 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
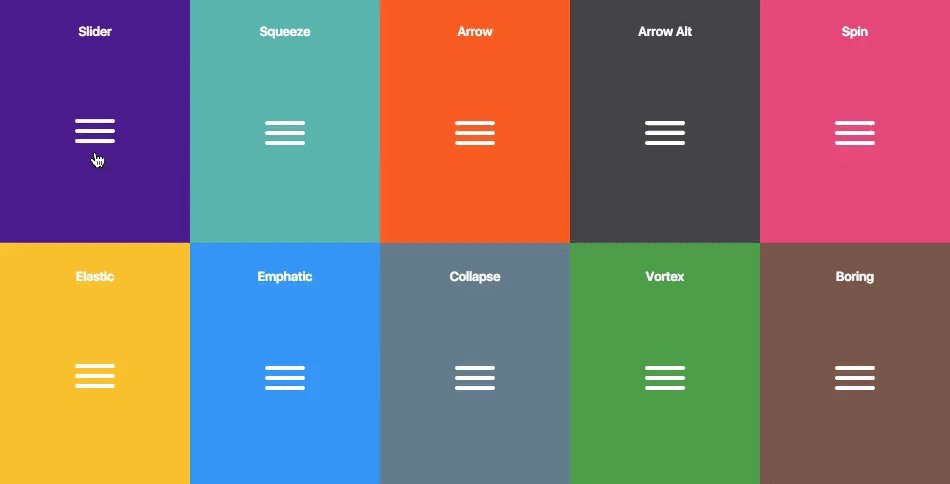
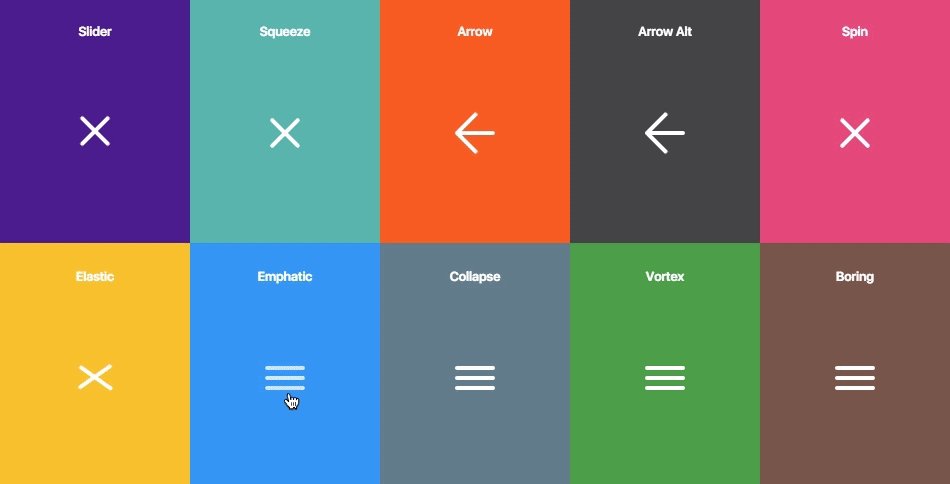
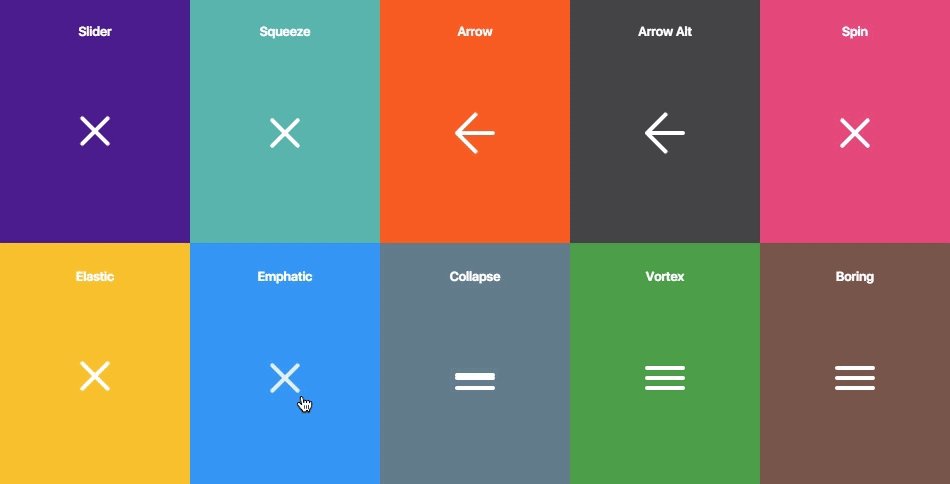
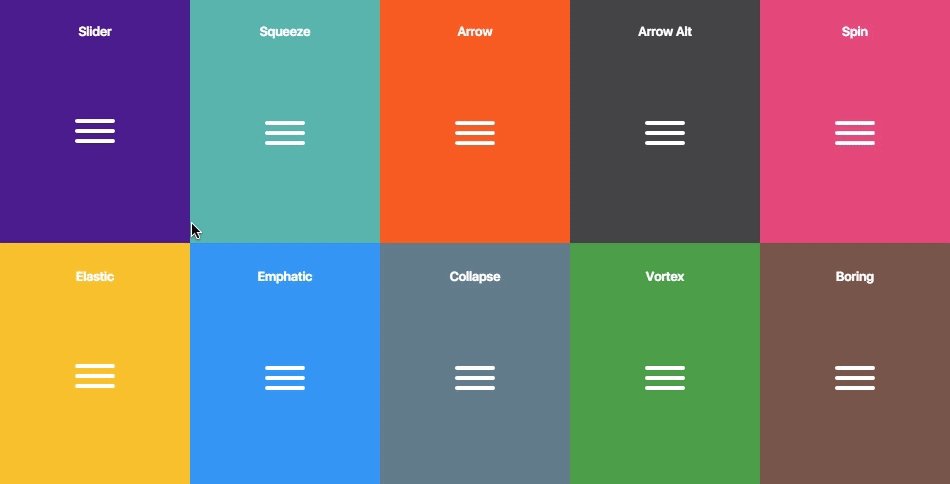
 Eine Reihe cooler Hamburger-Icon-Deformationsanimations-Spezialeffekte
Eine Reihe cooler Hamburger-Icon-Deformationsanimations-Spezialeffekte
Eine Reihe cooler Hamburger-Icon-Deformationsanimations-Spezialeffekte
Kurzes Tutorial
Hamburgers ist eine CSS3-Animationsbibliothek mit supercoolen Hamburger-Icon-Transformationsanimations-Spezialeffekten. Dieser Satz von Hamburger-Icon-Animationen umfasst 18 verschiedene Hamburger-Deformationsanimationseffekte. Sie können auch Ihre eigene Hamburger-Icon-Deformationsanimation über Sass-Dateien anpassen.

Installation
Sie können die Hamburger-Hamburger-Deformationsanimation über Bower oder NPM installieren.
bower install css-hamburgers npm install hamburgers
Verwendung
Um die Spezialeffekte der Hamburger-Deformationsanimation zu verwenden, müssen Sie die Datei hamburgers.css in die Seite einfügen
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML-Struktur
Die HTML-Struktur des Hamburger-Icon-Transformationsanimationseffekts ist wie folgt:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Sie können auch
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>Dann können Sie die entsprechende Klasse hinzufügen, um die entsprechende Animation zur Verformung des Hamburger-Symbols zu erhalten.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Im Folgenden sind alle Klassen für die Hamburger-Deformationsanimation aufgeführt, die Sie auswählen können.
Hamburger--arrow
Hamburger--arrow-r
Hamburger--arrowalt
Hamburger--arrowalt-r
Hamburger--langweilig
Hamburger--collapse
Hamburger--collapse-r
Hamburger--elastisch
Hamburger--elastisch -r
Hamburger--emphatic
Hamburger--emphatic -r
Hamburger- -slider
Hamburger--slider-r
Hamburger--spin
Hamburger- -spin-r
Hamburger--squeeze
Hamburger--vortex
Hamburger- -vortex-r
Die Klasse mit -r stellt den umgekehrten Effekt der Animation ohne Klasse -r dar.
Um schließlich die Animation zur Verformung des Hamburger-Symbols auszulösen, müssen Sie eine is-active-Klasse hinzufügen.
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Tipps
Bei der Verwendung von Hamburger als Menüschaltfläche wird die Verwendung von ARIA-Attributen empfohlen.
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>Wenn Sie
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>Darüber hinaus können Sie dem Hamburger-Symbol auch eine Beschriftung hinzufügen.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>Die Github-Adresse der Spezialeffekte für Hamburger-Hamburger-Icon-Deformationsanimationen lautet: https://github.com/jonsuh/hamburgers
Das Obige ist eine Reihe cooler Hamburger-Icon-Deformationsanimationen Spezialeffekte. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?



