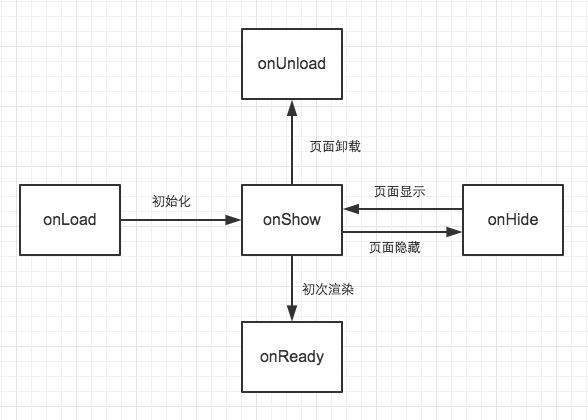
Jede Seite wird ebenfalls ausgelöst hat seinen eigenen Lebenszyklus:

Hinweis: In WeChat Version 6.5.3 können einige Android-Geräte das onLoad-Ereignis nicht auslösen, und Sie können stattdessen onReady verwenden.
Event Broadcasting
Für das WeChat-Applet „Einzelseitenstruktur“ können Sie Event Broadcasting verwenden ( Unified Event Center) zum Registrieren und Auslösen benutzerdefinierter Ereignisse, da die Ereignisverwaltung in der späteren Phase immer chaotischer wird und eine seitenübergreifende Übertragung von Ereignissen erforderlich ist. Sie können sich auf die Übertragung beziehen. js. In Mobike gibt es zum Beispiel diese Szene:
Nach dem erfolgreichen Scannen des QR-Codes wird auf der Entsperrseite A angezeigt, dass die Entsperrung erfolgreich war. Sie müssen zur Fahrseite B springen und den Fahrstatus des Benutzers überprüfen .
Ohne ein einheitliches Incident Management Center ist es für Sie fast unmöglich, einen solchen Prozess abzuschließen. Natürlich können Sie Hack verwenden, um das Problem zu lösen. Da das Springen zu Seite B das onShow-Ereignis von B auslöst, können Sie in onShow Geschäftslogik schreiben:
// Page A// 开锁成功后,跳转到Page Bwx.redirectTo({
url: "/pages/riding/index"})// Page BPage({
onShow() { // 检查骑行状态
}
}
})Aber es ist sinnvoller, Event-Broadcasting zu verwenden, um damit umzugehen:
const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast = require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page Bbroadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"})Datenzentrum
Die app.js im Stammverzeichnis sind sehr nützlich, die app.js im Stammverzeichnis sind sehr nützlich, Die App im Stammverzeichnis .js ist nützlich.
Da die darin registrierten Variablen oder Methoden von allen Seiten abgerufen werden können, kann es auch zur Lösung des oben erwähnten Problems der seitenübergreifenden Ereignisauslösung verwendet werden. Und globalData kann für den Zugriff auf alle Seiten registriert werden. SystemInfo kann beispielsweise direkt in globalData registriert werden, sodass Sie es nicht auf jeder Seite abrufen müssen:
// app.jsconst systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})Holen Sie es sich auf der Seite :
// Page A
const {
systemInfo
} = getApp().globalDataLeistungsoptimierung
Miniprogramme laufen auf der WeChat-Plattform und können den laufenden Speicher mit vielen Miniprogrammen teilen. Wie Sie sich vorstellen können, kann die Leistung eines einzelnen Miniprogramms auf einen Engpass stoßen und abstürzen oder von WeChat aktiv zerstört werden!
Zum Beispiel gibt es diese Szene in Mobike:
Auf der Startseite wird eine Karte angezeigt, um ein Fahrrad zu finden. Nach erfolgreichem Scannen des QR-Codes wird zur Fahrradkarte gesprungen.
Einfache Logik, wechseln Sie einfach zwischen zwei Seiten und zwei Kartenkomponenten. Im tatsächlichen Testszenario ist iOS tatsächlich wie erwartet und alles normal. Unter Android ist es jedoch sehr wahrscheinlich, dass das Miniprogramm abstürzt. Nach erfolgreichem Scannen des Codes wird das Miniprogramm direkt beendet.
Die Lösung besteht darin, nur eine Kartenkomponente im gesamten Applet beizubehalten und die verschiedenen Darstellungen der Karte über verschiedene Zustände zu ändern:
index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>index/index.js
const indexStyle = "width: 750rpx; height: 1260rpx"const rideStyle = "width: 750rpx; height: 960rpx"Page({
data: {
style: indexStyle
},
onUnlock() { this.setData({
style: rideStyle
})
}
}
})Dadurch wird das Absturzproblem einiger Android-Geräte-Applets erfolgreich gelöst.
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 So beheben Sie Festplattenparameterfehler
So beheben Sie Festplattenparameterfehler




