 Java
Java
 javaLernprogramm
javaLernprogramm
 Detaillierte Erläuterung der Verwendung des Chrome-Browsers zum Debuggen der Android-App
Detaillierte Erläuterung der Verwendung des Chrome-Browsers zum Debuggen der Android-App
Detaillierte Erläuterung der Verwendung des Chrome-Browsers zum Debuggen der Android-App
Ich mochte Chrome schon immer, es ist nicht nur schneller, sondern auch entwicklerfreundlicher. Ich glaube, dass die Webentwicklung mit den integrierten leistungsstarken Entwicklertools süchtig machen wird! Darüber hinaus bietet der Chrome Store eine Vielzahl von Plug-ins. Es gibt nichts, was Sie nicht verwenden können, nur Dinge, die Sie sich nicht vorstellen können. Heutzutage kann ich im Grunde alles mit Chrome erledigen. Manchmal frage ich mich, wie praktisch es wäre, wenn man Chrome zum Debuggen von Android-Apps verwenden könnte. Jetzt hat Facebook gerade ein Open-Source-Tool namens Stetho zum Debuggen von Android bereitgestellt ein Traum.
Debugging-Tools
Zusätzlich zu einigen offiziellen Debugging-Tools in der Android-Entwicklung gibt es zwei Tools, die ich für wesentlich halte.
1. Paketerfassungstool
Das beste für die Windows-Plattform ist Fiddle und das beste für den Mac ist Charles. Dies sollte ein Muss für die App-Entwicklung sein, egal ob Android oder iOS.
2. SQLite-Ansicht
Zusätzlich zum integrierten SQLite3-Tool benötigen Sie noch einige GUI-Tools, die ich nicht einzeln auflisten werde . Sie können es selbst tun. Suchen und finden Sie das gewünschte Tool. Es gibt einige Browser-Plugins und einige Clients für verschiedene Plattformen. Sie müssen wissen, dass Sie Root benötigen, wenn Sie die SQLite-Dateien in der App anzeigen möchten.
Stetho
Obwohl das Paketerfassungstool einfach zu verwenden ist, ist es jedes Mal ziemlich mühsam, einen Proxy auf dem Telefon einzurichten. Noch mühsamer ist es, Root zum Anzeigen von SQLite zu haben Datei. Bei Stetho sind diese Tools jedoch alle integriert, einfach zu verwenden und es ist kein Root erforderlich. Werfen wir einen Blick auf die in der offiziellen Demo eingeführte Verwendung.
1. Zuerst hängt Gradle von
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}2 ab. Dann konfigurieren Sie es in der Anwendungsklasse Ihrer App
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());
}
}Dann können Sie die App ausführen Debugging, das grundsätzlich die Debugging-Anforderungen erfüllen kann.
3. Chrome-Debugging
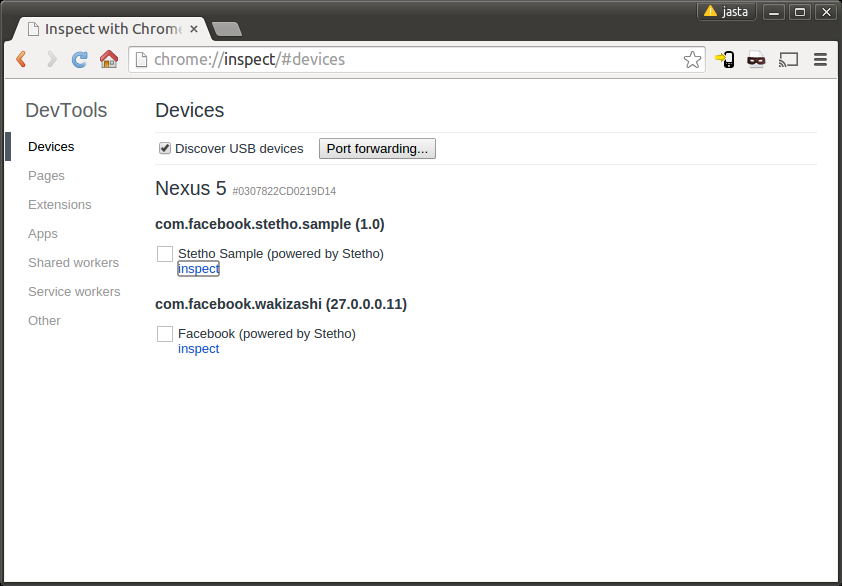
Öffnen Sie Chrome, geben Sie chrome://inspect ein und Sie können in der Liste sehen, dass Ihre App auch mit stetho debuggt werden kann. Ein einfaches Beispiel , das Folgende ist der Debugging-Screenshot des Beispiels

Grundlegende Funktionsnutzung
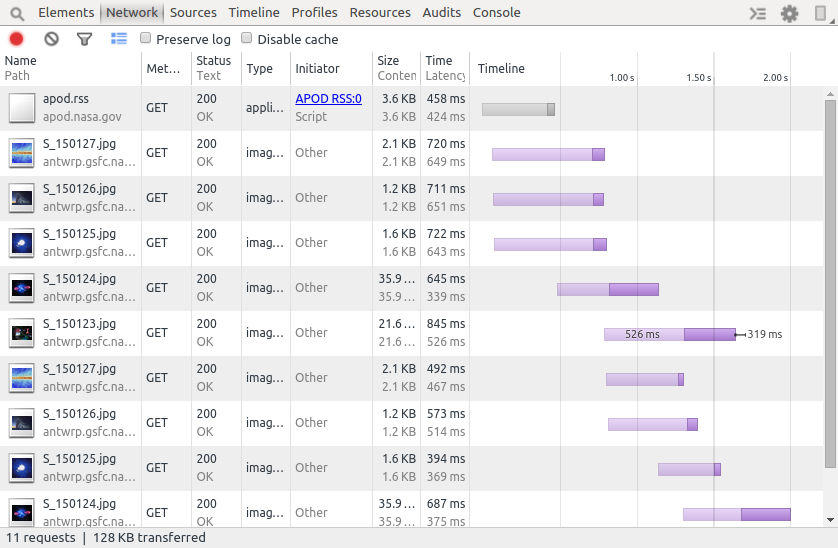
1. Netzwerkstatus erkennen

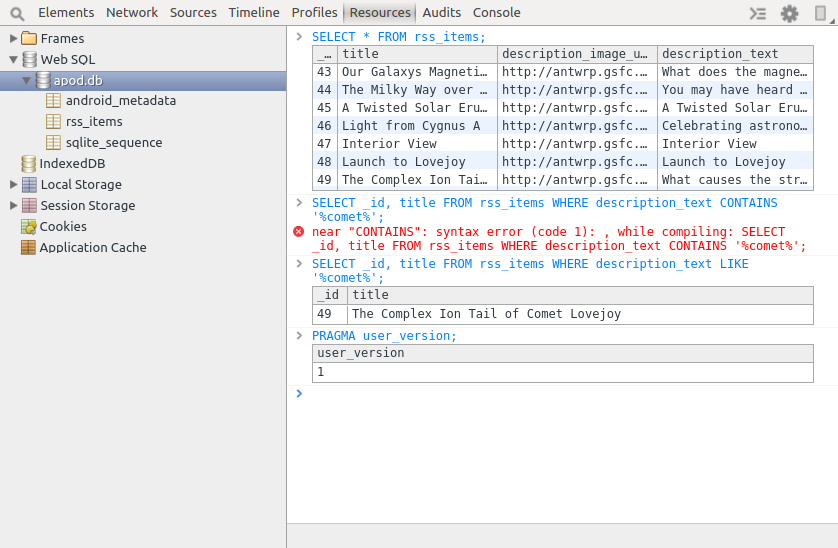
2. Sehen Sie sich die lokale Datenbank der App an und können Sie SQL direkt ausführen

Sehen Sie sich die lokale SharedPreference-Datei der App an und können Sie diese direkt bearbeiten
Notizen
Es ist erwähnenswert, dass Sie den Netzwerkstatus nicht überprüfen können, wenn Sie es einfach konfigurieren. Es gibt zwei Möglichkeiten:
1. Verwenden Sie OkHttp
Dies ist die einfachste Dafür ist die Version 2.2.x+ erforderlich. Dies ist derzeit auch die einfachste Methode >Wenn Sie die von Ihnen selbst geschriebene oder andere http-Bibliotheken verwenden, die mit HttpURLConnection implementiert werden, müssen Sie für die Integration StethoURLConnectionManager verwenden. Anschließend müssen die Request-Header Accept-Encoding: gzip deklariert werden. Informationen zur spezifischen Verwendung finden Sie im Beispiel des Facebook-Stetho-Quellcodes.
OkHttpClient client = new OkHttpClient(); client.networkInterceptors().add(new StethoInterceptor());
oder
Für detailliertere verwandte Artikel zur Verwendung des Chrome-Browsers zum Debuggen der Android-App Bitte achten Sie auf PHP Chinese Net!dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
}
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie funktioniert der Klassenladungsmechanismus von Java, einschließlich verschiedener Klassenloader und deren Delegationsmodelle?
Mar 17, 2025 pm 05:35 PM
Wie funktioniert der Klassenladungsmechanismus von Java, einschließlich verschiedener Klassenloader und deren Delegationsmodelle?
Mar 17, 2025 pm 05:35 PM
Mit der Klassenbelastung von Java wird das Laden, Verknüpfen und Initialisieren von Klassen mithilfe eines hierarchischen Systems mit Bootstrap-, Erweiterungs- und Anwendungsklassenloadern umfasst. Das übergeordnete Delegationsmodell stellt sicher
 Wie implementiere ich mehrstufige Caching in Java-Anwendungen mit Bibliotheken wie Koffein oder Guava-Cache?
Mar 17, 2025 pm 05:44 PM
Wie implementiere ich mehrstufige Caching in Java-Anwendungen mit Bibliotheken wie Koffein oder Guava-Cache?
Mar 17, 2025 pm 05:44 PM
In dem Artikel wird in der Implementierung von mehrstufigem Caching in Java mithilfe von Koffein- und Guava-Cache zur Verbesserung der Anwendungsleistung erläutert. Es deckt die Einrichtungs-, Integrations- und Leistungsvorteile sowie die Bestrafung des Konfigurations- und Räumungsrichtlinienmanagements ab
 Wie kann ich funktionale Programmierungstechniken in Java implementieren?
Mar 11, 2025 pm 05:51 PM
Wie kann ich funktionale Programmierungstechniken in Java implementieren?
Mar 11, 2025 pm 05:51 PM
In diesem Artikel wird die Integration der funktionalen Programmierung in Java unter Verwendung von Lambda -Ausdrücken, Streams -API, Methodenreferenzen und optional untersucht. Es zeigt Vorteile wie eine verbesserte Lesbarkeit der Code und die Wartbarkeit durch SUKTIVE UND VERUSNAHMETALITÄT
 Wie kann ich JPA (Java Persistence-API) für Objektrelationszuordnungen mit erweiterten Funktionen wie Caching und faulen Laden verwenden?
Mar 17, 2025 pm 05:43 PM
Wie kann ich JPA (Java Persistence-API) für Objektrelationszuordnungen mit erweiterten Funktionen wie Caching und faulen Laden verwenden?
Mar 17, 2025 pm 05:43 PM
In dem Artikel werden mit JPA für Objektrelationszuordnungen mit erweiterten Funktionen wie Caching und faulen Laden erläutert. Es deckt Setup, Entity -Mapping und Best Practices zur Optimierung der Leistung ab und hebt potenzielle Fallstricke hervor. [159 Charaktere]
 Wie benutze ich Maven oder Gradle für das fortschrittliche Java -Projektmanagement, die Erstellung von Automatisierung und Abhängigkeitslösung?
Mar 17, 2025 pm 05:46 PM
Wie benutze ich Maven oder Gradle für das fortschrittliche Java -Projektmanagement, die Erstellung von Automatisierung und Abhängigkeitslösung?
Mar 17, 2025 pm 05:46 PM
In dem Artikel werden Maven und Gradle für Java -Projektmanagement, Aufbau von Automatisierung und Abhängigkeitslösung erörtert, die ihre Ansätze und Optimierungsstrategien vergleichen.
 Wie verwende ich Javas NIO-API (neue Eingang/Ausgabe) für nicht blockierende I/O?
Mar 11, 2025 pm 05:51 PM
Wie verwende ich Javas NIO-API (neue Eingang/Ausgabe) für nicht blockierende I/O?
Mar 11, 2025 pm 05:51 PM
In diesem Artikel werden die NIO-API von Java für nicht blockierende E/A erläutert, wobei Selektoren und Kanäle verwendet werden, um mehrere Verbindungen effizient mit einem einzelnen Thread zu verarbeiten. Es beschreibt den Prozess, die Vorteile (Skalierbarkeit, Leistung) und mögliche Fallstricke (Komplexität,
 Wie erstelle und verwende ich benutzerdefinierte Java -Bibliotheken (JAR -Dateien) mit ordnungsgemäßem Versioning und Abhängigkeitsmanagement?
Mar 17, 2025 pm 05:45 PM
Wie erstelle und verwende ich benutzerdefinierte Java -Bibliotheken (JAR -Dateien) mit ordnungsgemäßem Versioning und Abhängigkeitsmanagement?
Mar 17, 2025 pm 05:45 PM
In dem Artikel werden benutzerdefinierte Java -Bibliotheken (JAR -Dateien) mit ordnungsgemäßem Versioning- und Abhängigkeitsmanagement erstellt und verwendet, wobei Tools wie Maven und Gradle verwendet werden.
 Wie verwende ich Javas Sockets -API für die Netzwerkkommunikation?
Mar 11, 2025 pm 05:53 PM
Wie verwende ich Javas Sockets -API für die Netzwerkkommunikation?
Mar 11, 2025 pm 05:53 PM
In diesem Artikel wird die Socket-API von Java für die Netzwerkkommunikation beschrieben, die das Setup des Client-Servers, die Datenbearbeitung und entscheidende Überlegungen wie Ressourcenverwaltung, Fehlerbehandlung und Sicherheit abdeckt. Es untersucht auch die Leistungsoptimierungstechniken, ich



