 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 VUE JS-Beispielcode für die Verwendung von Komponenten zur Implementierung einer bidirektionalen Bindung
VUE JS-Beispielcode für die Verwendung von Komponenten zur Implementierung einer bidirektionalen Bindung
VUE JS-Beispielcode für die Verwendung von Komponenten zur Implementierung einer bidirektionalen Bindung
Eine kurze Einführung in das VUE-Frontend
VUE JS ist ein prägnantes bidirektionales Datenbindungsframework. Seine Leistung übertrifft die von ANGULARJS. Der Grund dafür ist, dass sich der Implementierungsmechanismus von ANGULARJS unterscheidet . Die Get- und Set-Methoden fügen beim Festlegen der Daten eine Überwachung hinzu, sodass bei einer Änderung der Daten der darauf befindliche Watcher ausgelöst wird, und ANGULARJS verwendet dazu eine Dirty-Data-Prüfung.
Außerdem ist der Einstieg mit VUEJS einfacher als mit ANGULARJS, und auch die chinesische Dokumentation ist sehr vollständig.
2. Komponentenimplementierung
Während des Entwicklungsprozesses mit Vue müssen wir einige Komponenten für die Verwendung im Formular erweitern, beispielsweise einen Benutzerselektor.
Beim Kapseln in VUEJS können Sie Komponenten und Anweisungen verwenden.
Es gibt V-MODEL in VUEJS. Es fühlt sich ähnlich an wie ANGULARJS, ist aber nicht so kompliziert wie ANGULARJS. Es verfügt nicht über die Viewtomodel- und Modeltoview-Funktionen von NG-Model , und dieses V-Modell kann nur in der Eingabe verwendet werden. Es wird für Steuerelemente wie die Kontrollkästchenauswahl verwendet, und AngularJS kann ngmodel erweitern, um seine Rendermethode zu implementieren. .
Wenn ich den VUE-Befehl verwende, verwende ich außerdem die bidirektionale Bindung. Ich habe die benutzerdefinierte Schreibmethode untersucht, aber das liegt möglicherweise daran, dass ich damit nicht vertraut bin und sie nicht implementiert wurde noch.
Ich habe auf Komponenten umgestellt, um Folgendes zu implementieren:
Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})Wenn Vue Komponenten implementiert, verwendet es einen unidirektionalen Datenfluss. Hier verwenden wir Objekte, um eine bidirektionale Bindung zu implementieren.
Im obigen Code gibt es zwei Attribute:
input, pname, wobei input eine Datenobjektinstanz und pname: nur eine Zeichenfolge ist.
Vorlagencode:
<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr>
</table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr>
<tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr>
</table>
{{person}}
</div>
</script><inputtext :input="item" pname="school"></inputtext> <inputtext :input="person" pname="name"></inputtext>
Komponentenverwendungscode, wobei Artikel- und Personendaten gebunden sind und pname das Bindungsfeld ist.
JS-Implementierungscode:
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')Hier implementieren wir das Hinzufügen und Löschen von Daten in Untertabellen.
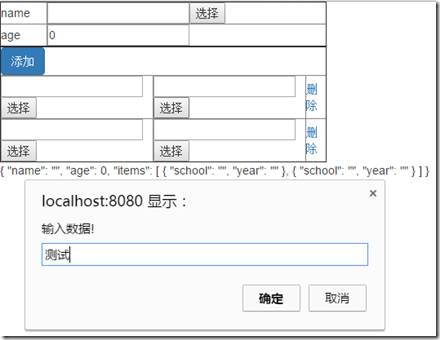
Schnittstelleneffekt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird wird die chinesische PHP-Website unterstützen.
Weitere VUE JS-Beispielcodes, die Komponenten zur Implementierung der bidirektionalen Bindung verwenden, finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Wichtige Punkte erweiterte strukturierte Tagging mit JavaScript können die Zugänglichkeit und Wartbarkeit von Webseiteninhalten erheblich verbessern und gleichzeitig die Dateigröße reduzieren. JavaScript kann effektiv verwendet werden, um HTML -Elementen dynamisch Funktionen hinzuzufügen, z. Durch das Integrieren von JavaScript in strukturierte Tags können Sie dynamische Benutzeroberflächen erstellen, z. B. Tabletten, für die keine Seiten -Aktualisierung erforderlich ist. Es ist entscheidend sicherzustellen, dass JavaScript -Verbesserungen die grundlegende Funktionalität von Webseiten nicht behindern. Erweiterte JavaScript -Technologie kann verwendet werden (
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.



