 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Android-UI-Steuerelementserie: ImageButton (Schaltfläche mit Symbol)
Android-UI-Steuerelementserie: ImageButton (Schaltfläche mit Symbol)
Android-UI-Steuerelementserie: ImageButton (Schaltfläche mit Symbol)
Zusätzlich zur Button-Schaltfläche, die mit dem Android-System geliefert wird, bietet es auch eine Schaltfläche mit einem Symbol, ImageButton
Um eine Schaltfläche mit einem Symbol zu erstellen, definieren Sie zunächst den ImageButton in der Layoutdatei und Stellen Sie dann die gewünschte Schaltfläche über das angezeigte setImageDrawable-Methodensymbol ein.
Hinweis:
Wir können das Symbol der Schaltfläche direkt in der Layoutdatei festlegen, z. B.
android:src="@drawable/icon1″
Wir Sie können auch ein benutzerdefiniertes Symbol im Programm festlegen
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
Wir können auch das systemeigene Symbol
verwenden imgbtn4 .setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));
Nachdem Sie das Symbol der Schaltfläche festgelegt haben, müssen Sie den Listener setOnClickListener für die Schaltfläche festlegen, um das Ereignis zu erfassen und das Folgende zu verarbeiten
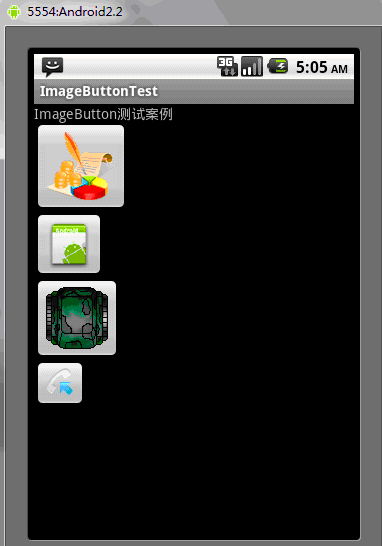
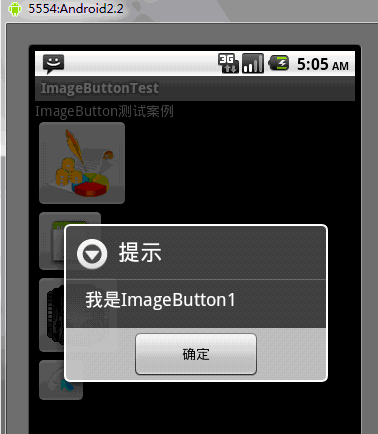
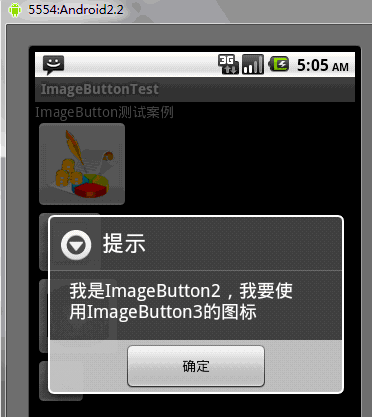
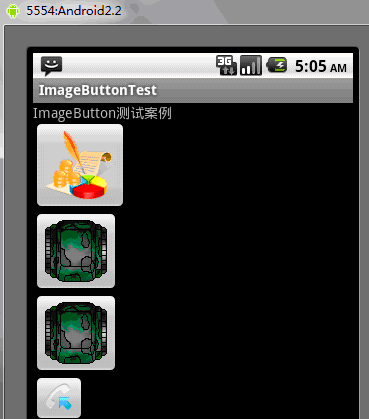
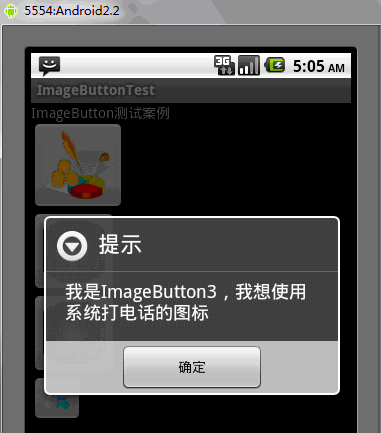
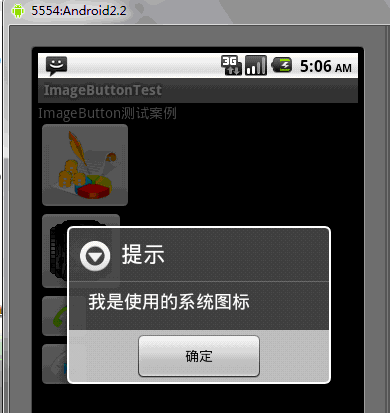
Das Beispiel beschreibt ein Layout, das aus vier Symbolschaltflächen besteht, und das Symbol der vierten Schaltfläche ist System. Wenn auf Schaltfläche 2 geklickt wird, wird ein Dialog angezeigt. Nachdem Sie auf OK geklickt haben, kann das Symbol von Schaltfläche 2 in das Symbol von Schaltfläche 3 geändert werden. Wenn Sie auf Schaltfläche 3 klicken, ändert sich das Symbol von Schaltfläche 3 in das Symbol des Systems, das einen Anruf tätigt. Durch Klicken auf Schaltfläche 4 wird ein Eingabeaufforderungsdialog angezeigt 🎜>
ImageButtonTest.java-Quellcode
package org.loulijun.imagebutton;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class ImageButtonTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
ImageButton imgbtn1;
ImageButton imgbtn2;
ImageButton imgbtn3;
ImageButton imgbtn4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview);
//分别取得4个ImageButton对象
imgbtn1=(ImageButton)findViewById(R.id.imagebutton1);
imgbtn2=(ImageButton)findViewById(R.id.imagebutton2);
imgbtn3=(ImageButton)findViewById(R.id.imagebutton3);
imgbtn4=(ImageButton)findViewById(R.id.imagebutton4);
//分别为ImageButton设置图标
//imgbtn1已经在main.xml布局中设置了图标,所以就不在这里设置了(设置图标即可在程序中设置,也可在布局文件中设置)
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon));//在程序中设置图标
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));//设置系统图标
//下面为各个按钮设置事件监听
imgbtn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton1")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
imgbtn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton2,我要使用ImageButton3的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
}
}).create();
dialog.show();
}
});
imgbtn3.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton3,我想使用系统打电话的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn3.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_action_call));
}
}).create();
dialog.show();
}
});
imgbtn4.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是使用的系统图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="ImageButton测试案例"
/>
<ImageButton
android:id="@+id/imagebutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon1"
/>
<ImageButton
android:id="@+id/imagebutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>







Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
OnLeaks hat sich nun mit Android Headlines zusammengetan, um einen ersten Blick auf das Galaxy S25 Ultra zu werfen, nur wenige Tage nach dem gescheiterten Versuch, mehr als 4.000 US-Dollar von seinen X-Followern (ehemals Twitter) zu generieren. Für den Kontext sind die unten eingebetteten Renderbilder h
 IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
Neben der Ankündigung zweier neuer Smartphones hat TCL auch ein neues Android-Tablet namens NXTPAPER 14 angekündigt, dessen riesige Bildschirmgröße eines seiner Verkaufsargumente ist. Das NXTPAPER 14 verfügt über Version 3.0 der matten LCD-Panels der Signaturmarke von TCL
 Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro wurde gerade vollständig vorgestellt und ist eines der schlanksten Mittelklasse-Android-Telefone mit einem großen Akku. Genauer gesagt ist das Smartphone nur 7,69 mm dick, verfügt aber über einen 6.500 mAh starken Akku. Dies ist die gleiche Kapazität wie bei der kürzlich eingeführten Version
 Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Samsung hat noch keine Hinweise darauf gegeben, wann es seine Smartphone-Serie Fan Edition (FE) aktualisieren wird. Derzeit ist das Galaxy S23 FE nach wie vor die jüngste Ausgabe des Unternehmens und wurde Anfang Oktober 2023 vorgestellt
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Das Redmi Note 14 Pro Plus ist nun offiziell als direkter Nachfolger des letztjährigen Redmi Note 13 Pro Plus (aktuell 375 $ bei Amazon) erhältlich. Wie erwartet steht das Redmi Note 14 Pro Plus neben dem Redmi Note 14 und dem Redmi Note 14 Pro an der Spitze der Redmi Note 14-Serie. Li
 iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
Die Schwestermarke von OnePlus, iQOO, hat einen Produktzyklus von 2023 bis 2024, der möglicherweise fast abgeschlossen ist. Dennoch hat die Marke erklärt, dass sie mit ihrer Z9-Serie noch nicht fertig sei. Seine letzte und möglicherweise hochwertigste Turbo+-Variante wurde gerade wie vorhergesagt angekündigt. T



