
Datei main.java
package com.HHBrowser.android;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class main extends Activity {
/** Called when the activity is first created. */
WebView wv;
Handler handler;
Button btnButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
wv = (WebView)findViewById(R.id.webView1);
wv.getSettings().setJavaScriptEnabled(true);
wv.setScrollBarStyle(0);
wv.loadUrl("http://www.baidu.com");
btnButton = (Button)findViewById(R.id.turn);
btnButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
EditText editText = (EditText)findViewById(R.id.editText1);
String strurl = String.valueOf(editText.getText());
if(strurl.contains("http://"))
{
Log.v("ttt", strurl);
loadurl(wv,strurl);
}else {
Log.v("ttt", strurl);
loadurl(wv,"http://www.baidu.com");
}
}
});
wv.setWebViewClient(new WebViewClient()
{
public boolean shouldOverrideUrlLoading(final WebView view, final String url) {
EditText newText = (EditText)findViewById(R.id.editText1);
newText.setText(url);
loadurl(view,url);
return true;
}
});
}
public void loadurl(final WebView view,final String url){
new Thread(){
public void run(){
view.loadUrl(url);
}
}.start();
}
}2 Layoutdatei main.xml
<http://schemas.android.com/apk/res/Android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android:layout_height="wrap_content"
android:baselineAligned="false">
<android:text=""
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:maxEms="15"
android:minEms="10"
android:layout_gravity="center_vertical"
>
<android:layout_height="wrap_content"
android:baselineAligned="false">
<android:layout_width="fill_parent"
android:layout_height="wrap_content">Konfigurationsdatei AndroidManifest.xml ist erforderlich Einstellungen

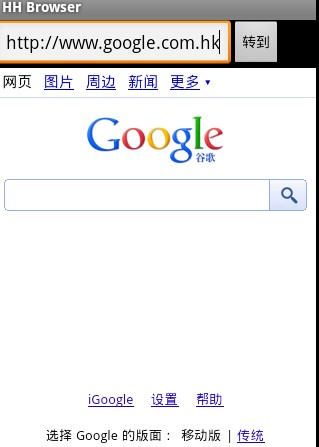
Weitere Artikel zum einfachen Browser-Implementierungscode für Android Webview finden Sie auf der chinesischen PHP-Website!
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Pycharm-Methode zum Öffnen einer neuen Datei
Pycharm-Methode zum Öffnen einer neuen Datei
 Von welcher Marke ist das Nubia-Handy?
Von welcher Marke ist das Nubia-Handy?
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Verbunden, aber kein Zugriff auf das Internet möglich
Verbunden, aber kein Zugriff auf das Internet möglich
 Welches Plugin ist Composer?
Welches Plugin ist Composer?
 Was sind die Linux-Befehle zum Herunterfahren und Neustarten?
Was sind die Linux-Befehle zum Herunterfahren und Neustarten?




