
Vorlagenzellen
Ist Ihnen aufgefallen, dass Xcode eine Warnung ausgibt, wenn Sie einen tableViewController hinzufügen?
„Nicht unterstützte Konfiguration: Prototypfähige Zellen müssen über Wiederverwendungskennungen verfügen.“ Beim Hinzufügen eines TableViewControllers zum Storyboard verwendet Xcode standardmäßig Prototypzellen (Vorlagenzellen). Aber wir haben es nicht konfiguriert, daher diese Warnung.
Vorlagenzellen sind eine coole Storyboard-Funktion. Es ist weitaus besser als die ursprüngliche Nib-Datei. Wenn Sie in der Vergangenheit eine Tabellenansichtszelle anpassen wollten, fügten Sie dem Zellobjekt im Code entweder Ihre eigenen Unteransichten hinzu oder erstellten eine neue Nib und laden Ihre eigene Zelle aus der Nib. Aber das Aufkommen von Vorlagenzellen vereinfacht all dies, und jetzt können Sie Ihre eigenen Zellen in der Tabellenansicht direkt im Storyboard-Editor entwerfen.
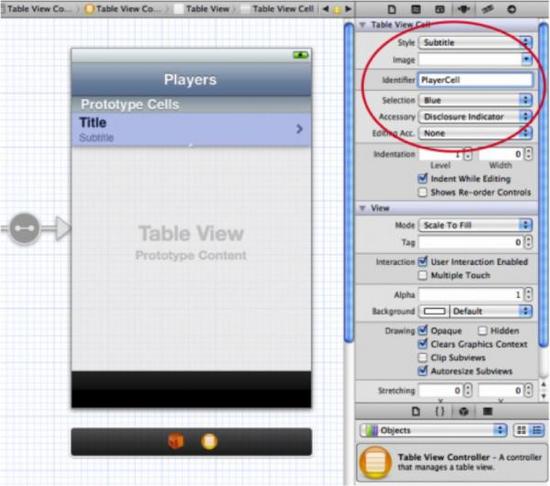
TableViewController wird mit einer leeren Vorlagenzelle geliefert. Klicken Sie auf diese Zelle und Sie können ihren Stil im Eigenschaftenfenster auf „Untertitel“ einstellen. Dadurch wird die Zelle zu einer Zelle mit zwei Beschriftungen. Wenn Sie jemals selbst manuell eine TableViewCell erstellt haben, sollten Sie wissen, dass es sich hierbei um den UITableViewCellStyleSubtitle-Stil handelt. Mit Vorlagenzellen können Sie Zellen mit integrierten Stilen erstellen oder vollständig benutzerdefinierte Zellen erstellen (worauf wir gleich noch zurückkommen).

Ändern Sie die Eigenschaft „Zubehör“ in „Offenlegungsindikator“ und setzen Sie den Wiederverwendungsbezeichner auf „PlayerCell“. Auf diese Weise unterdrückt Xcode die Warnung sofort. Alle Vorlagenzellen sind immer noch normale UITableViewCell-Objekte und verfügen weiterhin über eine Wiederverwendungs-ID. Xcode fordert uns lediglich auf, nicht zu vergessen, diese festzulegen (zumindest wird uns diese Warnung auffallen).
Führen Sie das Programm aus und es ändert sich nichts. Seien Sie nicht überrascht, wir haben noch keine Datenquelle bereitgestellt, daher werden in der Tabellenansicht keine Zeilen angezeigt.
Fügen Sie dem Projekt eine neue Datei hinzu. Wählen Sie die Vorlage „UIViewControllersubclass“ aus. Benennen Sie die Klasse PlayersViewController und stellen Sie sicher, dass sie von UITableViewController erbt. Wählen Sie nicht die Option „WithXib…“, da wir im Storyboard bereits eine Benutzeroberfläche für diese Klasse entworfen haben. Wir brauchen die Feder nicht mehr!
Zurück im Storyboard-Editor wählen Sie TableViewController. Legen Sie im Bedienfeld „Identität“ die Klasse auf „PlayersViewController“ fest. Dieser Schritt ist wichtig, da er eine im Storyboard befindliche Szene mit Ihrer eigenen ViewController-Unterklasse verknüpft. Denken Sie unbedingt an diesen Schritt, sonst ist die von Ihnen erstellte Klasse völlig nutzlos!
Von nun an wird der tableViewController im Storyboard nach der Ausführung des Programms zu einer Instanz unserer PlayersViewController-Klasse.
Fügen Sie der Datei PlayersViewController.h ein variables Array-Attribut hinzu:
#import <UIKit/UIKit.h> @interface PlayersViewController : UITableViewController @property ( nonatomic, strong ) NSMutableArray * players; @end
Dieses Array wird in der Anwendung gespeichert Die Modelldaten sind das Player-Objekt. Erstellen Sie nun die Player-Klasse. Erstellen Sie eine neue Datei mit der Objective-C-Klassenvorlage. Benannter Spieler, erbt NSObject.
Player.h-Datei:
@interface Player : NSObject @property ( nonatomic, copy ) NSString * name; @property ( nonatomic, copy ) NSString * game; @property ( nonatomic, assign ) int rating; @end
Player.m-Datei
#import "Player.h" @implementation Player @synthesize name; @synthesize game; @synthesize rating; @end
Nichts davon ist überraschend. „Spieler“ ist ein einfaches Objekt mit drei Eigenschaften: dem Namen des Spielers, dem Spiel, das der Spieler spielt, und dem Level (1–5 Sterne).
Wir werden zum Testen ein Array in AppDelegate und einige Player-Objekte in das Array einfügen. Dieses Array wird der Player-Eigenschaft von PlayerViewController zugewiesen.
Fügen Sie in AppDelegate.m die Importanweisungen der Player-Klasse und der PlayersViewController-Klasse hinzu und fügen Sie eine Instanzvariable namens „players“ hinzu:
#import "AppDelegate.h"
#import "Player.h"
#import "PlayersViewController.h"
@implementation AppDelegate {
NSMutableArray * players;
}
......
Ändern Sie die didFinishLaunchingWithOptions-Methode:
- ( BOOL ) application :( UIApplication *) application didFinishLaunchingWithOptions :( NSDictionary *) launchOptions {
players = [ NSMutableArray arrayWithCapacity : 20 ] ;
Player * player = [[ Player alloc ] init ] ;
player.name = @ "Bill Evans" ;
player.game = @ "Tic-Tac-Toe" ;
player.rating = 4 ;
[ players addObject : player ] ;
player = [[ Player alloc ] init ] ;
player.name = @ "Oscar Peterson" ;
player.game = @ "Spin the Bottle" ;
player.rating = 5 ;
[ players addObject : player ] ;
player = [[ Player alloc ] init ] ;
player.name = @ "Dave Brubeck" ;
player.game = @ "Texas Hold’em Poker" ;
player.rating = 2 ;
[ players addObject : player ] ;
UITabBarController * tabBarController = ( UITabBarController *) self.window.rootViewController;
UINavigationController * navigationController = [[ tabBarController viewControllers ] objectAtIndex : 0 ] ;
PlayersViewController * playersViewController = [[ navigationController viewControllers ] objectAtIndex : 0 ] ;
playersViewController.players = players;
return YES ;
}
Erstellen Sie zunächst einige Player-Objekte und fügen Sie sie dem Players-Array hinzu. Dann:
UITabBarController * tabBarController = ( UITabBarController *) self.window.rootViewController; UINavigationController * navigationController = [[ tabBarController viewControllers ] objectAtIndex : 0 ] ; PlayersViewController * playersViewController = [[ navigationController viewControllers ] objectAtIndex : 0 ] ; playersViewController.players = players;
Ja, was ist das? Wir möchten das Players-Array der Players-Eigenschaft von PlayersViewController zuweisen, um als Datenquelle für TabeViewController zu dienen. Da der Anwendungsdelegierte jedoch nicht weiß, wo sich der PlayersViewController befindet, müssen wir ihn im Storyboard finden. Das ist einer der Mängel bei der Verwendung von Storyboards, der mich stört. Wenn Sie IB verwenden, gibt es in MainWindow.xib einen Verweis auf den Anwendungsdelegaten, und Sie können den ViewController der obersten Ebene mit der IBOutlet-Eigenschaft des Anwendungsdelegaten verbinden. Aber mit Storyboards ist das nicht mehr möglich. Auf den Anwendungsdelegaten kann im ViewController der obersten Ebene nicht mehr verwiesen werden. Es ist wirklich bedauerlich, dass wir die Referenz nur über Code erhalten können.
UITabBarController * tabBarController = ( UITabBarController *) self.window.rootViewController;
Wir wissen, dass der anfängliche Ansichtscontroller des Storyboards ein TabBarController ist, sodass wir vom rootViewController von einen Verweis darauf erhalten können das Fensterobjekt und führen Sie eine Typkonvertierung durch.
PlayersViewController befindet sich im NavigationController-Container der ersten Registerkarte, daher erhalten wir zunächst das UINavigationController-Objekt:
UINavigationController * navigationController = [[ tabBarController viewControllers ] objectAtIndex : 0 ] ;
Dann können Sie im RootViewController von NavigationController PlayersViewController erhalten:
PlayersViewController * playersViewController = [[ navigationController viewControllers ] objectAtIndex : 0 ] ;
但是,UINavigationController 没有 rootViewController属性。因此我们必须从 viewControllers 数组中检索。(它有一个 topViewController 属性,但那个是位于viewControllers栈顶的 view controller。而我们要的是栈低的 view controller。虽然在程序刚启动的时候,栈顶和栈底实际上是一个,你也可以使用topViewController,但这不是那么安全)
现在我们有了 Player 数组,可以回到PlayersViewController 中创建我们的数据源了。
打开PlayersViewController.m,修改 table view 的数据源方法:
- ( NSInteger ) numberOfSectionsInTableView :( UITableView *) tableView {
return 1 ;
}
- ( NSInteger ) tableView :( UITableView *) tableView numberOfRowsInSection :( NSInteger ) section {
return [ self.players count ] ;
}重要的是cellForRowAtIndexPath方法。 Xcode 创建的模板代码是这样的:
- ( UITableViewCell *) tableView :( UITableView *) tableView
cellForRowAtIndexPath :( NSIndexPath *) indexPath {
static NSString * CellIdentifier = @ "Cell" ;
UITableViewCell * cell = [ tableView
dequeueReusableCellWithIdentifier : CellIdentifier ] ;
if ( cell == nil ) {
cell = [[ UITableViewCell alloc ]
initWithStyle : UITableViewCellStyleDefault reuseIdentifier : CellIdentifier ] ;
}
// Configure the cell...
return cell;
}
毫无疑问,你曾经无数次地在这个地方编写自己的 table view 代码。但现在不同了。将代码修改为:
- ( UITableViewCell *) tableView :( UITableView *) tableView cellForRowAtIndexPath :( NSIndexPath *) indexPath {
UITableViewCell * cell = [ tableView
dequeueReusableCellWithIdentifier : @ "PlayerCell" ] ;
Player * player = [ self.players objectAtIndex : indexPath.row ] ;
cell.textLabel.text = player.name; cell.detailTextLabel.text = player.game;
return cell;
}
代码变得更简单了! 其实你只需要从这里获得新的 cell :
UITableViewCell * cell = [ tableView dequeueReusableCellWithIdentifier :@ "PlayerCell" ] ;
不再需要复用单元格了,它会自动从模板 cell 获得一份拷贝给你使用!你只需要提供复用的ID(你曾经在故事版编辑器中为模板cell 设置过的,在本例中,即“PlayerCell”)。记得设置这个ID,否则模板 cell 不会生效。
由于 PlayersViewController 不认识 Player 类,你还需要导入Player 类的头文件:
#import "Player.h"
此外还要合成 players 属性:
@synthesize players;
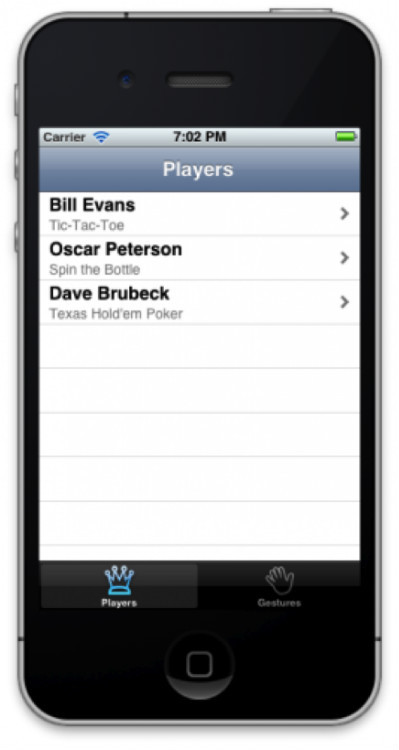
运行程序,如下图所示:

注意:在本例中,我们只用了一种模板 cell,如果你需要显示多种 cell,你可以加入更多的模板 cell。你可以复制已有的模板cell为新的cell,也可以增加TableView 的 Prototype Cells 属性值。注意,确保每个模板 cell 都有自己的复用ID。
使用神奇的模板cell只需一行代码,这是件了不起的事情!
设计完全自定义的模板cell
对于大部分 app,使用标准的 cell 样式就足矣。但我想在单元格右边加一张图片以显示玩家级别(以星级的形式)。UITableViewCell的标准样式中不包含可以在单元格中放入一个 ImageView,因此我只能选择定制设计。
回到 MainStoryboard.storyboard,选择模板cell,将Style 属性设置为 Custom。默认的 label 将消失。
首先增加 cell 的高度为 55 像素。拖拽它下端的拉柄可以改变它的高度,也可以修改Size 面板中的 Row height 值。
拖两个 Label 到 Cell 中,将它们放置到大致等于原先所在的位置。随意修改它们的字体和颜色。将两个label 的高亮色为白色。这样当用户点击 cell 时看起来会好一些,因为此时 cell的背景为蓝色。
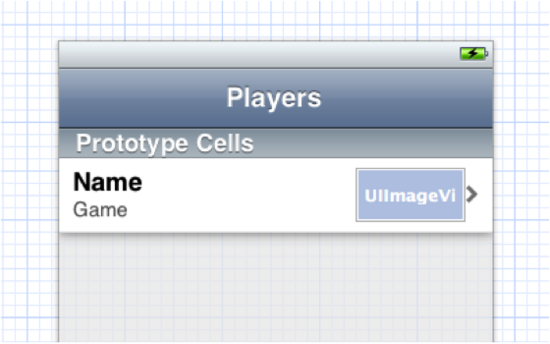
拖一个 ImageView 到 cell 右端,紧靠着右箭头。调整它宽度为81,高度无所谓。设置它的 Mode 为 Center(在属性面板的 View 下面)以便当我们将图片放入时它不会被拉伸。
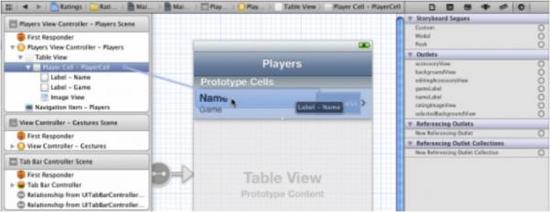
我将俩个 label 的宽度设置为210,这样不会遮住 ImageView。最终设计完成是这个样子:

由于是定制单元格,我们不再使用 cell 的 textLabel 和detailTextLabel 属性来显示文本。这两个标签的属性在我们的 cell 中也不再存在。
我们将通过 tag 检索我们想要的 Label。
对于 Name 标签,tag 设置为100,对于 Game 标签,tag 设置为102。你可以在属性面板中设置 tag。
打开PlayersViewController.m ,将cellForRowAtIndexPath 方法修改为:
- ( UITableViewCell *) tableView :( UITableView *) tableView cellForRowAtIndexPath :( NSIndexPath *) indexPath {
UITableViewCell * cell = [ tableView dequeueReusableCellWithIdentifier : @ "PlayerCell" ] ;
Player * player = [ self.players objectAtIndex : indexPath.row ] ;
UILabel * nameLabel = ( UILabel *)[ cell viewWithTag : 100 ] ; nameLabel.text= player.name;
UILabel * gameLabel = ( UILabel *)[ cell viewWithTag : 101 ] ;
gameLabel.text = player.name;
UIImageView * ratingImageView = ( UIImageView *) [ cell viewWithTag : 102 ] ;
ratingImageView.image = [ self imageForRating : player.rating ] ;
return cell;
}
这里调用了一个新方法imageForRating,这个方法实现如下:
- ( UIImage *) imageForRating :( int ) rating {
switch ( rating ) {
case 1 : return [ UIImage imageNamed : @ "1StarSmall.png" ] ;
case 2 : return [ UIImage imageNamed : @ "2StarsSmall.png" ] ;
case 3 : return [ UIImage imageNamed : @ "3StarsSmall.png" ] ;
case 4 : return [ UIImage imageNamed : @ "4StarsSmall.png" ] ;
case 5 : return [ UIImage imageNamed : @ "5StarsSmall.png" ] ;
}
return nil ;
}
再次运行程序。

啊哈,看起来有点不太对劲。我们修改了模板 cell 的高度,但tableView 并不知道。有两个办法:改变 table view 的 Row Height 属性,或者修改 heightForRowAtIndexPath 方法。前者更为简单,因此我使用了前者。
注意:如果你事先无法确定 cell 高度,或者你有不同高度的几种 cell,你应该使用 heightForRowAtIndexPath 。
返回MainStoryboard.storyboard,在TableView 的 Size 面板中,将 Row Height 设置为55
如果你用拖拽而不是直接键入的方式改变 cell 的高度,tableview 的 Row Height 属性也会自动随之改变。
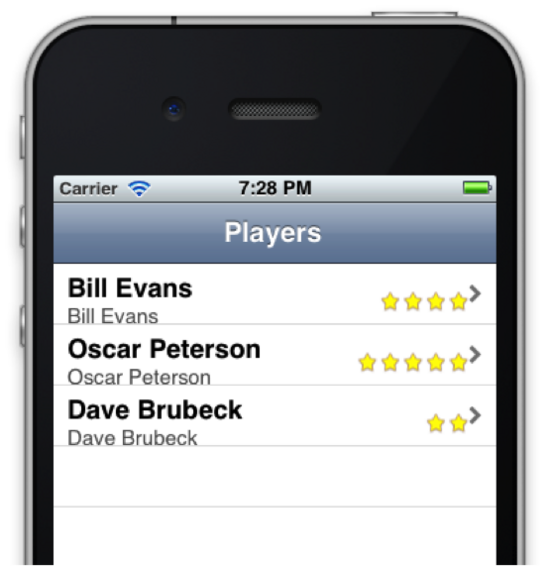
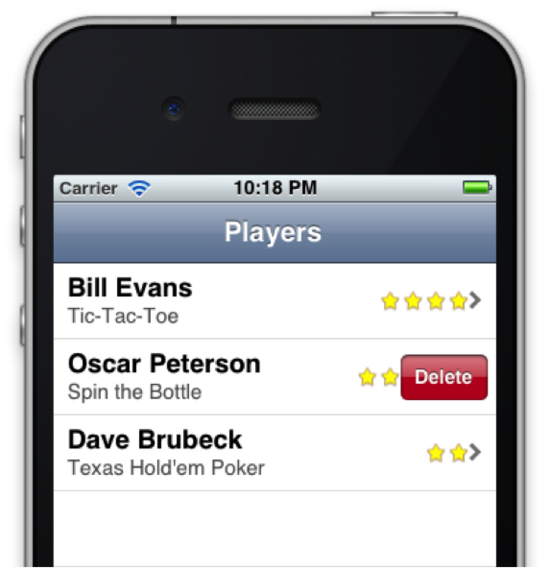
再次运行程序,这次看起来就好多了。
子类化模板 Cell
我们的 Table View 看起来不错吧!但我并不喜欢用 tag 去访问 UILabel 和其他 cell 的 subview。如果这些Label 能连接到 IBOutlet 属性岂不是更好?
在项目中添加新的 File,使用 Objective-C class 模板。类名为PlayerCell ,继承自 UITableViewCell。
修改 PlayerCell.h 为:
@interface PlayerCell : UITableViewCell @property ( nonatomic, strong ) IBOutlet UILabel * nameLabel; @property ( nonatomic, strong ) IBOutlet UILabel * gameLabel; @property ( nonatomic, strong ) IBOutlet UIImageView * ratingImageView; @end
修改 PlayerCell.m 为:
#import "PlayerCell.h" @implementation PlayerCell @synthesize nameLabel; @synthesize gameLabel; @synthesize ratingImageView; @end
内容不多,仅仅是加了几个属性,nameLabel, gameLabel 以及 ratingImageView。
回到MainStoryboard.storyboard,选择模板 cell ,在 Identity 面板改变其 Class 为“PlayerCell”。这样当你用 dequeueReusableCellWithIdentifier 方法获得一个 cell时,它实际上返回一个PlayerCell 给你。
注意,我将类的名字和重用 ID 取成了一样——都叫做 PlayerCell——这仅仅是因为我喜欢这样。其实二者毫无干系,你完全让它们不一样。
选择,你可以将 label 和 ImageView 连接到IBOutlet。选中 Label 然后从它的连接面板拖一条线到 TableViewCell,或者用 Ctrl+左键从 TableViewCell 拖到 Label 上。

重点:你可以在控件和 TableViewCell 间建立连接,而不仅仅是在控件和 ViewController 间建立连接!如你所见,当你的数据源用 dequeueReusableCellWithIdentifier向 Table View 请求新的单元格时,TableView 并不真正把模板 cell 给你,它只是给你一份模板 cell 的拷贝(也可能是一个已经存在的cell——在复用的情况下)。也就是说任何时候都存在多个 PlayerCell 实例。如果你连接 cell 上的一个 Label 到ViewController 的 IBOutlet上,那么会有多个 Label 在试图使用相同的 IBOutlet。那就麻烦了。(顺便说一句,如果在你的Cell 上有一个 Custom Button 或者其他控件,你可以将模板 cell 连接到 ViewController 的 action 上。
现在,我们已经连接好这些属性。我们的代码可以变得更加简洁:
- ( UITableViewCell *) tableView :( UITableView *) tableView cellForRowAtIndexPath :( NSIndexPath *) indexPath {
PlayerCell * cell = ( PlayerCell *)[ tableView
dequeueReusableCellWithIdentifier : @ "PlayerCell" ] ;
Player * player = [ self.players objectAtIndex : indexPath.row ] ;
cell.nameLabel.text = player.name;
cell.gameLabel.text = player.game; cell.ratingImageView.image = [ self
imageForRating : player.rating ] ;
return cell;
}
这样还差不多。我们将dequeueReusableCellWithIdentifier 返回的结果转换为PlayerCell,然后用它的属性去访问 Label 和 UIImageView。我真的喜欢使用模板 cell,它使我的TableView 代码看起来整洁多了。
当然,你仍然需要导入 PlayerCell 类:
#import "PlayerCell.h"
运行程序,跟前面一模一样,但在表格中使用的是我们自己的TableViewCell 子类。
还有一些设计技巧。在设计自己的 TableViewCell 时,你需要注意一些地方。首先,你应当设置Label 的 Highlighted Color(高亮色) ,以便用户在点击表格行时感觉更好。
其次,你应当确保添加的内容能自动适应单元格尺寸的变化。例如,当你需要表格行能够被删除或移动时 ,Cell 尺寸会发生改变。
添加下列方法到 PlayerViewController.m:
- ( void ) tableView :( UITableView *) tableView commitEditingStyle :( UITableViewCellEditingStyle )
editingStyle forRowAtIndexPath :( NSIndexPath *) indexPath {
if ( editingStyle == UITableViewCellEditingStyleDelete ) {
[ self.players removeObjectAtIndex : indexPath.row ] ;
[ tableView deleteRowsAtIndexPaths :[ NSArray arrayWithObject : indexPath ]
withRowAnimation : UITableViewRowAnimationFade ] ;
}
}
实现这个方法后,表格的“轻扫以删除”功能被开启。运行程序,在某行上进行轻扫手势,看看会发生什么。

删除按钮出现在 cell 上,但它同时也遮住了等级图片。实际上是因为删除按钮占据了部分cell 空间,而 cell 大小随之改变,ImageView 却没有改变。
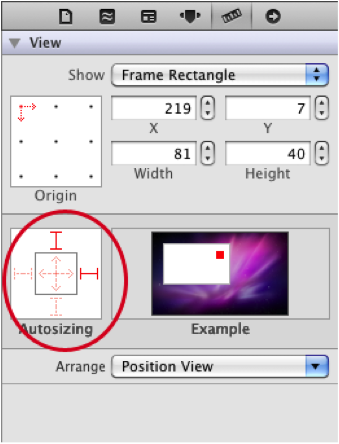
要解决这个问题,打开 MainStoryBoard.storyboard,选择 ImageView ,在 Size 面板中修改 Autosizing 以便它始终位于 superview 的右端:

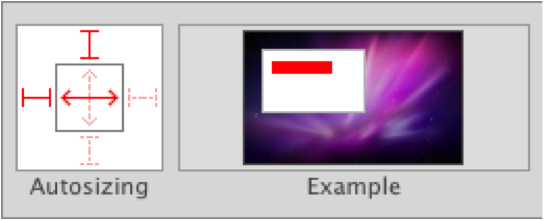
Label 的 Autosizing 设置如下,因此当 cell 尺寸改变时,Label 的尺寸也随之变化:

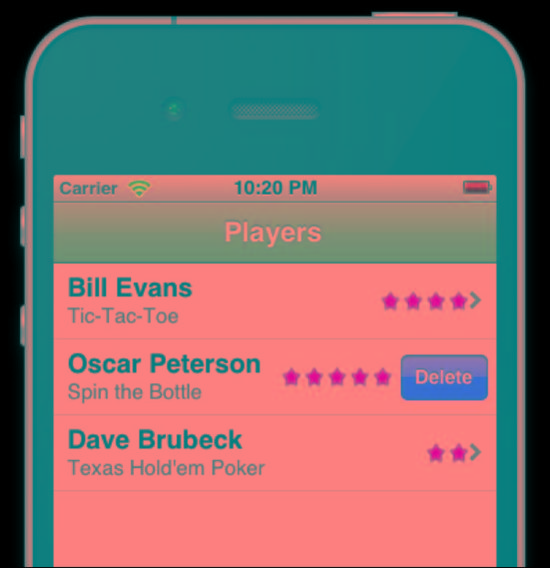
经过这些调整,删除按钮的出现会将星级图标挤到左边:

Sie können die Sterne auch verschwinden lassen, wenn die Schaltfläche „Löschen“ erscheint, und dies den Lesern überlassen. Wichtig ist, dass Sie sich beim Entwerfen von TableViewCell über diese Details im Klaren sind.
Was kommt als Nächstes?
Im zweiten Teil dieses Tutorials behandeln wir Folgendes: Segmente, statische TableViewCell, Hinzufügen eines Spielerfensters, Spielauswahlfenster und Beispielcode für dieses Tutorial!
Das Obige ist der Inhalt der iOS 5-Storyboard-Einführung (2). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www .php.cn) !




