Android-UI-Steuerelementserie: Dialog (Dialogfeld)
Dialogfelder sind in Android unverzichtbar. Wenn Sie Dialogfelder verwenden, müssen Sie die Klasse AlertDialog.Builder verwenden. Zusätzlich zur Verarbeitung des Standarddialogfelds des Systems können Sie das Dialogfeld natürlich auch anpassen. Wenn das Dialogfeld mit einer Schaltfläche festgelegt ist, muss die Ereignisüberwachung OnClickListener darauf durchgeführt werden.
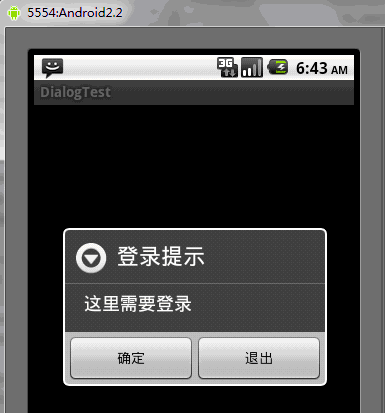
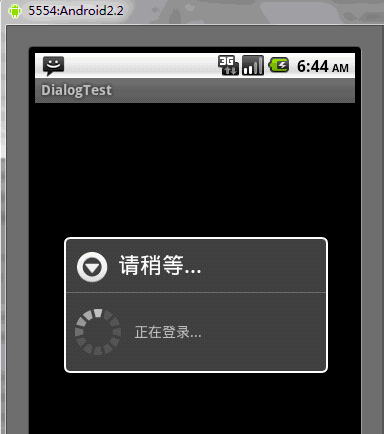
Das Folgende ist ein Beispiel für ein benutzerdefiniertes Dialogfeld mit der Klasse AlertDialog.Builder. Wenn Sie auf „OK“ klicken, wird es an das Anmeldedialogfeld weitergeleitet Anmeldefortschrittsdialogfeld
Das benutzerdefinierte Dialogfeld besteht hier aus zwei TextView- und zwei EditText-Feldern, bei denen es sich um das Anmeldedialogfeld handelt. Die Layoutdatei des benutzerdefinierten Dialogfelds ist die Datei dialog.xml, siehe unten
Um AlertDialog zum Erstellen eines Dialogfelds zu verwenden, müssen Sie außerdem einige Methoden kennen:
setTitle(); legt den Titel des Dialogfelds fest
setIcon( ); Legen Sie das Symbol des Dialogfelds fest
setMessage(); Legen Sie die Eingabeaufforderungsinformationen des Dialogfelds fest
setItems(); Legen Sie eine Liste fest, die im Allgemeinen verwendet werden soll bei der Anzeige mehrerer Befehle
setSingleChoiceItems(); Das Feld zeigt eine per Radio ausgewählte Liste an
setMultiChoiceItems(); das Einstellungsdialogfeld zeigt eine Reihe von Kontrollkästchen an
setPositiveButton(); fügt dem Dialogfeld eine „Ja“-Schaltfläche hinzu
setNegativeButton(); fügt dem Dialogfeld eine „Nein“-Schaltfläche hinzu
package org.hualang.dialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
public class DialogTest extends Activity {
/** Called when the activity is first created. */
ProgressDialog mydialog;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Dialog dialog=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录提示")//设置标题
.setMessage("这里需要登录")//设置对话框显示内容
.setPositiveButton("确定", //设置确定按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击确定转向登录对话框
LayoutInflater factory=LayoutInflater.from(DialogTest.this);
//得到自定义对话框
final View DialogView=factory.inflate(R.layout.dialog, null);
//创建对话框
AlertDialog dlg=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录框")
.setView(DialogView)//设置自定义对话框样式
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {//设置监听事件
@Override
public void onClick(DialogInterface dialog, int which) {
// 输入完成后点击“确定”开始登录
mydialog=ProgressDialog.show(DialogTest.this, "请稍等...", "正在登录...",true);
new Thread()
{
public void run()
{
try
{
sleep(3000);
}catch(Exception e)
{
e.printStackTrace();
}finally
{
//登录结束,取消mydialog对话框
mydialog.dismiss();
}
}
}.start();
}
}).setNegativeButton("取消",//设置取消按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击取消后退出程序
DialogTest.this.finish();
}
}).create();//创建对话框
dlg.show();//显示对话框
}
}).setNeutralButton("退出",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 点击退出后退出程序
DialogTest.this.finish();
}
}).create();//创建按钮
//显示对话框
dialog.show();
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="用户名"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="密码"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:password="true"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
</LinearLayout>


 Die Funktion von LayoutInflater ähnelt findViewById(). Der Unterschied besteht darin, dass LayoutInflater verwendet wird, um die XML-Layoutdatei im Layoutordner zu finden und zu instanziieren! Und findViewById() dient dazu, ein bestimmtes Widget-Steuerelement unter einer bestimmten XML-Datei (z. B. Button, TextView usw.) zu finden. Es kann an vielen Stellen verwendet werden, z. B. in getView von BaseAdapter, in benutzerdefinierten Dialogen, um das Komponenten-Widget in der Ansicht abzurufen usw.
Die Funktion von LayoutInflater ähnelt findViewById(). Der Unterschied besteht darin, dass LayoutInflater verwendet wird, um die XML-Layoutdatei im Layoutordner zu finden und zu instanziieren! Und findViewById() dient dazu, ein bestimmtes Widget-Steuerelement unter einer bestimmten XML-Datei (z. B. Button, TextView usw.) zu finden. Es kann an vielen Stellen verwendet werden, z. B. in getView von BaseAdapter, in benutzerdefinierten Dialogen, um das Komponenten-Widget in der Ansicht abzurufen usw.
2. AlertDialog.Builder bedeutet Warndialogfeld
3. Einheit
px: ist das Pixel des Bildschirms
in: Zoll
mm: Millimeter
pt: Pfund, 1/72 Zoll
dp: eine abstrakte Einheit basierend auf der Dichte, bei einem 160-dpi-Bildschirm ist 1dp=1px
dip : Entspricht dp
sp: Ähnlich wie dp, aber auch entsprechend der vom Benutzer bevorzugten Schriftgröße skaliert.
Es wird empfohlen, sp als Texteinheit zu verwenden, andernfalls Dip
4. Dialog.xml-Beschreibung
①android:layout_marginLeft="20dip"
Margin bedeutet Seite bedeutet der obige Satz, dass die Kontrolle 20 Dips von links entfernt ist. Ebenso bedeutet
android:layout_marginRight="20dip", dass das Steuerelement 20dip von der rechten Seite des übergeordneten Steuerelements entfernt ist.
②android:gravity="left": Zeigt an, dass der Text des Steuerelements angezeigt wird auf der linken Seite
③android: layout_gravity="center": Zeigt an, dass sich das Steuerelement in der Mitte des übergeordneten Steuerelements befindet
④Verwendung von android:textAppearance
Für Steuerelemente, die das steuern kann Text anzeigen (z. B. TextView EditText RadioButton Button CheckBox usw.), manchmal ist es erforderlich, die Schriftgröße zu steuern. Die Android-Plattform definiert drei Schriftgrößen.
So verwenden Sie:
“?android:attr/textAppearanceLarge” “?android:attr/textAppearanceMedium” “?android:attr/textAppearanceSmall”
android:textAppearance=”?android:attr/textAppearanceLarge” android:textAppearance=”?android:attr/textAppearanceMedium” android:textAppearance=”?android:attr/textAppearanceSmall”
⑥android:autoText="false": Wenn festgelegt, wird die Rechtschreibkorrektur des Eingabewerts automatisch durchgeführt. Es gibt hier keine Auswirkung, wenn die Eingabemethode angezeigt und eingegeben wird. Wenn hier „false“ eingestellt ist, wird die subkinetische Energie ausgeschaltet.
style=”?android:attr/textAppearanceLarge” style=”?android:attr/textAppearanceMedium” style=”?android:attr/textAppearanceSmall”
⑧android:password="true": Text mit kleinen Punkten „.“ anzeigen, der zum Eingeben von Passwörtern verwendet wird
Das Obige ist der Inhalt der Android-UI-Steuerungsserie: Dialog Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
OnLeaks hat sich nun mit Android Headlines zusammengetan, um einen ersten Blick auf das Galaxy S25 Ultra zu werfen, nur wenige Tage nach dem gescheiterten Versuch, mehr als 4.000 US-Dollar von seinen X-Followern (ehemals Twitter) zu generieren. Für den Kontext sind die unten eingebetteten Renderbilder h
 IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
Neben der Ankündigung zweier neuer Smartphones hat TCL auch ein neues Android-Tablet namens NXTPAPER 14 angekündigt, dessen riesige Bildschirmgröße eines seiner Verkaufsargumente ist. Das NXTPAPER 14 verfügt über Version 3.0 der matten LCD-Panels der Signaturmarke von TCL
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro wurde gerade vollständig vorgestellt und ist eines der schlanksten Mittelklasse-Android-Telefone mit einem großen Akku. Genauer gesagt ist das Smartphone nur 7,69 mm dick, verfügt aber über einen 6.500 mAh starken Akku. Dies ist die gleiche Kapazität wie bei der kürzlich eingeführten Version
 Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Samsung hat noch keine Hinweise darauf gegeben, wann es seine Smartphone-Serie Fan Edition (FE) aktualisieren wird. Derzeit ist das Galaxy S23 FE nach wie vor die jüngste Ausgabe des Unternehmens und wurde Anfang Oktober 2023 vorgestellt
 Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Das Redmi Note 14 Pro Plus ist nun offiziell als direkter Nachfolger des letztjährigen Redmi Note 13 Pro Plus (aktuell 375 $ bei Amazon) erhältlich. Wie erwartet steht das Redmi Note 14 Pro Plus neben dem Redmi Note 14 und dem Redmi Note 14 Pro an der Spitze der Redmi Note 14-Serie. Li
 iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
Die Schwestermarke von OnePlus, iQOO, hat einen Produktzyklus von 2023 bis 2024, der möglicherweise fast abgeschlossen ist. Dennoch hat die Marke erklärt, dass sie mit ihrer Z9-Serie noch nicht fertig sei. Seine letzte und möglicherweise hochwertigste Turbo+-Variante wurde gerade wie vorhergesagt angekündigt. T




