Erste Schritte mit iOS 5-Storyboards (3)
Wir stellen vor: Segues
Es ist Zeit, unserem Storyboard weitere ViewController hinzuzufügen. Wir erstellen ein Szenario, in dem der Benutzer dem Programm neue Spieler hinzufügen kann.
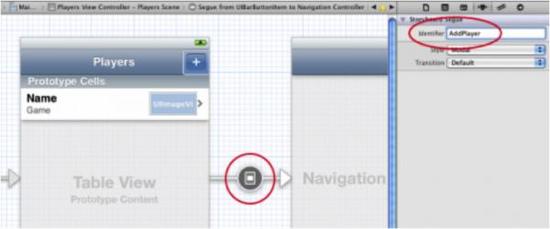
Ziehen Sie ein BarButtonItem an das rechte Ende der Navigationsleiste in der Players-Szene. Ändern Sie den Bezeichner über das Eigenschaftenfenster in „Hinzufügen“, sodass er zu einer Standard-+-Schaltfläche wird. Wenn Sie auf diese Schaltfläche klicken, wird ein neues modales Fenster geöffnet, in dem Sie die Informationen des neuen Spielers eingeben können.
Ziehen Sie einen TableViewController in die Leinwand und platzieren Sie ihn auf der rechten Seite der Players-Szene. Sie können die Leinwand durch einen Doppelklick verkleinern, um mehr Platz zum Arbeiten zu haben.
Wählen Sie diesen TableViewController aus und betten Sie ihn in einen NavigationController ein (über das Menü „EditorEmbedInNavigation Controller“).
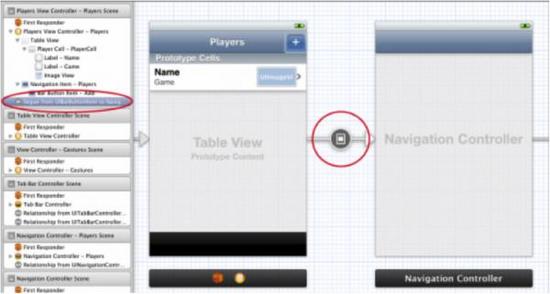
Als nächstes beachten Sie bitte: Wählen Sie die Schaltfläche „+“, halten Sie die Strg-Taste gedrückt und ziehen Sie sie in Richtung des neu hinzugefügten NavigationControllers.

Lassen Sie die Maus los und wählen Sie im Popup-Menü Modal aus. Zwischen der Players-Szene und dem NavigationController wird ein zusätzlicher Pfeil angezeigt:

Diese Verbindung wird Segue (ausgesprochen: Seg-Way) genannt, was das Springen von einem ViewController zum anderen bedeutet. . Dies unterscheidet sich von einer Beziehung, die verwendet wird, um anzuzeigen, dass ein ViewController einen anderen ViewController enthält. Mit anderen Worten: Ein Übergang verändert alles auf dem Bildschirm. Wird ausgelöst, wenn eine Schaltfläche, eine Berührung oder eine Geste auf der TableViewCell (und ähnlichen Dingen) ausgeführt wird. Das Schöne an
segue ist, dass Sie keinen Code schreiben müssen, um das neue Fenster zu rendern. Es ist nicht erforderlich, den Button mit der IBAction zu verbinden. Wie wir es gerade getan haben, reicht es aus, eine Linie zu ziehen, die das barButtonItem mit der nächsten Szene verbindet. (Wenn das Steuerelement bereits über eine IBAction-Verbindung verfügt, wird diese vom Segue überschrieben.)
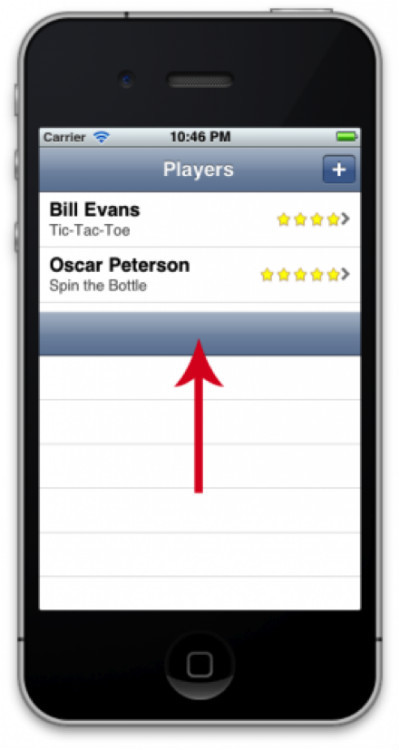
Führen Sie das Programm aus und drücken Sie die +-Taste. Eine neue TableView wird angezeigt!

Dies ist ein „modaler“ Übergang. Das neue Fenster deckt die Frontscheibe vollständig ab. Der Benutzer kann nicht mit dem vorherigen Fenster interagieren, es sei denn, das Popup-Fenster wird geschlossen. Anschließend demonstrieren wir einen „Push“-Segue, der ein neues Fenster auf den Stapel des Navigationscontrollers schiebt.
Dieser neue ViewController ist nicht sehr nützlich – Sie können ihn nicht einmal schließen und zum Hauptfenster zurückkehren!
Der Übergang erfolgt nur in eine Richtung, vom Spielerfenster zum neuen Fenster. Um zurückzukehren, müssen Sie das Delegatenmuster verwenden. Zuerst müssen wir eine Klasse für die neue Szene erstellen. Fügen Sie dem Projekt eine UITableViewController-Unterklasse hinzu und nennen Sie sie PlayerDetailsViewController.
Kehren Sie zum Storyboard-Editor zurück, wählen Sie den neuen TableViewController aus und ändern Sie im Bedienfeld „Identität“ die Klasse in „PlayerDetailsViewController“. Ich vergesse diesen Schritt oft, deshalb erinnere ich Sie daran, nicht dasselbe zu tun wie ich.
Ändern Sie den Titel in „Spieler hinzufügen“ (durch Doppelklick auf die Navigationsleiste). Fügen Sie außerdem zwei BarButton-Elemente zur Navigationsleiste hinzu. Legen Sie im Eigenschaftenfenster die Kennung der linken Schaltfläche auf „Abbrechen“ und der rechten Schaltfläche auf „Fertig“ fest.

Ändern Sie dann PlayerDetailsViewController.h:
@class PlayerDetailsViewController; @protocol PlayerDetailsViewControllerDelegate <NSObject> - ( void ) playerDetailsViewControllerDidCancel : ( PlayerDetailsViewController *) controller; - ( void ) playerDetailsViewControllerDidSave : ( PlayerDetailsViewController *) controller; @end @interface PlayerDetailsViewController : UITableViewController @property ( nonatomic, weak ) id <PlayerDetailsViewControllerDelegate> delegate; - ( IBAction ) cancel :( id ) sender; - ( IBAction ) done :( id ) sender; @end
Wir definieren ein Delegatenprotokoll, sodass wir, wenn der Benutzer auf „Abbrechen“ oder „Fertig“ klickt, vom AddPlayer-Fenster zum Players-Fenster zurückkehren können.
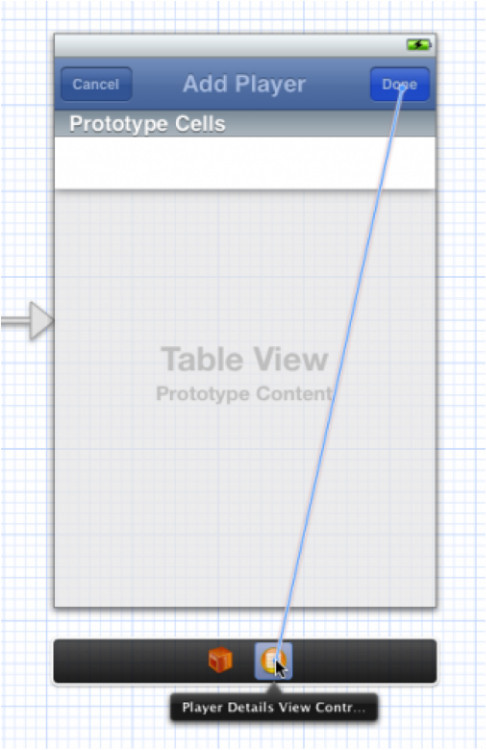
Gehen Sie zurück zum Storyboard-Editor und verbinden Sie die Schaltflächen „Abbrechen“ und „Fertig“ mit den entsprechenden Aktionsmethoden. Die erste Methode besteht darin, die Strg-Taste gedrückt zu halten, von BarButtonItem auf ViewController zu ziehen und dann die entsprechende Aktionsmethode im Popup-Menü auszuwählen:

In PlayerDetailsViewController.m , Fügen Sie diese beiden Methoden hinzu:
- ( IBAction ) cancel :( id ) sender {
[ self.delegate playerDetailsViewControllerDidCancel : self ] ;
} - ( IBAction ) done :( id ) sender {
[ self.delegate playerDetailsViewControllerDidSave : self ] ;
}
Diese beiden Methoden entsprechen jeweils zwei BarButtons. Diese Methoden benachrichtigen das Delegate-Objekt darüber, welche Ereignisse ausgelöst wurden. Letztendlich müssen Sie das Delegate-Objekt bitten, das Fenster zu schließen (dies ist nicht erforderlich, gefällt mir aber. Natürlich können Sie AddPlayer auch vor oder nach der Benachrichtigung des Delegate-Objekts schließen lassen).
Beachten Sie, dass Delegate-Methoden normalerweise einen Verweis auf den Aufrufer als ersten Parameter (oder einzigen Parameter) der Methode platzieren. Dies ist der PlayerDetailsViewController-Parameter. Dadurch kann das Delegate-Objekt wissen, welches Objekt ihm die Nachricht gesendet hat.
Vergessen Sie nicht, das Delegatenattribut zu synthetisieren:
@synthesize delegate;
Wir haben bereits das PlayerDetailsViewController-Delegierungsprotokoll definiert und müssen es irgendwo implementieren. Offensichtlich sollte dieser Ort PlayersViewController sein. Weil es für das Rendern des AddPlayer-Fensters verantwortlich ist. Fügen Sie den folgenden Code zu PlayerViewController.h hinzu:
#import "PlayerDetailsViewController.h" @interface PlayersViewController : UITableViewController <PlayerDetailsViewControllerDelegate>
Fügen Sie den folgenden Code am Ende der PlayersViewController.m-Methode hinzu:
#pragma mark - PlayerDetailsViewControllerDelegate
- ( void ) playerDetailsViewControllerDidCancel : ( PlayerDetailsViewController *) controller {
[ self dismissViewControllerAnimated : YES completion : nil ] ;
}
- ( void ) playerDetailsViewControllerDidSave : ( PlayerDetailsViewController *) controller {
[ self dismissViewControllerAnimated : YES completion : nil ] ;
}
这里只是简单地关闭 AddPlayer 窗口。稍后我们会做一些有趣的事情。
iOS5 中出现了新的dismissViewControllerAnimated:completion: 方法。你也可以用之前的老 dismissModalViewControllerAnimated: 方法。但新方法将更加优雅地关闭ViewController(它能给你一个机会在窗口被关闭后能执行额外的代码)。
剩下只有一件事情: Players 窗口需要告诉 PlayerDetailsViewController它将成为它的委托。你可能想,用故事版编辑器在二者间拖一条线不就完了吗?很不幸,这不行。在 segue 中,为了传递数据到下一个 ViewController ,我们仍然必须编写代码。
在PlayersViewController 中添加如下方法:
- ( void ) prepareForSegue :( UIStoryboardSegue *) segue sender :( id ) sender {
if ([ segue.identifier isEqualToString : @ "AddPlayer" ]) {
UINavigationController * navigationController = segue.destinationViewController;
PlayerDetailsViewController * playerDetailsViewController = [[ navigationController viewControllers ] objectAtIndex : 0 ] ;
playerDetailsViewController.delegate = self;
}
}
prepareForSegue 方法在即将发生 segue 之时触发。新的 ViewController 已经同故事版一起加载了,但它是不可见的,我们必须利用这个方法传递参数给它。(永远不要自己调用prepareForSegue 方法,它由 UIKit 调用以通知你正在触发一个 segue。)
注意 segue 的目标将是 NavigationController,它与我们的BarButtonItem 是关联的。为了得到 PlayerDetailsViewController实例,我们必须从 NavigationController 的 viewControllers 属性中将它找出来。
运行程序,按下 + 号按钮,尝试关闭 AddPlayer 窗口。居然没有效果!
那是因为我们并没有指定 segue 的 identifier 。而在prepareForSegue 方法中我们检查了 identifier 是否为 AddPlayer。在同一个 ViewController 中存在多个 segue 的情况下,建议你通过 identifier 来区分不同的 segue。
在故事版编辑器中,选择该 segue,注意 BarButtonItem 会被加亮显示以便你能清楚地知道是哪个控件触发这个segue。
在属性面板中,将 identifier 设为 AddPlayer。

再次运行程序,触摸 Cancel 或 Done 按钮,现在都能关闭窗口并返回玩家列表了。
注意:也可以从模式窗口中调用 dismissViewControllerAnimated:completion:方法。不一定非要让代理对象来关闭。但如果你这样做,要留意一件事情:你原来使用的[self.parentViewController dismissModalViewControllerAnimated:YES] 不再有效。可以用 self.presentingViewController 替换 self.parentViewController,但这是在 iOS5 之后出现的新属性。
另外,在 segue 的属性面板中,有一个 Transition 字段,在此你可以选择不同的过渡动画。
你净可以尝试你最喜欢的设置。但不要改变 Style 属性。对于这个窗口,它只能是Modal——任何其他选项都会导致程序崩溃!
在本教程中,我们多次使用委托模式。在此我们列出了在两个场景中建立连接的步骤:
从源场景的按钮或其他控件创建 segue 到另一个场景。(如果你想呈现一个模式窗口,通常目标对象应该是一个 NavigationController)。
指定 segue 的 identifier。(对于同一源场景,identifier必须是唯一的;不同的源场景则可以有重复)。
为目标场景创建委托协议。
从 Cancel 按钮和 Done 按钮中调用委托方法,对于目标场景想回到源场景的任何地方,你都要这样做。
在源场景中实现委托协议。当 Cancel 按钮或 Done 按钮被触摸时,委托对象应当负责关闭目标 ViewController。
在源 ViewController 中实现 prepareForSegue 方法,并让目标场景的 delegate=self;
委托模式是必然的,因为没有“反向 segue”这样的东西。当 segue 被触发,它创建的都是新的目标ViewController 实例。你当然可以创建一个 segue 用于从目标返回到源场景,但这太想当然了。
打比方,你可以从 Cancel 按钮创建一个 segue 返回Players 窗口,但却无法关闭 Add Player 窗口回到 Players。除非你创建一个新的 Players 对象。这样你就创建了一个无尽循环直到耗净所有内存。
记住:Segue 只有一个方向,只能用于打开新窗口。要关闭它返回(或者将他从NavigationController 栈中弹出),通常使用委托模式。segue 只适用于源场景,目标 ViewController 根本不知道 segue是什么玩意。
静态Cell
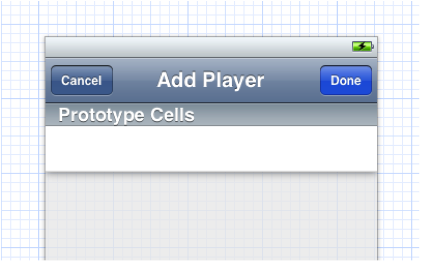
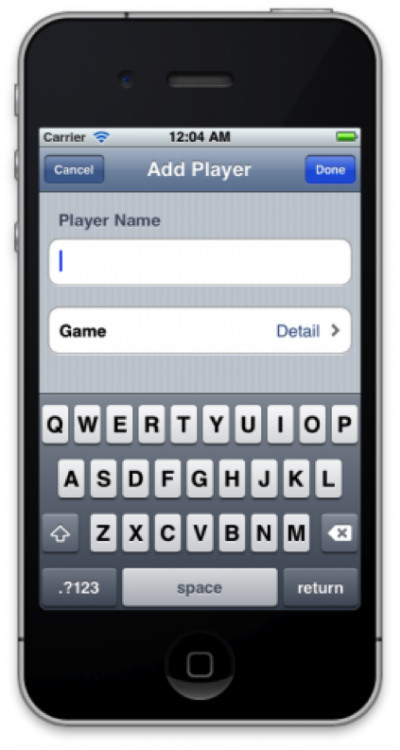
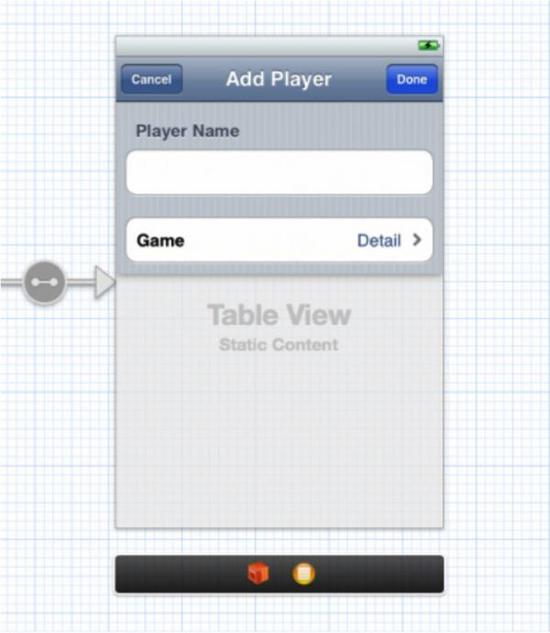
最终的 Add Player 窗口如下图所示:

这是一个分组表视图,但这次我们不需要为它创建一个数据源。我们可以直接在故事版编辑器中设计它,不需要写cellForRowAtIndexPath 方法。这种新特性叫做静态cell。
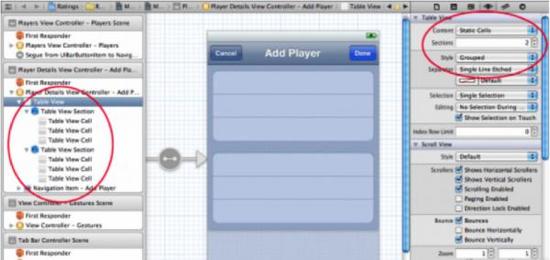
在 Add Players 场景中选择 tableView,在属性面板修改Content 为 Static Cells。Style 则选择 Grouped,Sections 设置为 2。

Sections 属性一旦改变,编辑器将克隆已有的 section。(你也可以从左边的文档树中选择某个 section 然后复制它)。
对于每个 section,我们只有一行。选择多余的行并删除。选择最上面的section ,通过属性面板,在 Header 字段中输入 Player Name。
拖一个新的 TextField 到这个 section 的仅有的 cell中。移除它的边框,这样你就看不到 textfield 的头和尾。设置字体为 System 17 ,反选Adjust to Fit。
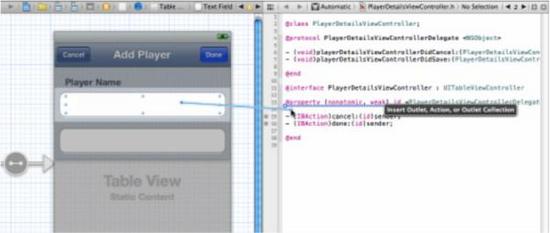
我们将使用 Assistan Editor 创建 textField 的IBOutlet。打开 Assistant Editor,它将自动打开 PlayerDetailsViewController.h。选中 TextField 然后按住 ctrl 拖到 .h 文件中:

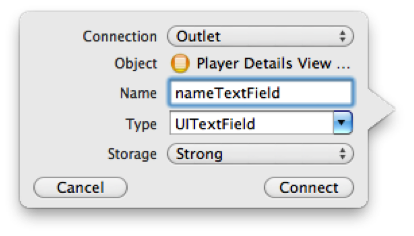
放开鼠标键,将弹出窗口:

Name 设置为 nameTextField。点击 Connect,Xcode 将在PlayerDetailsViewController.h 中添加如下属性:
@property ( strong, nonatomic ) IBOutlet UITextField * nameTextField;
同时它也自动合成了属性,并在 viewDidUnload 方法中加入语句。
我说过这种方法不能在模板cell 上使用,但在静态 cell 中是可以的。每个静态cell 只有一个实例(与模板 cell 不同,它们不会被复制),因此将它们的 subview 与 ViewController的出口连接是完全可行的。
设置第二个section 的静态 cell 的 Style 为 RightDetail。这是一种标准的 cell 样式。将左边的 Label 文本设置为 Game,accessory 设置为 disclosure indicator。为右边的Label 创建一个出口,命名为 detailLabel。这两个 Label 都是通常的 UILabel 对象。
设计后的 Add Player 窗口最终如下图所示:

使用静态 cell 时,TableViewController 不用数据源。因为PlayerDetailsViewController 类是 Xcode 模板创建的,代码中会存在数据源的模板代码,我们需要删除它。删除在:
#pragma mark - Table view data source
和:
#pragma mark - Table view delegate
之间的所有行。这将消除 Xcode 在添加这个类时的一些警告。运行程序,查看静态cell 的效果。我们没有写一行代码——实际上反倒删除了一大堆的代码。
但我们免不了还是要写一些代码。在你想第一个单元格加入 textField 时,你可能会注意到它稍有些不妥,在它的周围会有一些多余的空间。用户看不见textField 的头和尾,因此当他们触摸到这些空处的时候,键盘不会弹出。这个很容易解决,覆盖tableView:didSelectRowAtIndexPath 方法代码如下所示:
- ( void ) tableView :( UITableView *) tableView didSelectRowAtIndexPath :( NSIndexPath *) indexPath {
if ( indexPath.section == 0 )
[ self.nameTextField becomeFirstResponder ] ;
}
即用户触摸到第一个单元格时,我们激活 textField 焦点(在这个section 中只有一个 cell,因此我们只需要检查 section 的索引即可)。这将自动弹出软键盘。这只是微不足道的工作,但能降低用户的不满。
你还应该在属性面板中将 cell 的 selection style 设置为None,否则用户触摸在文本框附近时,整个行将变成蓝色。
好了,这就是 AddPlayer 窗口的设计了。现在我们要让它真正发挥作用。
以上就是iOS 5 故事板入门(3)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Wie debugge ich den CLI -Modus in PhpStorm?
Apr 01, 2025 pm 02:57 PM
Wie debugge ich den CLI -Modus in PhpStorm?
Apr 01, 2025 pm 02:57 PM
Wie debugge ich den CLI -Modus in PhpStorm? Bei der Entwicklung mit PHPSTORM müssen wir manchmal den PHP im CLI -Modus (COMS -Zeilenschnittstellen) debuggen ...
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.




