Android-UI-Steuerungsserie: Toast (Eingabeaufforderung)
Toast wird verwendet, um dem Benutzer einige Hilfe/Tipps anzuzeigen. Im Folgenden habe ich 5 Effekte erstellt, um die Leistungsfähigkeit von Toast zu veranschaulichen und Ihren eigenen Toast zu definieren.
Hinweis:
LENGTH_LONG – Ansicht oder Textaufforderung für lange Zeit anzeigen
LENGTH_SHORT – Ansicht oder Textaufforderung für kurze Zeit anzeigen
setGravity(int Gravity,int xOffset, int yOffset) – Legen Sie die Position fest, an der die Eingabeaufforderung auf dem Bildschirm angezeigt werden soll
setDuration(int duartion) – Legen Sie die Dauer der Eingabeaufforderungsanzeige fest
Standardeffekt

Code
Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show();
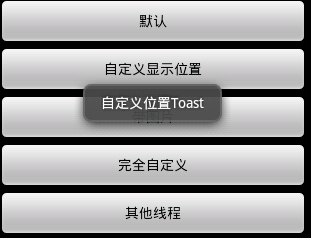
2. Anzeigepositionseffekt anpassen

Code
toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show();
3. Mit Bildeffekten

Code
toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
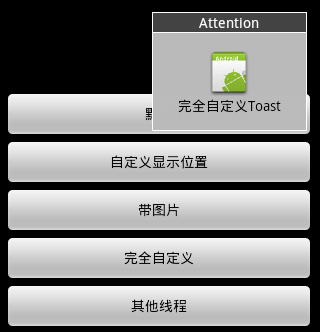
toast.show();Völlig individuelle Effekte

Code
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();5. Andere Threads

Code
new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();Vollständiger Code
1.Main,java
package com.wjq.toast;<br>import android.app.Activity;<br>import android.os.Bundle;
<br>import android.os.Handler;<br>import android.view.Gravity;<br>import android.view.LayoutInflater;
<br>import android.view.View;<br>import android.view.ViewGroup;<br>import android.view.View.OnClickListener;
<br>import android.widget.ImageView;<br>import android.widget.LinearLayout;<br>import android.widget.TextView;
<br>import android.widget.Toast;<br>public class Main extends Activity implements OnClickListener
{<br>Handler handler = new Handler();<br>@Override<br>public void onCreate(Bundle savedInstanceState)
{<br> super.onCreate(savedInstanceState);<br> setContentView(R.layout.main);<br>
findViewById(R.id.btnSimpleToast).setOnClickListener(this);<br>
findViewById(R.id.btnSimpleToastWithCustomPosition).setOnClickListener(<br> this);<br>
findViewById(R.id.btnSimpleToastWithImage).setOnClickListener(this);<br> findViewById(R.id.btnCustomToast).setOnClickListener(this);<br>
findViewById(R.id.btnRunToastFromOtherThread).setOnClickListener(this);<br>}<br>public void showToast() {<br> handler.post(new Runnable() {<br> @Override<br>
public void run() {<br> Toast.makeText(getApplicationContext(), "我来自其他线程!",<br> Toast.LENGTH_SHORT).show();<br> }<br> });<br>}<br>@Override
<br>public void onClick(View v) {<br> Toast toast = null;<br> switch (v.getId()) {<br> case R.id.btnSimpleToast:<br>
Toast.makeText(getApplicationContext(), "默认Toast样式",<br> Toast.LENGTH_SHORT).show();<br> break;<br> case R.id.btnSimpleToastWithCustomPosition:<br>
toast = Toast.makeText(getApplicationContext(),<br> "自定义位置Toast", Toast.LENGTH_LONG);<br> toast.setGravity(Gravity.CENTER, 0, 0);<br>
toast.show();<br> break;<br> case R.id.btnSimpleToastWithImage:<br> toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();<br> break;<br> case R.id.btnCustomToast:<br> LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();<br> break;<br> case R.id.btnRunToastFromOtherThread:<br> new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();<br> break;<br> }<br>}<br>}2.main,xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dip" android:gravity="center"> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToast" android:text="默认"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="自定义显示位置" android:id="@+id/btnSimpleToastWithCustomPosition"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToastWithImage" android:text="带图片"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="完全自定义" android:id="@+id/btnCustomToast"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="其他线程" android:id="@+id/btnRunToastFromOtherThread"></Button> </LinearLayout>
3.custom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="#ffffffff" android:orientation="vertical" android:id="@+id/llToast" > <TextView android:layout_height="wrap_content" android:layout_margin="1dip" android:textColor="#ffffffff" android:layout_width="fill_parent" android:gravity="center" android:background="#bb000000" android:id="@+id/tvTitleToast" /> <LinearLayout android:layout_height="wrap_content" android:orientation="vertical" android:id="@+id/llToastContent" android:layout_marginLeft="1dip" android:layout_marginRight="1dip" android:layout_marginBottom="1dip" android:layout_width="wrap_content" android:padding="15dip" android:background="#44000000" > <ImageView android:layout_height="wrap_content" android:layout_gravity="center" android:layout_width="wrap_content" android:id="@+id/tvImageToast" /> <TextView android:layout_height="wrap_content" android:paddingRight="10dip" android:paddingLeft="10dip" android:layout_width="wrap_content" android:gravity="center" android:textColor="#ff000000" android:id="@+id/tvTextToast" /> </LinearLayout> </LinearLayout>
Das Obige ist der Inhalt der Android-UI-Steuerungsserie: Toast (Eingabeaufforderung). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
OnLeaks hat sich nun mit Android Headlines zusammengetan, um einen ersten Blick auf das Galaxy S25 Ultra zu werfen, nur wenige Tage nach dem gescheiterten Versuch, mehr als 4.000 US-Dollar von seinen X-Followern (ehemals Twitter) zu generieren. Für den Kontext sind die unten eingebetteten Renderbilder h
 IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
Neben der Ankündigung zweier neuer Smartphones hat TCL auch ein neues Android-Tablet namens NXTPAPER 14 angekündigt, dessen riesige Bildschirmgröße eines seiner Verkaufsargumente ist. Das NXTPAPER 14 verfügt über Version 3.0 der matten LCD-Panels der Signaturmarke von TCL
 Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro wurde gerade vollständig vorgestellt und ist eines der schlanksten Mittelklasse-Android-Telefone mit einem großen Akku. Genauer gesagt ist das Smartphone nur 7,69 mm dick, verfügt aber über einen 6.500 mAh starken Akku. Dies ist die gleiche Kapazität wie bei der kürzlich eingeführten Version
 Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Samsung hat noch keine Hinweise darauf gegeben, wann es seine Smartphone-Serie Fan Edition (FE) aktualisieren wird. Derzeit ist das Galaxy S23 FE nach wie vor die jüngste Ausgabe des Unternehmens und wurde Anfang Oktober 2023 vorgestellt
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Das Redmi Note 14 Pro Plus ist nun offiziell als direkter Nachfolger des letztjährigen Redmi Note 13 Pro Plus (aktuell 375 $ bei Amazon) erhältlich. Wie erwartet steht das Redmi Note 14 Pro Plus neben dem Redmi Note 14 und dem Redmi Note 14 Pro an der Spitze der Redmi Note 14-Serie. Li
 iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
Die Schwestermarke von OnePlus, iQOO, hat einen Produktzyklus von 2023 bis 2024, der möglicherweise fast abgeschlossen ist. Dennoch hat die Marke erklärt, dass sie mit ihrer Z9-Serie noch nicht fertig sei. Seine letzte und möglicherweise hochwertigste Turbo+-Variante wurde gerade wie vorhergesagt angekündigt. T




