 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Android-UI-Steuerelementserie: DatePicker, TimePicker (Datums- und Uhrzeitauswahl)
Android-UI-Steuerelementserie: DatePicker, TimePicker (Datums- und Uhrzeitauswahl)
Android-UI-Steuerelementserie: DatePicker, TimePicker (Datums- und Uhrzeitauswahl)
Datum und Uhrzeit sind Funktionen, die auf jeder Mobiltelefonplattform verfügbar sind, und das Gleiche gilt auch für Android.
DatePicker: Wird zum Implementieren des Datums (Jahr, Monat, Tag) verwendet.
TimePicker: Wird zum Implementieren der Uhrzeit (Stunde, Minute, Sekunde) verwendet.
Kalender: Der Kalender ist ein Satz jährlicher Datumsangaben Objekte und ein Integer-Feld. Abstrakte Basisklasse für die Konvertierung zwischen, z. B. Monat, Tag, Stunde usw.
Zum Beispiel
final Calendar calendar=Calendar.getInstance(); mYear=calendar.get(Calendar.YEAR);—获取年份 mMonth=calendar.get(Calendar.MONTH);—获取月份 mDay=calendar.get(Calendar.DAY_OF_MONTH);—获取日 mHour=calendar.get(Calendar.HOUR_OF_DAY);—获取时 mMinute=calendar.get(Calendar.MINUTE);—获取分
usw. können Sie auf das API-Dokument verweisen
TimePickerDialog und DatePickerDialog sind Zeitklassen im Formular von Dialogfeldern.
Ohne weitere Umschweife lautet das Beispiel wie folgt:
DateTest.java-Datei
package org.loulijun.datetest;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class DateTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
TimePicker timepicker;
DatePicker datepicker;
Button btn1;
Button btn2;
//JAVA中的Calendar类
Calendar c;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/*Like other locale-sensitive classes, Calendar provides a class method, getInstance,
*for getting a default instance of this class for general use.
*Calendar's getInstance method returns a calendar whose locale is based on system settings
*and whose time fields have been initialized with the current date and time:
*/
c=Calendar.getInstance();
textview=(TextView)findViewById(R.id.textview);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
//获取DatePicker对象
datepicker=(DatePicker)findViewById(R.id.datepicker1);
//将日历初始化为当前系统时间,并设置其事件监听
datepicker.init(c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH),
new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
//当前日期更改时,在这里设置
c.set(year,monthOfYear,dayOfMonth);
}
});
//获取TimePicker对象
timepicker=(TimePicker)findViewById(R.id.timepicker1);
//设置为24小时制显示时间
timepicker.setIs24HourView(true);
//监听时间改变
timepicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//时间改变处理
//c.set(year,month,hourOfDay,minute,second);
}
});
btn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new DatePickerDialog(DateTest.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//设置日历
}
},c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH)).show();
}
});
btn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new TimePickerDialog(DateTest.this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//设置时间
}
},c.get(Calendar.HOUR_OF_DAY),c.get(Calendar.MINUTE),true).show();
}
});
}
}main.xml-Datei
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="时间控件使用"
/>
<DatePicker
android:id="@+id/datepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/timepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置日期"
android:layout_gravity="center"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置时间"
android:layout_gravity="center"
/>
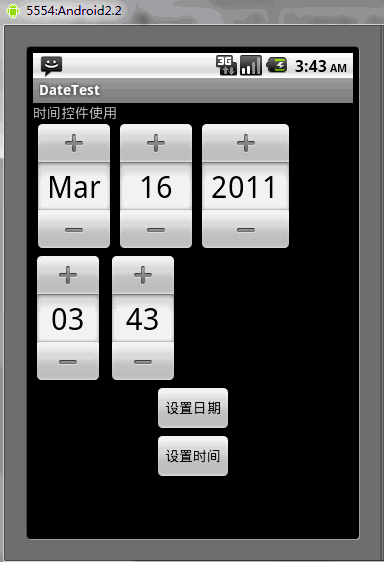
</LinearLayout>Die laufenden Ergebnisse lauten wie folgt:

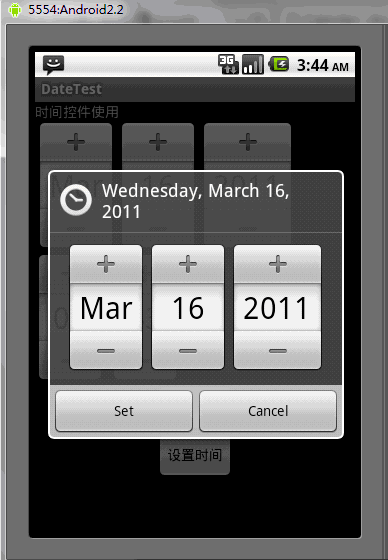
Wenn auf die Schaltfläche „Datum festlegen“ geklickt wird, wird das folgende Dialogfeld im Stil „DatePickerDialog“ angezeigt

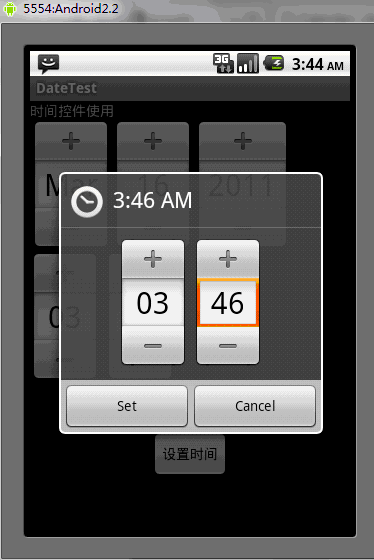
Wenn Sie auf die Schaltfläche „Zeit festlegen“ klicken, wird der TimePickerDialog mit dem folgenden Dialogfeldstil angezeigt

Das Obige ist das Android-UI-Steuerelemente: DatePicker, TimePicker (Datums- und Uhrzeitauswahl) finden Sie auf der chinesischen PHP-Website (www.php.cn).

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Warum wird die Benutzeroberfläche von Elden Ring immer wieder angezeigt?
Mar 11, 2024 pm 04:31 PM
Warum wird die Benutzeroberfläche von Elden Ring immer wieder angezeigt?
Mar 11, 2024 pm 04:31 PM
In Elden's Ring wird die UI-Seite dieses Spiels nach einiger Zeit automatisch ausgeblendet. Spieler können die Anzeigekonfiguration der Anzeige und des Sounds auswählen es an. Warum wird die Benutzeroberfläche von Elden Ring weiterhin angezeigt? 1. Nachdem wir das Hauptmenü aufgerufen haben, klicken Sie zunächst auf [Systemkonfiguration]. 2. Wählen Sie in der Benutzeroberfläche [Anzeige- und Tonkonfiguration] die Anzeigekonfiguration des Messgeräts aus. 3. Klicken Sie zum Abschluss auf „Aktivieren“.
 Was sind die gängigen UI-Komponentenbibliotheken in Vue?
Jun 11, 2023 am 11:47 AM
Was sind die gängigen UI-Komponentenbibliotheken in Vue?
Jun 11, 2023 am 11:47 AM
Vue ist ein beliebtes JavaScript-Framework, das einen komponentenbasierten Ansatz zum Erstellen von Webanwendungen verwendet. Im Vue-Ökosystem gibt es viele UI-Komponentenbibliotheken, mit denen Sie schnell schöne Schnittstellen erstellen und umfangreiche Funktionen und interaktive Effekte bereitstellen können. In diesem Artikel stellen wir einige gängige VueUI-Komponentenbibliotheken vor. ElementUIElementUI ist eine vom Ele.me-Team entwickelte Vue-Komponentenbibliothek. Sie bietet Entwicklern eine Reihe eleganter,
 Zwei chinesische Google-Forscher veröffentlichten das erste rein visuelle Modell zum Verständnis der mobilen Benutzeroberfläche und vier Hauptaufgaben zur Aktualisierung von SOTA
Apr 12, 2023 pm 04:40 PM
Zwei chinesische Google-Forscher veröffentlichten das erste rein visuelle Modell zum Verständnis der mobilen Benutzeroberfläche und vier Hauptaufgaben zur Aktualisierung von SOTA
Apr 12, 2023 pm 04:40 PM
Für KI ist das „Spielen mit Mobiltelefonen“ keine leichte Aufgabe. Allein die Identifizierung verschiedener Benutzeroberflächen (UI) ist ein großes Problem: Es muss nicht nur der Typ jeder Komponente identifiziert werden, sondern auch die verwendeten Symbole und ihre Position, um die Funktion zu bestimmen der Komponente. Das Verständnis der Benutzeroberfläche mobiler Geräte kann dabei helfen, verschiedene Aufgaben der Mensch-Computer-Interaktion zu realisieren, beispielsweise die Automatisierung der Benutzeroberfläche. Frühere Arbeiten zur Modellierung mobiler Benutzeroberflächen stützen sich in der Regel auf die Ansichtshierarchieinformationen des Bildschirms, nutzen direkt die Strukturdaten der Benutzeroberfläche und umgehen so das Problem der Identifizierung von Komponenten ausgehend von den Bildschirmpixeln. Allerdings ist die Ansichtshierarchie nicht in allen Szenarios verfügbar. Diese Methode gibt aufgrund fehlender Objektbeschreibungen oder falsch platzierter Strukturinformationen normalerweise fehlerhafte Ergebnisse aus, selbst wenn Sie sie verwenden
 Was bedeutet ui?
Mar 14, 2024 pm 03:20 PM
Was bedeutet ui?
Mar 14, 2024 pm 03:20 PM
UI ist die Abkürzung für „User Interface“, die hauptsächlich zur Beschreibung der Mensch-Computer-Interaktion, der Betriebslogik und der schönen Benutzeroberfläche der Software verwendet wird. Der Zweck des UI-Designs besteht darin, die Bedienung der Software einfacher und komfortabler zu gestalten und deren Positionierung und Eigenschaften vollständig widerzuspiegeln. Gängige UI-Designs werden in physische UI und virtuelle UI unterteilt, wobei virtuelle UI im Internetbereich weit verbreitet ist.
 Entdecken Sie die beliebtesten jQuery-Frameworks für die mobile Benutzeroberfläche
Feb 27, 2024 pm 12:03 PM
Entdecken Sie die beliebtesten jQuery-Frameworks für die mobile Benutzeroberfläche
Feb 27, 2024 pm 12:03 PM
Das jQuery Mobile UI Framework ist ein Tool zum Entwickeln mobiler Anwendungen. Es bietet umfangreiche Schnittstellenkomponenten und interaktive Effekte, sodass Entwickler schnell hervorragende mobile Benutzeroberflächen erstellen können. In diesem Artikel werden wir einige der beliebtesten jQuery-Frameworks für die mobile Benutzeroberfläche untersuchen und spezifische Codebeispiele bereitstellen, um den Lesern zu helfen, diese Frameworks besser zu verstehen und zu verwenden. 1.jQueryMobiljQueryMobile ist ein Open-Source-Framework für die mobile Benutzeroberfläche, das auf HTML5 und CSS3 basiert.
 Was ist der Unterschied zwischen UX- und UI-Design?
Sep 27, 2022 pm 03:52 PM
Was ist der Unterschied zwischen UX- und UI-Design?
Sep 27, 2022 pm 03:52 PM
Der Unterschied zwischen UX- und UI-Design: 1. UX macht die Benutzeroberfläche einfacher zu verwenden und UI macht die Benutzeroberfläche schöner. 2. UX ermöglicht es Benutzern, ihre Ziele zu erreichen, und UI sorgt dafür, dass die Benutzeroberfläche den Markensinn stärkt Ziele führen Benutzer zur Erledigung von Aufgaben, UI jedoch nicht. 4. Die Ergebnisse von UI und UX sind unterschiedlich. Die Ausgabe von UX umfasst UX-Erfahrungsberichte, Funktionsdefinition, Funktionsplanung, Projektfortschritt usw., während die Ausgabe von UI Visionen umfasst und Interaktion, visuelles Design, Markendesign, Bewegungsdesign sowie Komponentendesign und Designsprache usw.
 Die umfassenden Tests von Android 15 Beta 4 sind abgeschlossen und der Countdown zur Veröffentlichung einer stabilen Version hat begonnen
Jul 29, 2024 pm 07:57 PM
Die umfassenden Tests von Android 15 Beta 4 sind abgeschlossen und der Countdown zur Veröffentlichung einer stabilen Version hat begonnen
Jul 29, 2024 pm 07:57 PM
Vor ein paar Tagen hat Google das Android 15 Beta 4-Update offiziell für berechtigte Nutzer von Pixel-Smartphones und -Tablets veröffentlicht. Dies markiert, dass das Android 15-Betriebssystem in die Plattform-Stabilisierungsphase eingetreten ist, was darauf hindeutet, dass seine stabile Version offiziell für weltweite Nutzer veröffentlicht wird Treffen Sie sich in den nächsten Tagen. Gleichzeitig verleiht diese Entwicklung der Galaxy-Geräteserie von Samsung Electronics neue Dynamik und beschleunigt den Entwicklungsprozess der OneUI7.0-Version. 1.[Android15Beta4 fördert die stabile Version von Samsung OneUI7.0](https://www.cnbeta.com/articles/tech/1427022.htm) Mit Android15Bet
 was bedeutet ui
Mar 14, 2024 pm 03:09 PM
was bedeutet ui
Mar 14, 2024 pm 03:09 PM
UI, der vollständige Name der Benutzeroberfläche, bezieht sich auf das Design der Mensch-Computer-Interaktion, der Betriebslogik und der schönen Benutzeroberfläche in Software. Es ist in physische UI und virtuelle UI unterteilt, wobei die virtuelle UI im mobilen Internet weit verbreitet ist. Ein gutes UI-Design sorgt nicht nur für ein geschmackvolles Erscheinungsbild der Software, sondern – was noch wichtiger ist – für eine komfortable und einfache Bedienung der Software, die die Positionierung und Eigenschaften der Software vollständig widerspiegelt.



