Android-UI-Steuerelementserie: TableLayout (Tabellenlayout)
TableLayout ist eine Ansichtsgruppe, die Ansichten in Zeilen und Spalten anzeigt
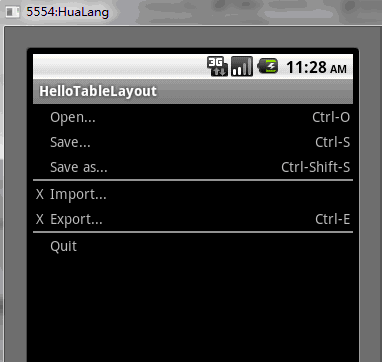
1 Starten Sie ein neues Projekt mit dem Namen HelloTableLayout
2. Öffnen Sie die Datei res/layout/main.xml Folgender Inhalt:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save as..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Import..."
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Export..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:layout_column="1"
android:text="Quit"
android:padding="3dip"
/>
</TableRow>
</TableLayout>Beachten Sie, dass diese Datei dem



 Das Obige ist der Inhalt der Android-UI-Steuerelementserie: TableLayout (Tabellenlayout). Bitte beachten Sie die chinesische PHP-Website (www.php.cn)!
Das Obige ist der Inhalt der Android-UI-Steuerelementserie: TableLayout (Tabellenlayout). Bitte beachten Sie die chinesische PHP-Website (www.php.cn)! 






















