Objektorientiertes JavaScript-Prototyp-Speichermodell
In JavaScript verfügt jede Funktion über ein Prototypattribut, das ein Objekt ist. Seine Funktion besteht darin, allen Objektinstanzen eines bestimmten Typs die gemeinsame Nutzung der darin enthaltenen Eigenschaften und Methoden zu ermöglichen.
Prototyp ist ein ganz besonderes Objekt in JavaScript. Wenn eine Funktion erstellt wird, wird ein Prototypobjekt generiert Eigenschaft, die auf den Prototyp verweist.
Der folgende Code zeigt, wie JavaScript-Objekte durch Prototypen erstellt werden. Bei der prototypbasierten Erstellung können die Eigenschaften und Methoden als exklusive Eigenschaften und Methoden für das Objekt Person festgelegt werden. Sie können nicht mehr über das Fenster aufgerufen werden und erfüllen somit die Kapselungsanforderungen des Objekts.
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();Speichermodellanalyse des Prototyps
Während der Verwendung der Prototypenmethode zum Erstellen einer Klasse hat der Prototyp 4 verschiedene Zustände im Speicher. Wir verwenden immer noch das obige Beispiel zum Erstellen der Person-Klasse, um das Prototyp-Speichermodell zu analysieren. Der Code lautet wie folgt:
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
p2.say();Zuerst erstellen wir eine Personenfunktion über die Funktion Person(){}; Zu diesem Zeitpunkt sieht das Prototyp-Speichermodell der Personenfunktion wie folgt aus:
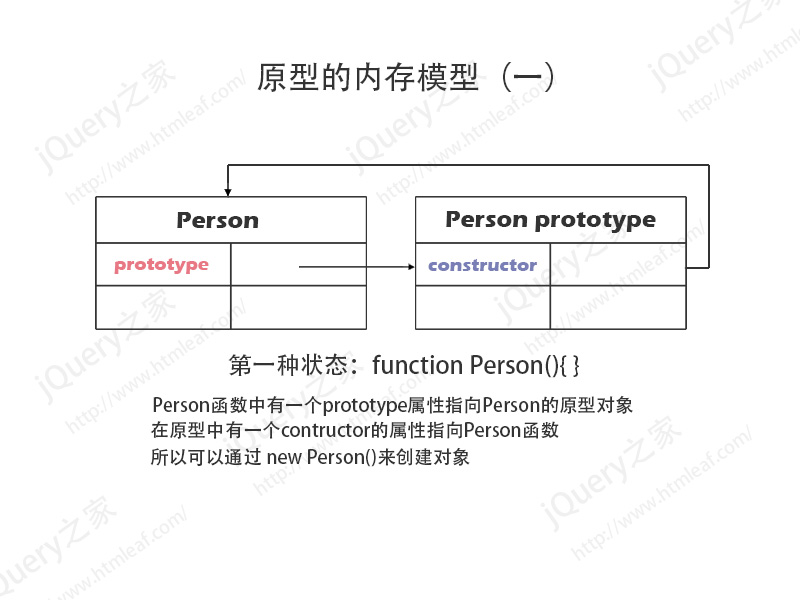
// 第一种状态
function Person(){};
Im Speicher wird ein Platz für die Person-Funktion reserviert. In diesem Raum wird ein Prototyp-Objekt erstellt . Das Prototypobjekt enthält ein Konstruktorattribut. Die Beziehung zwischen der Person-Funktion und ihrem Prototypobjekt ist in der Abbildung dargestellt. Wir nennen das Speichermodell zu diesem Zeitpunkt den ersten Zustand des Prototyps.
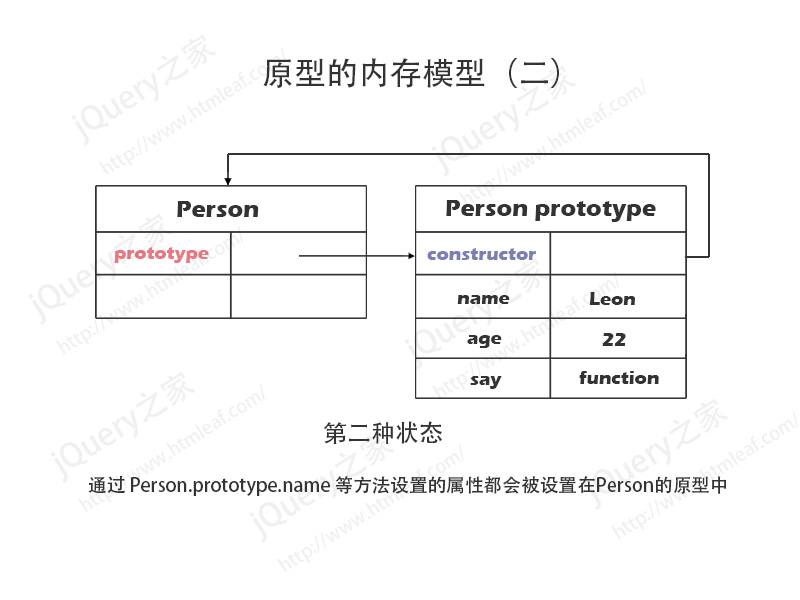
Dann legen wir die Eigenschaften und Methoden für die Person-Funktion über den Prototyp fest, der den zweiten Zustand des Prototyp-Speichermodells darstellt.
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}Nach dem Hinzufügen des obigen Codes ist die Speichermodellstruktur des Prototyps wie folgt:

Zu diesem Zeitpunkt sind die Methoden und Attribute Durch den Prototyp hinzugefügte Dateien werden im Speicherbereich des Prototyps gespeichert.
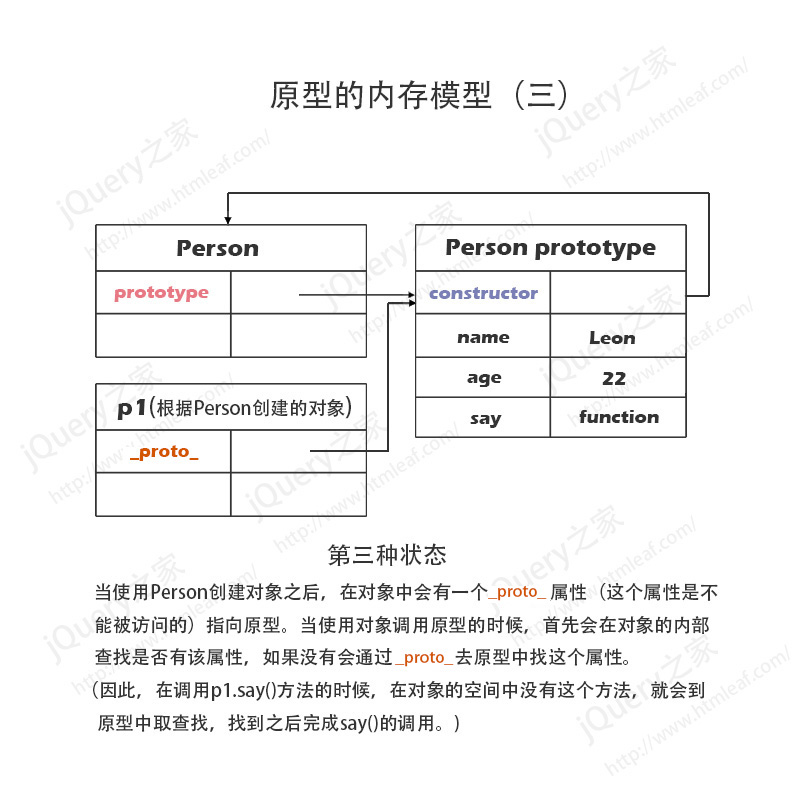
Als nächstes können wir, nachdem wir die Erstellung der Person-Klasse abgeschlossen haben, ein Person-Objekt über das neue Schlüsselwort erstellen. Dies ist der dritte Zustand des Prototyp-Speichermodells.
// 第三种状态 var p1 = new Person(); p1.say();
Der dritte Zustand des Prototyp-Speichermodells ist unten dargestellt:

Wir erstellen ein Personenobjekt p1 durch new Person(), Dabei Zu diesem Zeitpunkt wird dem p1-Objekt ein Speicherplatz zugewiesen. Im Speicherplatz von p1 ist ein internes Attribut vorhanden, auf das nicht zugegriffen werden kann und das auch auf den Personenprototyp verweist.
Obwohl _proto_ interne Attribute ausgeblendet sind, können wir die Methode Person.prototype.isPrototypeOf(p1) verwenden, um zu erkennen, ob p1 über _proto_ verfügt, das auf den Prototyp von Person zeigt.
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
Nach Abschluss der Erstellung des p1-Objekts wird die say()-Methode über das p1-Objekt aufgerufen. Derzeit gibt es keine say()-Methode im Speicherbereich des p1-Objekts. Wenn die Methode say() nicht im Speicherplatz von p1 gefunden werden kann, durchsucht JavaScript den Prototyp von Preson über das Attribut _proto_ und führt nach dem Finden die entsprechende Methode say() aus.
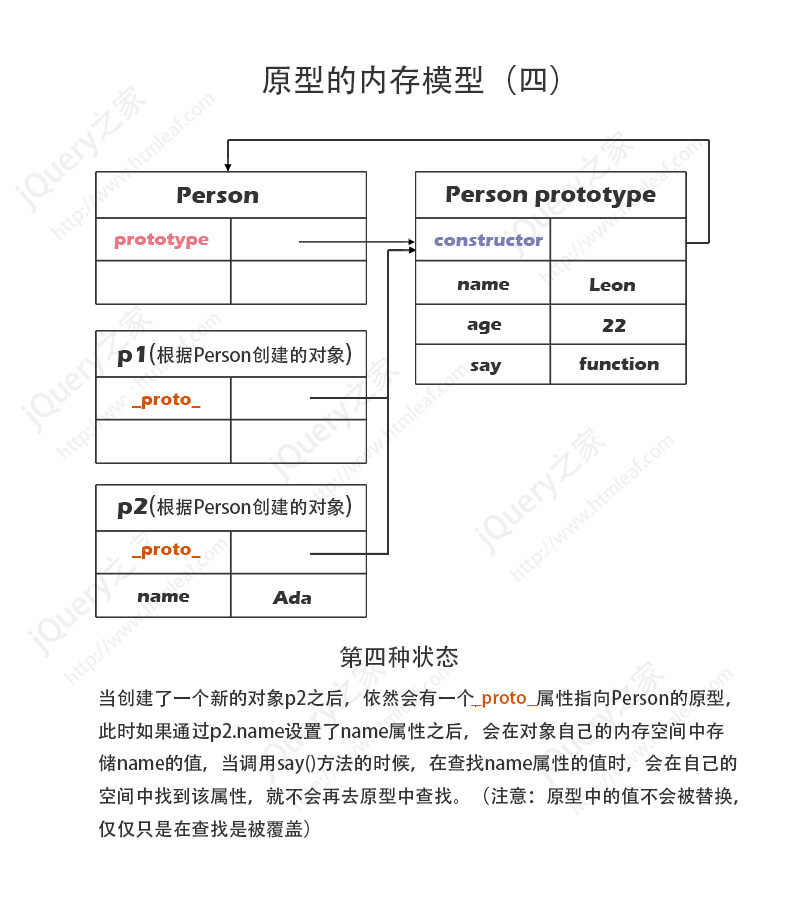
Zusätzlich zu den oben genannten drei Zuständen verfügt das Prototyp-Speichermodell auch über einen vierten Zustand.
Wenn wir ein weiteres Personenobjekt p2 erstellen und das Namensattribut des p2-Objekts in „Ada“ ändern, wird der vierte Zustand des Prototyp-Speichermodells angezeigt.
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
Das Prototyp-Speichermodell nach dem Aufruf des obigen Codes ist wie folgt:

Wenn Objekt p2 erstellt wird, befindet es sich auch im Speicher Weisen Sie Platz dafür zu, und im Raum des p2-Objekts gibt es auch ein internes _proto_-Attribut, das auf den Prototyp von Person verweist.
Wenn wir dem Namensattribut von Objekt p2 über p2.name = „Ada“; einen Wert zuweisen, legt JavaScript sein eigenes Namensattribut im Speicherbereich von p2 fest und setzt den Wert auf „Ada“.
Dann haben wir die Methode say() aufgerufen. Bei dieser Methode müssen wir zunächst nach einem Namensattribut im Speicherbereich des p2-Objekts suchen Wenn es gefunden wird, wird es nicht gefunden. Gehen Sie dann zum Personenprototyp, um es zu finden. Offensichtlich gibt es zu diesem Zeitpunkt ein Namensattribut im Raum des p2-Objekts, sodass der durch Aufrufen der Methode say () gedruckte Name „Ada“ und nicht „Leon“ lautet.
Es ist wichtig zu beachten, dass der Wert im Prototyp nicht ersetzt, sondern bei der Attributsuche nur durch das gleichnamige Attribut im objekteigenen Bereich überschrieben wird.
Das Obige sind die vier Zustände des Prototyp-Speichermodells. Das Verständnis dieser vier Zustände ist der Schlüssel zur Beherrschung des Prototyps.
Das Obige ist der Inhalt des objektorientierten Prototyp-Speichermodells von JavaScript. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Entdecken Sie die objektorientierte Programmierung in Go
Apr 04, 2024 am 10:39 AM
Entdecken Sie die objektorientierte Programmierung in Go
Apr 04, 2024 am 10:39 AM
Die Go-Sprache unterstützt die objektorientierte Programmierung durch Typdefinition und Methodenzuordnung. Es unterstützt keine traditionelle Vererbung, sondern wird durch Komposition implementiert. Schnittstellen sorgen für Konsistenz zwischen Typen und ermöglichen die Definition abstrakter Methoden. Praxisbeispiele zeigen, wie OOP zum Verwalten von Kundeninformationen verwendet wird, einschließlich Vorgängen zum Erstellen, Abrufen, Aktualisieren und Löschen von Kunden.
 Analyse der objektorientierten Funktionen der Go-Sprache
Apr 04, 2024 am 11:18 AM
Analyse der objektorientierten Funktionen der Go-Sprache
Apr 04, 2024 am 11:18 AM
Die Go-Sprache unterstützt objektorientierte Programmierung, definiert Objekte über Strukturen, definiert Methoden mithilfe von Zeigerempfängern und implementiert Polymorphismus über Schnittstellen. Objektorientierte Funktionen ermöglichen die Wiederverwendung, Wartbarkeit und Kapselung von Code in der Go-Sprache, es gibt jedoch auch Einschränkungen wie das Fehlen traditioneller Konzepte von Klassen und Vererbung sowie Methodensignaturumwandlungen.
 Erweiterte PHP-Funktionen: Best Practices in der objektorientierten Programmierung
Jun 05, 2024 pm 09:39 PM
Erweiterte PHP-Funktionen: Best Practices in der objektorientierten Programmierung
Jun 05, 2024 pm 09:39 PM
Zu den OOP-Best Practices in PHP gehören Namenskonventionen, Schnittstellen und abstrakte Klassen, Vererbung und Polymorphismus sowie Abhängigkeitsinjektion. Zu den praktischen Fällen gehören: Verwenden des Lagermodus zum Verwalten von Daten und Verwenden des Strategiemodus zum Implementieren der Sortierung.
 Gibt es in Golang klassenähnliche objektorientierte Funktionen?
Mar 19, 2024 pm 02:51 PM
Gibt es in Golang klassenähnliche objektorientierte Funktionen?
Mar 19, 2024 pm 02:51 PM
In Golang (Go-Sprache) gibt es kein Konzept einer Klasse im herkömmlichen Sinne, es stellt jedoch einen Datentyp namens Struktur bereit, durch den objektorientierte Funktionen ähnlich wie Klassen erreicht werden können. In diesem Artikel erklären wir, wie Strukturen zur Implementierung objektorientierter Funktionen verwendet werden, und stellen konkrete Codebeispiele bereit. Definition und Verwendung von Strukturen Werfen wir zunächst einen Blick auf die Definition und Verwendung von Strukturen. In Golang können Strukturen über das Schlüsselwort type definiert und dann bei Bedarf verwendet werden. Strukturen können Attribute enthalten
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Vertieftes Verständnis der objektorientierten PHP-Programmierung: Debugging-Techniken für die objektorientierte Programmierung
Jun 05, 2024 pm 08:50 PM
Vertieftes Verständnis der objektorientierten PHP-Programmierung: Debugging-Techniken für die objektorientierte Programmierung
Jun 05, 2024 pm 08:50 PM
Indem Sie das Verfolgen des Objektstatus, das Setzen von Haltepunkten, das Verfolgen von Ausnahmen und die Verwendung der xdebug-Erweiterung beherrschen, können Sie objektorientierten PHP-Programmiercode effektiv debuggen. 1. Objektstatus verfolgen: Verwenden Sie var_dump() und print_r(), um Objektattribute und Methodenwerte anzuzeigen. 2. Legen Sie einen Haltepunkt fest: Legen Sie einen Haltepunkt in der Entwicklungsumgebung fest. Wenn die Ausführung den Haltepunkt erreicht, wird der Debugger angehalten, sodass der Objektstatus einfacher überprüft werden kann. 3. Ausnahmen verfolgen: Verwenden Sie Try-Catch-Blöcke und getTraceAsString(), um den Stack-Trace und die Meldung abzurufen, wenn die Ausnahme auftritt. 4. Verwenden Sie den Debugger: Die Funktion xdebug_var_dump() kann den Inhalt von Variablen während der Codeausführung überprüfen.
 So implementieren Sie ein elektronisches Online-Signatursystem mit WebSocket und JavaScript
Dec 18, 2023 pm 03:09 PM
So implementieren Sie ein elektronisches Online-Signatursystem mit WebSocket und JavaScript
Dec 18, 2023 pm 03:09 PM
Überblick über die Verwendung von WebSocket und JavaScript zur Implementierung eines elektronischen Online-Signatursystems: Mit dem Aufkommen des digitalen Zeitalters werden elektronische Signaturen in verschiedenen Branchen häufig verwendet, um herkömmliche Papiersignaturen zu ersetzen. Als Vollduplex-Kommunikationsprotokoll kann WebSocket eine bidirektionale Datenübertragung in Echtzeit mit dem Server durchführen. In Kombination mit JavaScript kann ein elektronisches Online-Signatursystem implementiert werden. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein einfaches Online-Programm entwickeln




