 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Plug-in für Nachrichtenbenachrichtigungen basierend auf der HTML5-Benachrichtigungs-API
Plug-in für Nachrichtenbenachrichtigungen basierend auf der HTML5-Benachrichtigungs-API
Plug-in für Nachrichtenbenachrichtigungen basierend auf der HTML5-Benachrichtigungs-API
Kurzes Tutorial
easyNotify ist ein jQuery-Plug-in für Nachrichtenbenachrichtigungen, das auf der HTML5-Benachrichtigungs-API basiert. Dieses jQuery-Plug-in verwendet einfach die HTML5-API, um eine benutzerdefinierte Benachrichtigungsmeldung in der unteren rechten Ecke des Desktops anzuzeigen.
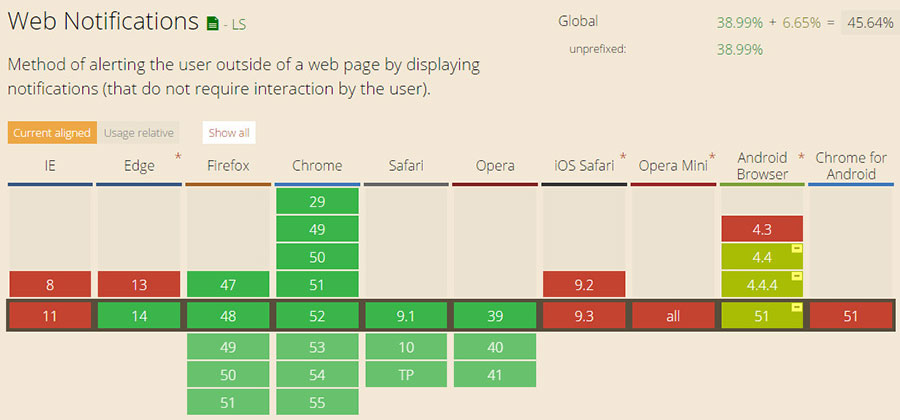
Für dieses Plug-in muss der Browser die HTML5-Benachrichtigungs-API unterstützen. Die Browserkompatibilität ist wie folgt:

Verwendung
Einführung Fügen Sie es in die Seitendateien jquery und easyNotify.js ein.
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/easyNotify.js"></script>
Nachrichtenbenachrichtigung anzeigen
Die grundlegende Verwendung des Nachrichtenbenachrichtigungs-Plug-ins ist:
<p id="easyNotify"></p> <!-- HTML -->
$("#easyNotify").easyNotify();Konfigurationsparameter
Übergeben Sie die erforderlichen Konfigurationsparameter in Form von Objekten:
var myCloseInfo = function(){
alert('this is a callback function that runs after close the notification.');
};
var options = {
title: "Notificação",
options: {
body: "O melhor do Brasil são os Brasileiros.",
icon: "icon.png",
lang: 'pt-BR',
onClose: myCloseInfo
}
};
$("#easyNotify").easyNotify(options);Die verfügbaren Konfigurationsparameter sind:
Titel: Der Titel der Nachrichtenbenachrichtigung.
Text: der Inhalt der Nachrichtenbenachrichtigung.
Symbol:: Bild der Nachrichtenbenachrichtigung.
lang: Sprache.
onClose: Rückruffunktion zum Schließen der Nachrichtenbenachrichtigung.
onClick: Rückruffunktion für die Benachrichtigung über Klicknachrichten.
onError: Rückruffunktion, wenn ein Fehler auftritt.
Das Obige ist der Inhalt des Nachrichtenbenachrichtigungs-Plug-Ins, das auf der HTML5-Benachrichtigungs-API basiert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
Verwandte Artikel:
Nachrichtenbenachrichtigungsmechanismus von HTML 5
Implementierung des Redis-Nachrichtenbenachrichtigungssystems

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



