
RelativeLayout ist eine VeiwGroup, die untergeordnete Ansichtselemente in relativen Positionen anzeigt. Die Position einer Ansicht kann relativ zu einem gleichgeordneten Element (z. B. links oder unten eines bestimmten Elements) oder dem bevorzugten Element für den RelativeLayout-Bereich angegeben werden. Position (z. B. unten ausgerichtet, verbleibende Mitte)
Ein RelativeLayout ist eine sehr leistungsstarke Verwendung zum Einrichten von Benutzeroberflächenlayouts, da es verschachtelte ViewGroups eliminieren kann, wie Sie es bereits verwendet haben. Es gibt mehrere verschachtelte LinearLayout-Gruppen , Sie können es durch ein separates RelativeLayout ersetzen
1 Starten Sie ein neues Projekt mit dem Namen HelloRelativeLayout
2. Öffnen Sie die Datei res/layout/main.xml und fügen Sie die folgenden Informationen ein
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
3. Achten Sie auf jedes android:layout_*-Attribut, z. B. „layout_below“, „layout_alignParentRightRight“ und „layout_toLeftOf“. Wenn Sie ein RelativeLayout verwenden, können Sie diese Attribute verwenden, um die Position jeder einzelnen Ansicht zu bestimmen Diese Eigenschaften definieren eine relative Position unbekannten Typs. Einige Eigenschaften verwenden die Ressourcen-ID derselben Ebenenansicht, um ihre eigene relative Position zu definieren. Beispielsweise ist die letzte Schaltfläche so definiert, dass sie links und oben in der mit der ID ok definierten Ansicht ausgerichtet ist, und alle Layoutattribute sind in RelativeLayout.LayoutParams
definiert. 4. Öffnen Sie nun HelloLinearLayout.java und bestätigen Sie es hat die Layoutdatei res/layout/main.xml
1 2 3 |
|
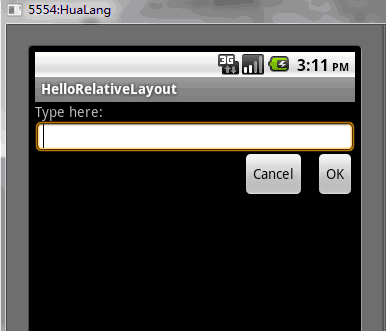
in die onCreate()-Methode 5 geladen. Sie können das folgende Layout sehen

Das Obige ist der Inhalt der Android-UI-Steuerelementreihe: RelativeLayout (relatives Layout). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
 Einführung in Crawler-Tools
Einführung in Crawler-Tools
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML




