 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
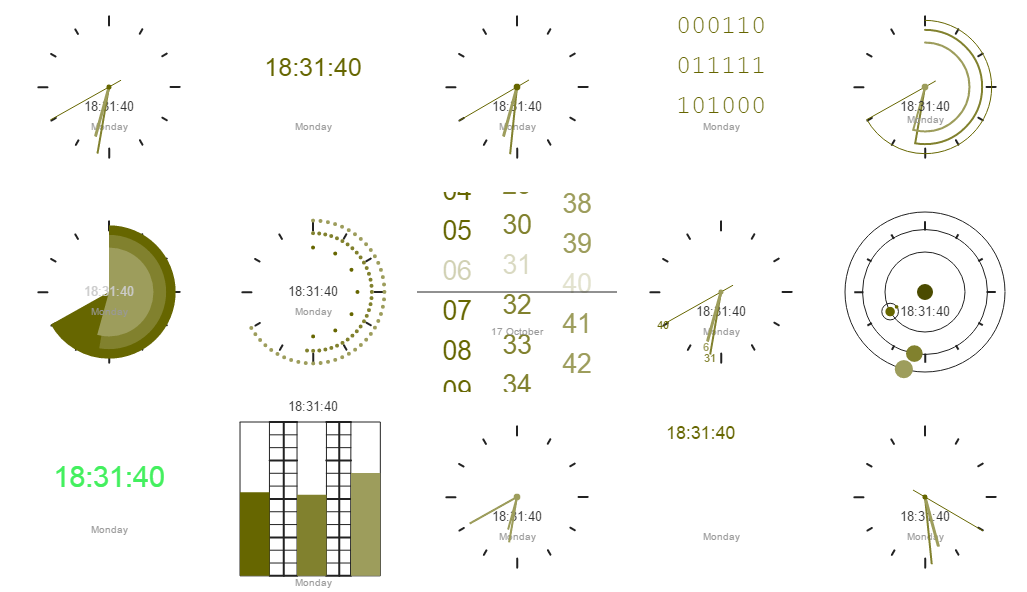
 15 verschiedene Erscheinungsbilder von Clock-JS-Plug-Ins basierend auf Canvas
15 verschiedene Erscheinungsbilder von Clock-JS-Plug-Ins basierend auf Canvas
15 verschiedene Erscheinungsbilder von Clock-JS-Plug-Ins basierend auf Canvas
Kurzes Tutorial
CanvasClock ist ein reines JS-Clock-Plug-in, das auf Canvas basiert. Dieses js-Uhr-Plug-in kann durch Konfigurieren von Parametern Uhren mit 15 verschiedenen Erscheinungsbildern generieren. Es wird mit reinem JS erstellt und verwendet keinen CSS-Code oder externe Abhängigkeiten.

Verwendungsmethode
Fügen Sie die Datei „canvas_clock.js“ in die Seite ein.
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML-Struktur
verwendet ein HTML5-Element
<canvas id="demo" width="200px" height="200px"></canvas>
Initialisierungs-Plug-in
Mit der folgenden Methode können Sie eine Standarduhr erstellen.
clock = {};Sie können beim Erstellen auch Konfigurationsparameter übergeben.
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};Sie können dann über seine ID einen Kontextverweis auf das
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
Die folgenden Uhren sind verfügbar:
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
-
clock_binary
Das Obige ist der Inhalt von 15 verschiedenen Erscheinungsbild-Clock-JS-Plug-Ins basierend auf Canvas. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt
 iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
Standby ist ein Sperrbildschirmmodus, der aktiviert wird, wenn das iPhone an das Ladegerät angeschlossen und horizontal (oder im Querformat) ausgerichtet ist. Es besteht aus drei verschiedenen Bildschirmen, von denen einer im Vollbildmodus angezeigt wird. Lesen Sie weiter, um zu erfahren, wie Sie den Stil Ihrer Uhr ändern können. Auf dem dritten Bildschirm von StandBy werden Uhrzeiten und Daten in verschiedenen Themen angezeigt, die Sie vertikal wischen können. Einige Themes zeigen auch zusätzliche Informationen an, wie z. B. Temperatur oder nächster Alarm. Wenn Sie eine beliebige Uhr gedrückt halten, können Sie zwischen verschiedenen Themen wechseln, darunter Digital, Analog, Welt, Solar und Floating. Float zeigt die Zeit in großen Blasenzahlen in anpassbaren Farben an, Solar verfügt über eine Standardschriftart mit einem Sonneneruptionsdesign in verschiedenen Farben und World zeigt die Welt durch Hervorhebung an
![So schalten Sie Alarme auf dem iPhone aus [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
Seit dem Aufkommen von Smartphones haben sie zweifellos Wecker ersetzt. Wenn Sie ein iPhone besitzen, können Sie mit der Uhr-App ganz einfach beliebig viele Alarme für mehrere Anlässe im Laufe des Tages einstellen. Mit der App können Sie die Weckzeit, den Ton, die Wiederholungshäufigkeit und die Möglichkeit, den Weckruf mit der Snooze-Option zu verzögern, konfigurieren. Wenn Sie den von Ihnen eingestellten Alarm ausschalten möchten, soll Ihnen der folgende Beitrag dabei helfen, regelmäßige Alarme und Weckalarme auf Ihrem iPhone zu deaktivieren und zu löschen. So schalten Sie einen regulären Alarm auf dem iPhone aus Wenn Sie in der Uhr-App einen Alarm hinzufügen oder Siri bitten, einen Alarm für Sie hinzuzufügen, erstellen Sie standardmäßig einen regulären Alarm. Sie können auf Ihrem iPhone beliebig viele Wecker erstellen und platzieren
 So passen Sie die Standby-Farbe in iOS 17 an
Sep 23, 2023 pm 12:53 PM
So passen Sie die Standby-Farbe in iOS 17 an
Sep 23, 2023 pm 12:53 PM
Apple bietet in iOS 17 einen neuen Sperrbildschirmmodus namens Standby-Modus an, der aktiviert wird, wenn Ihr iPhone an ein Ladegerät (kabelgebunden oder kabellos) angeschlossen und im Querformat auf einen Ständer gestellt wird. Dieser Modus zeigt auf einen Blick mehr Informationen als der Standard-Sperrbildschirm, indem er die Uhr, Wetterdaten, den Kalender und einige Widgets anzeigt. Nachdem Sie diese Funktion in den Einstellungen aktiviert haben, wechselt Ihr iPhone automatisch in den Standby-Modus, wenn es während des Ladevorgangs im Querformat platziert wird. So ändern Sie die Standby-Farben in iOS 17. Der Standby-Modus bietet drei Seiten (Widgets, Fotos und Uhr), die Sie durch Wischen auf dem Bildschirm hin- und herwechseln können. Von diesen Seiten können Sie nur auf dem Uhrbildschirm die auf dem Bildschirm angezeigten Farben individuell anpassen
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea



