Zwei-Wege-Bindung und allgemeine Anweisungen für Vue.js-Daten
Zwei-Wege-Bindung von Daten (ES6-Schreibmethode)
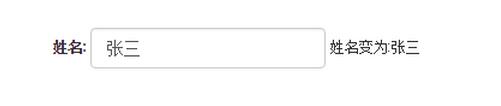
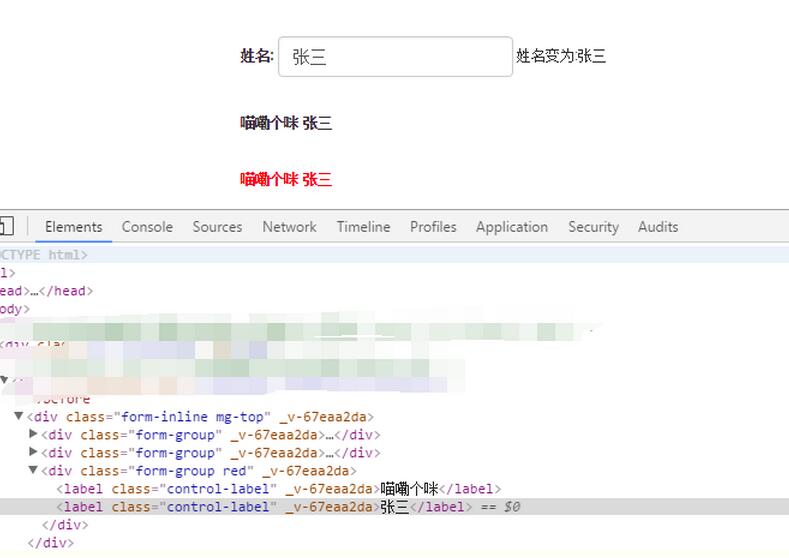
Wirkung:
Wenn der Wert im Eingabefeld nicht geändert wird:

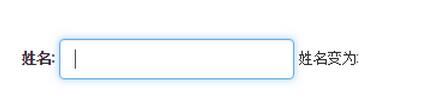
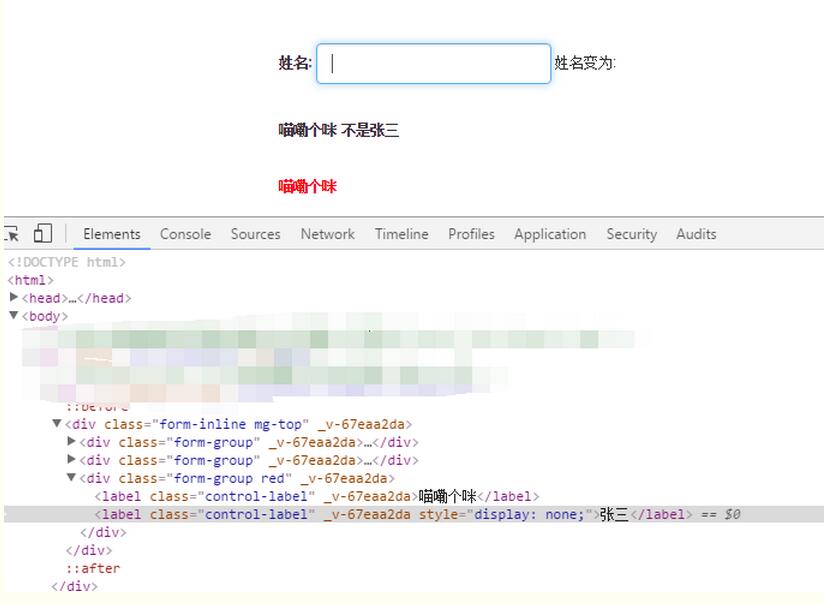
Beim Löschen des Werts im Eingabefeld:

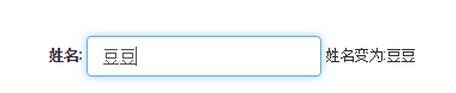
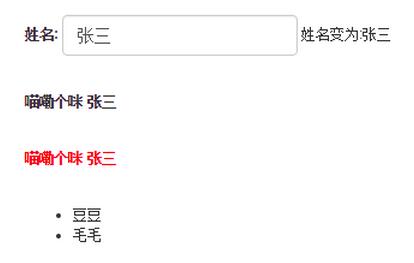
Geben Sie nach Doudou den an {{testData.name}} gebundenen Wert erneut ein Die Spanne auf der Seite folgt den Eingabeänderungen, wenn sich der Boxwert ändert.

In Vue.js können Sie die V-Model-Direktive verwenden, um eine bidirektionale Datenbindung zu erstellen auf Formularelementen. Und die V-Model-Direktive kann nur für drei Tags verwendet werden: ,
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Vue.js-Komponenten können als ViewModel-Klassen mit vordefiniertem Verhalten verstanden werden. Eine Komponente kann viele Optionen vordefinieren, die wichtigsten sind jedoch die folgenden:
Vorlage (Vorlage): Die Vorlage deklariert die Zuordnungsbeziehung zwischen den Daten und dem DOM, die letztendlich dem Benutzer angezeigt wird.
Komponenten registrieren: Nach der Registrierung können Sie eine untergeordnete Komponente in Form eines benutzerdefinierten Elements in der Vorlage für die übergeordnete Komponente aufrufen.
Anfangsdaten (Daten): der anfängliche Datenzustand einer Komponente. Bei wiederverwendbaren Komponenten ist dies normalerweise der private Status.
Akzeptierte externe Parameter (Requisiten): Daten werden über Parameter übertragen und zwischen Komponenten geteilt. Parameter sind standardmäßig unidirektional (von oben nach unten) gebunden, können aber auch explizit bidirektional deklariert werden.
Methoden: Änderungsvorgänge an Daten werden im Allgemeinen innerhalb der Methoden von Komponenten durchgeführt. Benutzereingabeereignisse und Komponentenmethoden können über die v-on-Direktive gebunden werden.
Lebenszyklus-Hooks: Eine Komponente löst mehrere Lifecycle-Hook-Funktionen aus, z. B. erstellt, angehängt, zerstört usw. In diesen Hook-Funktionen können wir eine benutzerdefinierte Logik einkapseln. Im Vergleich zu herkömmlichem MVC ist es verständlich, dass die Logik des Controllers auf diese Hook-Funktionen verteilt ist.
Private Ressourcen (Assets): In Vue.js werden benutzerdefinierte Anweisungen, Filter, Komponenten usw. zusammenfassend als Ressourcen bezeichnet. Da global registrierte Ressourcen leicht zu Namenskonflikten führen können, kann eine Komponente ihre eigenen privaten Ressourcen deklarieren. Private Ressourcen können nur von der Komponente und ihren Unterkomponenten aufgerufen werden.
Allgemeine Anweisungen:
Die sogenannten Anweisungen sind eigentlich spezielle Tags, die in der Vorlage erscheinen. Anhand dieser Tags weiß das Framework, welche Vorgänge im DOM ausgeführt werden müssen Elemente hier.
Allgemeine Befehle:
v-if-Befehl
v-show-Befehl
v-else-Befehl
v-for-Befehl
v-bind-Direktive
v-on-Direktive
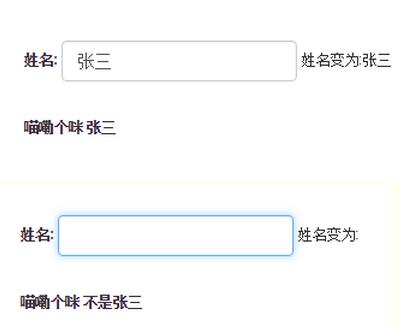
v-if-Direktive:
v-if rendert Elemente basierend auf der wahren oder falschen Bedingung der Wert eines Ausdrucks. Das Element und seine Datenbindungen/Komponenten werden beim Wechsel zerstört und neu erstellt. Wenn das Element ist, wird sein Inhalt als bedingter Block ausgelöst.
labelShowFlag ist ein Ausdruck, der einen Bool-Wert zurückgibt. Der Ausdruck kann ein Bool-Attribut oder ein Operationsausdruck sein, der einen Bool-Wert zurückgibt.

html:
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-show Befehl:
v- Show ist auch eine bedingte Rendering-Anweisung. Elemente, die die v-show-Anweisung verwenden, werden einfach in HTML gerendert.


html:
<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-show="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-else-Direktive :
Sie können die v-else-Direktive verwenden, um einen „else-Block“ zu v-if oder v-show hinzuzufügen, und das v-else-Element muss unmittelbar auf das v-if oder v- folgen. Element anzeigen - sonst kann es nicht erkannt werden.
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
v-for-Direktive:
Mit der v-for-Direktive können Sie eine Liste basierend auf einem Array rendern. Diese Anweisung verwendet eine spezielle Syntax in der Form „item in items“, „items“ ist das Datenarray und „item“ ist der Alias des aktuellen Array-Elements:

html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>v-bind-Befehl:
v-bind-Befehl wird verwendet, um HTML-Funktionen reaktionsschnell zu aktualisieren, wie zum Beispiel: v-bind:class
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label>v-on指令:
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。
更多Zwei-Wege-Bindung und allgemeine Anweisungen für Vue.js-Daten相关文章请关注PHP中文网!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Wichtige Punkte erweiterte strukturierte Tagging mit JavaScript können die Zugänglichkeit und Wartbarkeit von Webseiteninhalten erheblich verbessern und gleichzeitig die Dateigröße reduzieren. JavaScript kann effektiv verwendet werden, um HTML -Elementen dynamisch Funktionen hinzuzufügen, z. Durch das Integrieren von JavaScript in strukturierte Tags können Sie dynamische Benutzeroberflächen erstellen, z. B. Tabletten, für die keine Seiten -Aktualisierung erforderlich ist. Es ist entscheidend sicherzustellen, dass JavaScript -Verbesserungen die grundlegende Funktionalität von Webseiten nicht behindern. Erweiterte JavaScript -Technologie kann verwendet werden (
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.




