7 reine CSS3-Suchfeld-UI-Designeffekte
Kurzes Tutorial
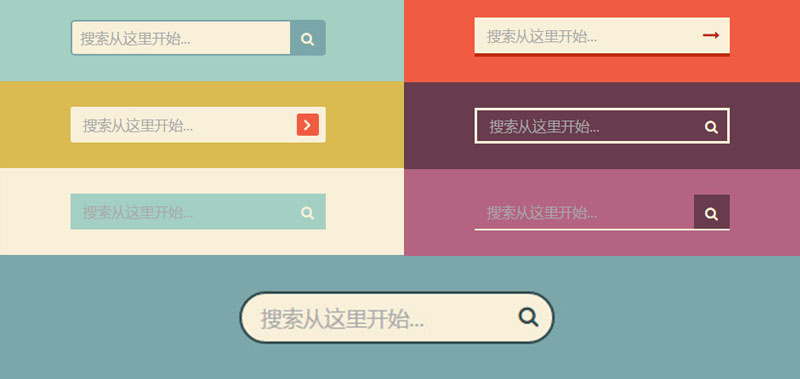
Dies ist ein Suchfeld-UI-Designeffekt, der mit CSS3 erstellt wurde. Der Designcode dieser Suchfelder ist einfach, der Designstil ist hauptsächlich flach und der Effekt ist modisch und großzügig.
Verwendung
HTML-Struktur
Die HTML-Struktur aller Suchfelder besteht darin, eine Eingabe- und eine Senden-Schaltfläche in einem Formular zu platzieren.
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSS-Stil
Der CSS-Code verschiedener Suchfelder ist sehr einfach, z. B. der erste Effekt des Suchfelds durch einfache Positionierung Kann abgeschlossen werden.
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}Den Implementierungscode des Suchfelds mit verschiedenen anderen Effekten finden Sie in der Download-Datei.
Das Obige ist der Inhalt von 7 reinen CSS3-Suchfeld-UI-Designeffekten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
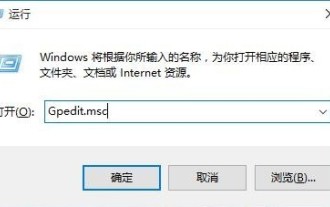
Wenn Benutzer täglich das Win10-Suchfeld verwenden, um nach Inhalten und erforderlicher Software zu suchen, stellen sie fest, dass das Win10-Suchfeld grau ist und nicht verwendet werden kann. Im Allgemeinen ist es in der Computerrichtliniengruppe deaktiviert Die Lösung dafür, dass das Win10-Suchfeld grau und nicht verfügbar ist. Das Win10-Suchfeld ist grau und kann nicht verwendet werden. Lösung: 1. Drücken Sie die Win+R-Tasten, um den Lauf zu öffnen, und geben Sie gpedit.msc ein. 2. Wählen Sie im Editor für lokale Gruppenrichtlinien die Option „Administrative Vorlagen – Windows-Komponenten“. 3. Suchen Sie die Option „Suchen – Cortana zulassen“. 4. Wählen Sie nach dem Öffnen auf der Seite „Deaktiviert“ aus, klicken Sie auf „OK“ und starten Sie den Computer neu.
 So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
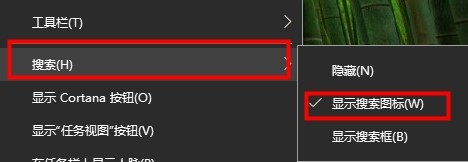
Einige Benutzer sehen, dass das Win10-Suchfeld transparent ist, aber sie wissen nicht, wie sie es einstellen sollen. Laden Sie die Software einfach aus dem Win10-Store herunter erfahren Sie, wie Sie das Win10-Suchfeld als transparente Methode festlegen. Das Win10-Suchfeld ist transparent: 1. Klicken Sie mit der rechten Maustaste auf die Taskleiste und wählen Sie „Suchen“, um das Suchfeld in ein Suchsymbol umzuwandeln. 2. Öffnen Sie den App Store. 3. Suchen Sie nach der TranslucentTB-Software. (Sie können die chinesische Version herunterladen) 4. Nach dem Herunterladen und Installieren. 5. Öffnen Sie TranslucentTB, das in der Taskleiste unten rechts zu sehen ist. 6. Stellen Sie es auf vollständig transparent ein.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So lösen Sie das Problem des nicht reagierenden Suchfelds in Win10
Jan 03, 2024 am 09:44 AM
So lösen Sie das Problem des nicht reagierenden Suchfelds in Win10
Jan 03, 2024 am 09:44 AM
Benutzer haben bei der Verwendung des Win10-Suchfelds ein Problem, das dazu führt, dass die Suchfunktion unbrauchbar ist, solange sie gezwungen sind, herunterzufahren und neu zu starten. Sehen wir uns die Lösungen für das blockierte Win10-Suchfeld an ! Das Win10-Suchfeld bleibt hängen: 1. Es bleibt hängen, nachdem Sie auf „Suchen“ geklickt haben. Möglicherweise reagiert es nicht. Sie können eine Weile warten. 2. Wenn es nach einer Weile immer noch hängen bleibt, klicken Sie mit der rechten Maustaste auf die Taskleiste, um den Task-Manager zu öffnen und den Windows Explorer neu zu starten. 3. Öffnen Sie die Sucheinstellungen, deaktivieren Sie die sichere Suche unter „Berechtigungen und Verlauf“ und deaktivieren Sie die Cloud-Suche.




