 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Erstellen Sie bearbeitbare Dokumente im Microsoft Word-Stil mit reinem CSS3
Erstellen Sie bearbeitbare Dokumente im Microsoft Word-Stil mit reinem CSS3
Erstellen Sie bearbeitbare Dokumente im Microsoft Word-Stil mit reinem CSS3
Kurzes Tutorial
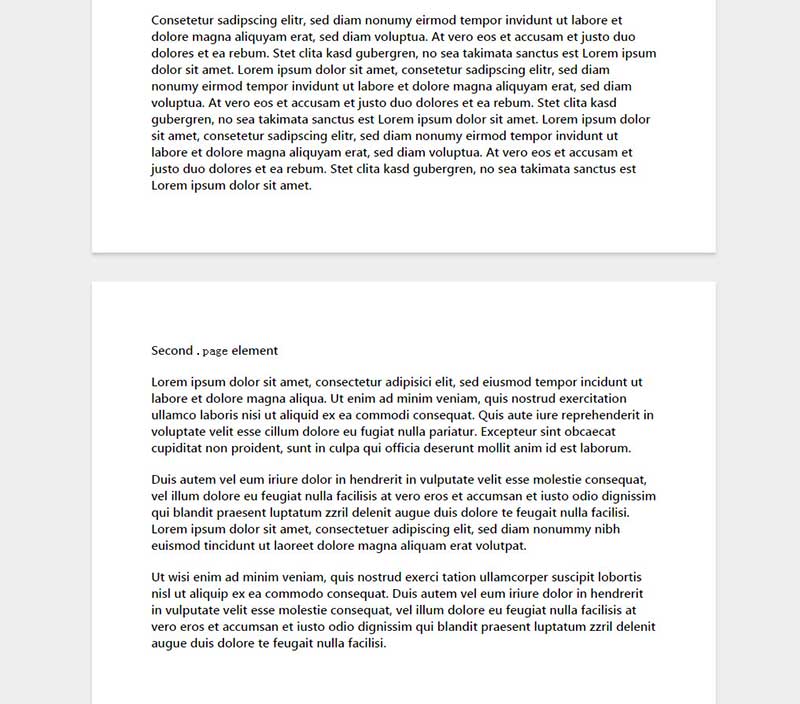
Dies ist ein bearbeitbares Dokument im Microsoft Word-Stil, das mit HTML und CSS3 erstellt wurde. Dieser Spezialeffekt bietet eine Reihe vordefinierter Stile zum Generieren von Dokumenteffekten im Word-Stil unterschiedlicher Größe auf WEB-Seiten. Zu den bereitgestellten Stilen gehören:
sheets-of-paper-a4.css: A4-Papier (21 cm × 29,7 cm)
sheets- of-paper-a3.css:A3-Papier (29,7 cm × 42 cm)
-
sheets-of-paper-usletter.css:US-Letter (21,6 cm × 27,9 cm)
sheets-of-paper-uslegal.css:US legal (21,6 cm × 35,6 cm)
sheets-of-paper-ustabloid.css: US-Tabloid (27,9 cm × 43,2 cm)
Verwendung
Fügen Sie die Stildatei in der von Ihnen benötigten Größe in die Seite ein. Wenn Sie A4-Papier verwenden, fügen Sie Blätter ein -paper-a4.css-Datei.
<link rel="stylesheet" type="text/css" href="css/sheets-of-paper-a4.css">
HTML-Struktur
Fügen Sie eine Dokumentklasse zum
-Element hinzu, verwenden Sie dann<body class="document">
<div class="page" contenteditable="true">
...
</div>
</body>Das Folgende ist ein Screenshot der Benutzeroberfläche des Dokumenteffekts im Word-Stil:

Das Obige ist der Inhalt der Erstellung eines bearbeitbaren Microsoft Word Stildokument mit reinem CSS3. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So deaktivieren Sie den automatischen Zeilenumbruch in Word
Mar 19, 2024 pm 10:16 PM
So deaktivieren Sie den automatischen Zeilenumbruch in Word
Mar 19, 2024 pm 10:16 PM
Beim Bearbeiten von Inhalten in einem Word-Dokument werden Zeilen möglicherweise automatisch umgebrochen. Wenn zu diesem Zeitpunkt keine Anpassung vorgenommen wird, hat dies große Auswirkungen auf unsere Bearbeitung und bereitet den Leuten große Kopfschmerzen. Tatsächlich handelt es sich um ein Problem mit dem Lineal. Im Folgenden werde ich die Lösung zum Aufheben des automatischen Zeilenumbruchs in Word vorstellen. Nachdem Sie ein Word-Dokument geöffnet und Text eingegeben haben, springt der Text beim Kopieren und Einfügen möglicherweise in eine neue Zeile. In diesem Fall müssen Sie die Einstellungen anpassen, um dieses Problem zu lösen. 2. Um dieses Problem zu lösen, müssen wir zunächst die Ursache dieses Problems kennen. Zu diesem Zeitpunkt klicken wir in der Symbolleiste auf „Ansicht“. 3. Klicken Sie dann unten auf die Option „Lineal“. 4. Zu diesem Zeitpunkt werden wir feststellen, dass über dem Dokument ein Lineal mit mehreren konischen Markierungen darauf erscheint.
 Ausführliche Erklärung zur Anzeige des Lineals in Word und zur Bedienung des Lineals!
Mar 20, 2024 am 10:46 AM
Ausführliche Erklärung zur Anzeige des Lineals in Word und zur Bedienung des Lineals!
Mar 20, 2024 am 10:46 AM
Wenn wir Word verwenden, verwenden wir oft Lineale, um den Inhalt schöner zu bearbeiten. Sie sollten wissen, dass zu den Linealen in Word horizontale und vertikale Lineale gehören, mit denen Sie die Seitenränder, Absatzeinzüge, Tabulatoren usw. des Dokuments anzeigen und anpassen können. Wie zeigt man also das Lineal in Word an? Als Nächstes zeige ich Ihnen, wie Sie die Linealanzeige einstellen. Studierende in Not sollten es schnell abholen! Die Schritte sind wie folgt: 1. Zuerst müssen wir das Word-Lineal aufrufen. Das Standard-Word-Dokument zeigt das Word-Lineal nicht an. Wir müssen nur auf die Schaltfläche [Ansicht] in Word klicken. 2. Dann finden wir die Option [Lineal] und überprüfen sie. Auf diese Weise können wir das Wortlineal anpassen! ja oder nein
 So fügen Sie einem Word-Dokument eine handschriftliche Unterschrift hinzu
Mar 20, 2024 pm 08:56 PM
So fügen Sie einem Word-Dokument eine handschriftliche Unterschrift hinzu
Mar 20, 2024 pm 08:56 PM
Word-Dokumente sind aufgrund ihrer leistungsstarken Funktionen weit verbreitet und können nicht nur verschiedene Formate wie Bilder und Tabellen usw. in Word einfügen, sondern für die Integrität und Authentizität der Dateien erfordern viele Dateien am Ende eine manuelle Signatur des Dokuments. Es klingt wie folgt: Wie löst man komplexe Probleme? Heute werde ich Ihnen beibringen, wie man einem Word-Dokument eine handschriftliche Unterschrift hinzufügt. Scannen oder fotografieren Sie die handschriftliche Unterschrift mit einem Scanner, einer Kamera oder einem Mobiltelefon und nehmen Sie dann mit PS oder einer anderen Bildbearbeitungssoftware den erforderlichen Zuschnitt am Bild vor. 2. Wählen Sie „Einfügen – Bild – Aus Datei“ im Word-Dokument an der Stelle, an der Sie die handschriftliche Unterschrift einfügen möchten, und wählen Sie die zugeschnittene handschriftliche Unterschrift aus. 3. Doppelklicken Sie auf das Bild der handschriftlichen Unterschrift (oder klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie „Bildformat festlegen“). Daraufhin wird „Bildformat festlegen“ angezeigt.
 So legen Sie Seitenränder für Word fest
Mar 19, 2024 pm 10:00 PM
So legen Sie Seitenränder für Word fest
Mar 19, 2024 pm 10:00 PM
Unter den Bürosoftwares ist Word eine unserer am häufigsten verwendeten Software. Die von uns erstellten Textdokumente müssen bei Bedarf in Papierform eingereicht werden. Vor dem Drucken muss das Layout festgelegt werden . bessere Ergebnisse erzielen. Die Frage ist also: Wie legt man Seitenränder in Word fest? Wir haben spezifische Kurserklärungen, die Ihnen helfen, Ihre Zweifel auszuräumen. 1. Öffnen oder erstellen Sie ein neues Word-Dokument und klicken Sie in der Menüleiste auf das Menü „Seitenlayout“. 2. Klicken Sie auf die Schaltfläche „Ränder“ der Option „Seite einrichten“. 3. Wählen Sie in der Liste einen häufig verwendeten Seitenrand aus. 4. Wenn in der Liste keine passenden Ränder vorhanden sind, klicken Sie auf „Benutzerdefinierte Ränder“. 5. Das Dialogfeld „Seite einrichten“ wird angezeigt. Geben Sie jeweils die Option „Ränder“ ein.
 So zeichnen Sie eine gepunktete Linie in Word
Mar 19, 2024 pm 10:25 PM
So zeichnen Sie eine gepunktete Linie in Word
Mar 19, 2024 pm 10:25 PM
Word ist eine Software, die wir häufig in unserem Büro verwenden. Sie verfügt über viele Funktionen, die uns die Arbeit erleichtern können. Bei einem großen Artikel können wir beispielsweise die darin enthaltene Suchfunktion verwenden, um herauszufinden, dass ein bestimmtes Wort im Volltext falsch ist , damit wir es direkt ersetzen können. Wenn Sie das Dokument an Ihre Vorgesetzten senden, können Sie das Dokument verschönern, damit es besser aussieht usw. Nachfolgend wird Ihnen der Herausgeber die Schritte zum Zeichnen mitteilen Gepunktete Linie in Word. Lasst uns gemeinsam lernen! 1. Zuerst öffnen wir das Word-Dokument auf dem Computer, wie in der Abbildung unten gezeigt: 2. Geben Sie dann eine Textzeichenfolge in das Dokument ein, wie im roten Kreis in der Abbildung unten gezeigt: 3. Drücken Sie anschließend und Halten Sie [Strg+A] gedrückt. Wählen Sie den gesamten Text aus, wie im roten Kreis in der Abbildung unten dargestellt: 4. Klicken Sie oben in der Menüleiste auf [Start].
 Wo ist die Schattierungseinstellung in Word?
Mar 20, 2024 am 08:16 AM
Wo ist die Schattierungseinstellung in Word?
Mar 20, 2024 am 08:16 AM
Wir verwenden oft Word für Büroarbeiten, aber wissen Sie, wo sich die Schattierungseinstellungen in Word befinden? Heute werde ich Ihnen die spezifischen Operationsschritte mitteilen, schauen Sie sich das an, Freunde! 1. Öffnen Sie zunächst das Word-Dokument, wählen Sie einen Absatz mit Textabsatzinformationen aus, der mit einer Schattierung hinzugefügt werden soll, klicken Sie dann auf die Schaltfläche [Start] in der Symbolleiste, suchen Sie den Absatzbereich und klicken Sie auf die Dropdown-Schaltfläche rechts (wie im roten Kreis in der Abbildung unten dargestellt) ). 2. Nachdem Sie auf die Dropdown-Box-Schaltfläche geklickt haben, klicken Sie in den Optionen des Popup-Menüs auf die Option [Rand und Schattierung] (wie im roten Kreis in der Abbildung unten dargestellt). 3. Klicken Sie im Popup-Dialogfeld [Rand und Schattierung] auf die Option [Schattierung] (wie im roten Kreis in der Abbildung unten dargestellt). 4. Wählen Sie in der gefüllten Spalte eine Farbe aus
 Spezifische Schritte zum Löschen des Abwärtspfeils in Word!
Mar 19, 2024 pm 08:50 PM
Spezifische Schritte zum Löschen des Abwärtspfeils in Word!
Mar 19, 2024 pm 08:50 PM
Wenn Sie im Büroalltag einen Text von einer Website kopieren und direkt in Word einfügen, sehen Sie häufig einen [Abwärtspfeil], der durch Auswählen gelöscht werden kann, wenn es jedoch zu viele sind solche Symbole. Gibt es also eine schnelle Möglichkeit, alle Pfeile zu löschen? Deshalb werde ich Ihnen heute die spezifischen Schritte zum Löschen des Abwärtspfeils in Word mitteilen! Zunächst einmal steht der [Abwärtspfeil] in Word tatsächlich für [Manueller Zeilenumbruch]. Wir können alle [Abwärtspfeile] durch [Absatzmarkierung]-Symbole ersetzen, wie in der Abbildung unten gezeigt. 2. Dann wählen wir die Option [Suchen und Ersetzen] in der Menüleiste (wie im roten Kreis in der Abbildung unten dargestellt). 3. Klicken Sie dann auf den Befehl [Ersetzen]. Es erscheint ein Popup-Fenster. Klicken Sie auf [Sondersymbole].
 So zeichnen Sie eine Tabelle in Word
Mar 19, 2024 pm 11:50 PM
So zeichnen Sie eine Tabelle in Word
Mar 19, 2024 pm 11:50 PM
Word ist eine sehr leistungsfähige Office-Software. Word bietet im Vergleich zu WPS mehr Vorteile bei der Detailverarbeitung. Insbesondere wenn die Dokumentbeschreibung zu komplex ist, ist die Verwendung von Word in der Regel problemloser. Wenn Sie der Gesellschaft beitreten, müssen Sie daher einige Tipps zur Verwendung von Wörtern lernen. Vor einiger Zeit hat mir mein Cousin eine solche Frage gestellt. Ich sehe oft, wie andere Leute Tabellen zeichnen, wenn sie Word verwenden, und ich fühle mich auf einem sehr hohen Niveau. Ich habe damals gelacht, es schien ein hochrangiger Inhalt zu sein, aber tatsächlich waren nur drei Schritte erforderlich, um zu funktionieren. Wissen Sie, wie man eine Tabelle in Word zeichnet? 1. Öffnen Sie Word, wählen Sie die Stelle aus, an der Sie die Tabelle einfügen möchten, und suchen Sie in der oberen Menüleiste nach der Option „Einfügen“. 2. Klicken Sie auf die Option „Tabelle“ und es erscheinen dicht gepackte kleine Würfel.





